Как начать работать с iOS Simulator?
iOS Simulator устанавливается вместе с Xcode, поэтому мы рассмотрим установку Xcode:
- Откройте App Store на вашем компьютере Mac.
- В поисковой строке найдите «Xcode» и нажмите Enter.
- Нажмите кнопку установки рядом с Xcode.
- Найдите Xcode в Launchpad на вашем компьютере и откройте его.
- При первом запуске Xcode может потребоваться установить дополнительные компоненты. Если это произошло, следуйте инструкциям на экране и установите требуемые компоненты.
- После установки компонентов вы можете начать работу с iOS Simulator.
Как работает iOS Simulator?
Для упрощения жизни разработчикам Apple создала iOS Simulator, он действительно упрощает и ускоряет процесс разработки, позволяя в 99% случаев отказаться от использования физического iPhone в качестве отладочного устройства. Но не так много разработчиков знает, как это работает на самом деле.
Главный процесс
iOS Simulator по своей сути является обычным приложением для Mac OS, которое имитирует работу разных моделей iPhone. Но как на нем запускаются ваши приложения? Расскажем далее.
Дочерние процессы
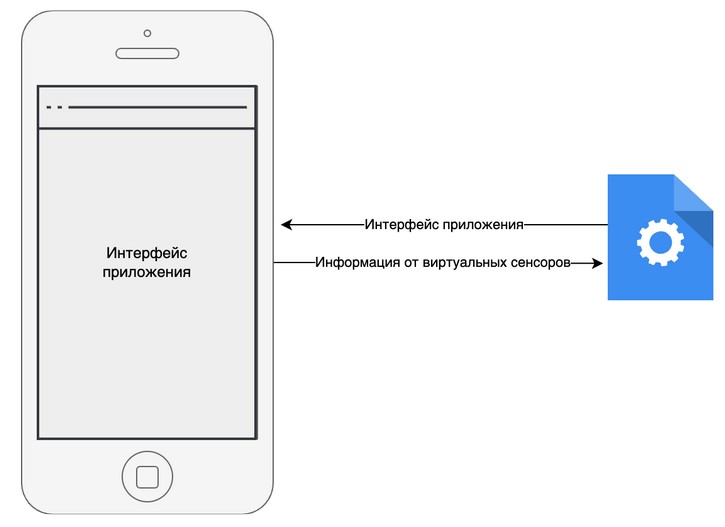
Если вы захотите протестировать ваше приложение используя iOS Simulator, то оно запустится в виде обычного Mac OS процесса. Как же оно тогда открывается внутри симулятора? А дело тут в межпроцессном взаимодействии, то есть дочерний процесс - ваше приложение, открывает канал связи с хост-процессом - iOS Simulator. Оно начинает передавать информацию об изображении, которое нужно отобразить. В свою очередь iPhone Simulator отправляет информацию с виртуальных сенсоров, таких как: тачскрин, датчик тряски, GPS и.т.д.

Вы можете спросить, если приложения для iOS построены как обычные приложения для Mac OS, почему бы просто не показывать их в отдельных окнах? Да, это будет работать, но в таком случае не будет имитации поведения разных моделей iPhone, поэтому Apple выпустила iOS Simulator.
Как тестировать адаптивность верстки, используя iOS Simulator
Может показаться, чтобы убедиться, что ваша верстка будет хорошо выглядеть на разных размерах форм факторах всего многообразия моделей iPhone, нужно протестировать приложение на всех девайсах, представленных в iPhone Simulator, имеющих уникальный форм фактор, но, как показывает практика, достаточно протестировать на двух крайних устройствах. Например: iPhone SE (3rd generation) и IPhone X.
| iPhone SE (3rd generation) | IPhone X | |
| Есть Face ID | нет | да |
| Есть кнопка Home | да | нет |
| Размер экрана | 4,7″ | 5,8″ |
| Плотность пикселей | 326 dp | 458 dp |
Так первых два пункта влияют на размер безопасной зоны экрана, и нужно проверить, как ваше приложение с ней работает.
Вторые два указывает на то, как сильно придется сжаться вашей верстке, как правило, увеличенные размер экрана и плотность пикселей не ломает верстку, а вот уменьшенные могут, поэтому не обязательно брать самый большой симулятор для теста, но стоит взять самый маленький, симулируемое устройство которого на данный момент официально поддерживается.
Таким образом вы можете выявить 99% всех возможных проблем с адаптивностью верстки и не потратите много времени.
Некоторые фишки iOS Simulator
Корпорация Apple снабдила iOS Simulator всеми необходимыми функциями для комфортной разработки приложения, не прибегая к использованию физического устройства, вот некоторые из них:
Имитация местонахождения и физического передвижения пользователя
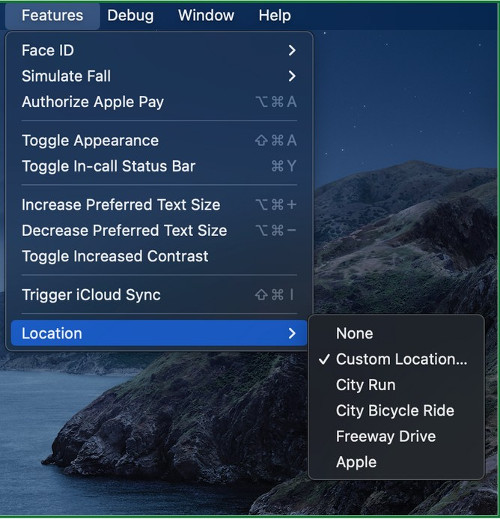
В iOS Simulator предусмотрена функция имитации данных с датчика GPS, а также разных сценариев передвижения пользователя. Для этого нужно перейти в меню iOS Simulator, в раздел Features, далее в подраздел Location.

Вы увидите несколько вариантов имитации работы GPS датчика:
- none – имитация отсутствия сигнала от спутников.
- Custom Location – позволяет указать широту и долготу, которые «определяет» датчик.
- City Run – имитация данных GPS, получаемых при беге.
- City Bicycle Ride – имитация данных GPS, получаемых при езде на велосипеде.
- Freeway Drive – имитация данных получаемых при езде на машине.
Отладка разметки и анимации
iOS эмулятор для Xamarin располагает широким набором функций для отладки разных аспектов приложения, одними из самых полезных является отладка разметки и анимации.
Отладка анимации
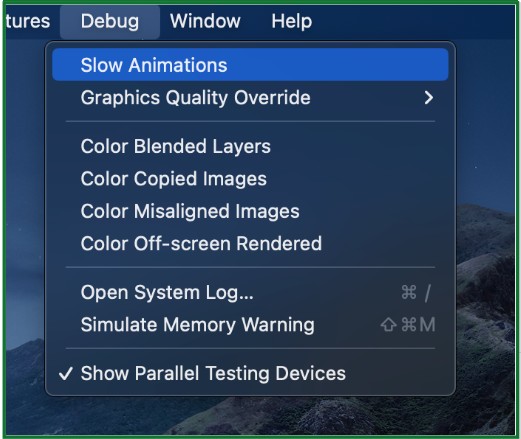
Чтобы отладить анимацию, вы можете ее сильно замедлить, тем самым проследить, идет ли анимация по задуманному сценарию, и не возникает ли во время ее выполнения визуальных дефектов. Чтобы замедлить анимацию, перейдите в раздел меню Debug, затем выберите пункт Slow Animations. Чтобы закончить отладку нажмите на данный пункт еще раз.

Отладка разметки
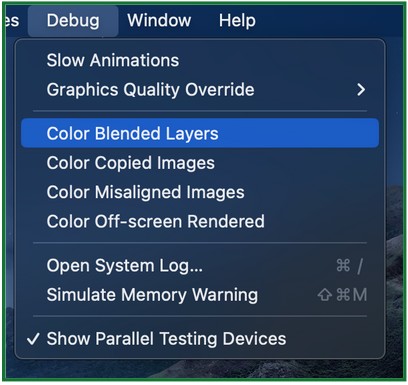
Разрабатывая приложение сложно уследить за всеми факторами, влияющими на производительность. Особенно остро вопрос стоит, если речь заходит о производительности пользовательского интерфейса. Чтобы упростить разработчикам процесс оптимизации приложения, Apple разработала механизмы, подсвечивающие места, которые могут препятствовать плавной работе пользовательского интерфейса. Для их включения необходимо открыть раздел меню Debug и выбрать один или несколько вариантов отладочной индикации:
| Color Blended Layers | Показывает наложенный друг на друга слои интерфейса. Несколько слоев интерфейса, которые нарисованы друг над другом с включенным смешиванием цветов, выделены красным цветом, а несколько слоев, которые нарисованы без смешивания цветов, выделены зеленым цветом. Уменьшите количество красного цвета в вашем приложении, когда вы задействуете смешивание цветов, чтобы значительно повысить производительность вашего приложения. Большое количество слоев интерфейса со смешиванием цветов часто являются причиной медленного скроллинга в приложении. |
| Color Copied Images | Помечает синим цветом изображения, если наблюдаются проблемы с отрисовкой изображения или красным, если проблема существенная. Проблемы при отрисовки изображений возникают, если формат изображения не поддерживаются. В таком случае следует изменить формат изображения. |
| Color Misaligned Images | Окрашивает пурпурным изображения, чьи границы смещены, это означает, что изображение было отрисовано в рамках квадрата с дробными координатами или с дробным размером, что влечет потери в производительности при расчете цвета пикселя с наложением слоев со смешиванием цветов. Также окрашивает желтым изображения, которые были подвергнуты масштабированию, так как масштабирование изображений является весьма дорогим. Рекомендуется избегать масштабирования и добавлять в проект изображения соответствующего размера. |
| Color Off Screen Rendered | Помечает желтым части интерфейса, которое рендерится, но при этом пользователь его не видит. Рекомендуется не допускать большого количествам таких зон, чтобы не расходовать ресурсы устройства. |

Установка масштаба симулятора
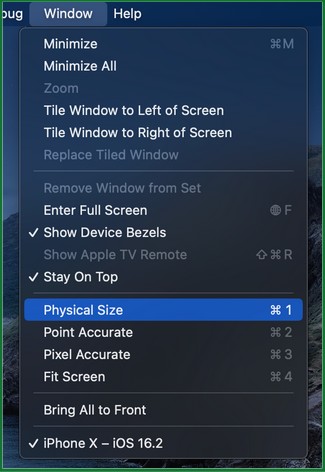
С одной стороны, может показаться, что данная настройка не представляет особого интереса, однако иногда ее использование бывает очень полезно. Чтобы получить доступ к данной настройке, необходимо перейти в раздел меню Window и выбрать один из следующих пунктов:
- Physical Size – симулятор принимает размер аналогичного физического устройства, данная опция позволяет оценить, как приложение будет выглядеть в реальном масштабе на физическом устройстве.
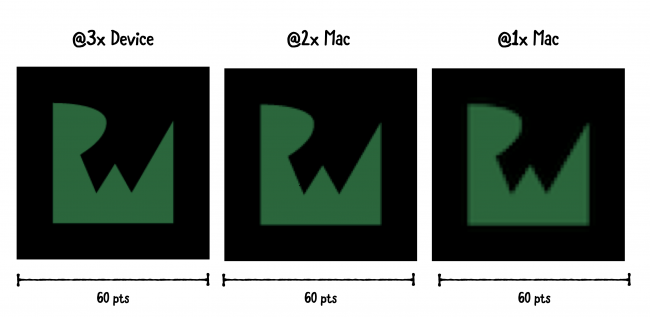
- Point Accurate – масштабирует окно симулятора таким образом, чтобы устройства с разным DPI можно было сравнивать. Это может быть очень полезно при верстке, так как при таком масштабе размера элементов интерфейса нарисованного в Figma или в другой подобной программе будут совпадать с симулятором.

- Pixel Accurate – растягивает симулятор так, чтобы каждый пиксель на симулиремом устройстве имел такой же размер как пиксель на дисплее вашего Mac. Настройка может быть полезной для проверки появления графических дефектов на реальном устройстве, связанных со смещением пикселей.
- Fit Screen – растягивает симулятор на весь экран, сохраняя пропорции.

Заключение
Корпорация Apple разработала действительно удобный инструмент, обладающий огромным количеством полезных функций, в том числе которые не вошли в данную статью, например:
- встроенная запись видео;
- опция по выводу окна симулятора поверх всех окон;
- функция быстрой доставки фото и файлов через drag & drop в память симулятора;
- тестирование обработки уведомлений приложением;
- управление iOS эмулятором через терминал;
- удаленная сборка и управление эмулятором удаленно через другой Mac или Windows компьютер.
