В этой статье мы подробно рассмотрим следующие темы:
- Иконки приложений, Spotlight и Settings – различные типы значков, необходимые для приложений iOS.
- Управление иконками с помощью каталогов ресурсов.
- iTunes Artwork – предоставление необходимых iTunes Artwork для нерегламентированного метода доставки приложения.
Иконки приложений, Spotlight и Settings
Аналогично тому, как в приложении Xamarin.iOS можно использовать графические активы для элементов управления пользовательским интерфейсом и в качестве иконок документов, графические активы можно использовать для создания иконок приложений. Приведенные ниже скриншоты с iPad иллюстрируют три варианта использования иконок в iOS:
Иконка приложения. Каждое приложение iOS должна определить иконка приложения. Это значок, который пользователь будет нажимать на главном экране iOS для запуска приложения. Кроме того, эта иконка используется в Game Center, если это применимо. Пример:

Иконка Spotlight. Когда пользователь вводит имя приложения в поиск Spotlight, отображается эта иконка. Пример:

Иконка «Настройки». Если пользователь заходит в приложение «Настройки» на своем устройстве iOS, то эта иконка будет отображаться в конце списка «Настройки» для данного приложения. Пример:

Для поддержки всех типов иконок, необходимых для приложения Xamarin.iOS, ориентированного на iOS 5 - iOS 9 (или выше), потребуются следующие размеры и разрешения графических активов:
Размеры иконок в iPhone
iPhone: iOS 9 & 10 (iPhone 6 & 7 Plus)
| Иконка | 3x |
| Иконка приложения | 180x180 |
| Spotlight | 120x120 |
| Настройки | 87x87 |
iPhone: iOS 7 & 8
| Иконка | 1x | 2x |
| Иконка приложения | 60x601 | 120x120 |
| Spotlight | 40x402 | 80x802 |
| Параметры | - | - |
iPhone: iOS 5 & 6
| Иконка | 3x |
| Иконка приложения | 180x180 |
| Spotlight | 120x120 |
| Настройки | 87x87 |
iPhone: iOS 7 & 8
| Иконка | 1x | 2x |
| Иконка приложения | 57x57 | 114x114 |
| Spotlight | 29x29 | 58x58 |
| Параметры | 29x293, 4 | 58x583, 4 |
iPad Icon Sizes
iPad: iOS 9 & 10
| Иконка | 2x (iPad Pro) |
| Иконка приложения | 167x1676 |
| Spotlight | 120x1206 |
| Настройки | 58x585 |
iPad: iOS 7 & 8
| Иконка | 1x | 2x |
| Иконка приложения | 76x76 | 152x152 |
| Spotlight | 40x40 | 80x80 |
| Параметры | - | - |
iPad: iOS 5 & 6
| Иконка | 1x | 2x |
| Иконка приложения | 72x72 | 144x144 |
| Spotlight | 50x50 | 100x100 |
| Параметры | 29x293, 5 | 58x583, 5 |
- Visual Studio for Mac и Xcode больше не поддерживают установку 1x-изображения для iOS 7.
- Установка изображения 1x для iOS 7 не поддерживается при использовании каталогов активов.
- В iOS 7 и 8 используются те же размеры изображений, что и в iOS 5 и 6.
- Используются те же изображения и размеры, что и для значка Spotlight.
- Используются значки того же размера, что и на iPhone.
- Поддерживается только при использовании наборов изображений каталога активов.
Управление иконками с помощью каталогов ресурсов
Для иконок в файл Assets.xcassets в проекте приложения можно добавить специальный набор изображений AppIcon. Все версии изображения, необходимые для поддержки всех разрешений, включаются в xcasset и группируются вместе. Специальный редактор в Visual Studio for Mac позволяет разработчику включать и настраивать эти изображения графически.
Чтобы использовать каталог активов, выполните следующие действия:
Visual studio для Mac
- Дважды щелкните файл Info.plist в Проводнике решений, чтобы открыть его для редактирования.
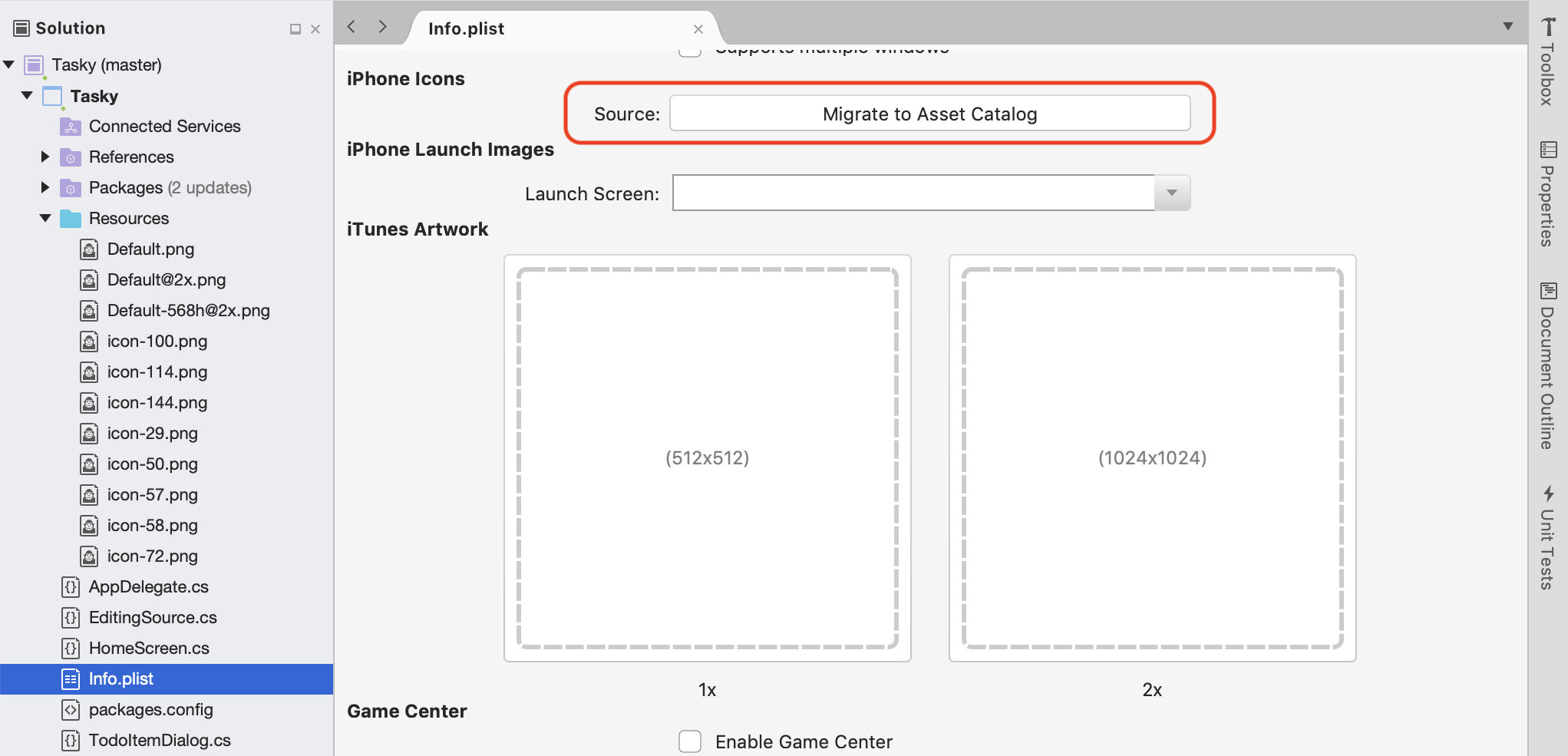
- Прокрутите вниз до раздела iPhone Icons.
- Нажмите кнопку Migrate to Asset Catalog (Перенести в каталог активов):

4. В проводнике решений дважды щелкните на файле Assets.xcassets, чтобы открыть его для редактирования:

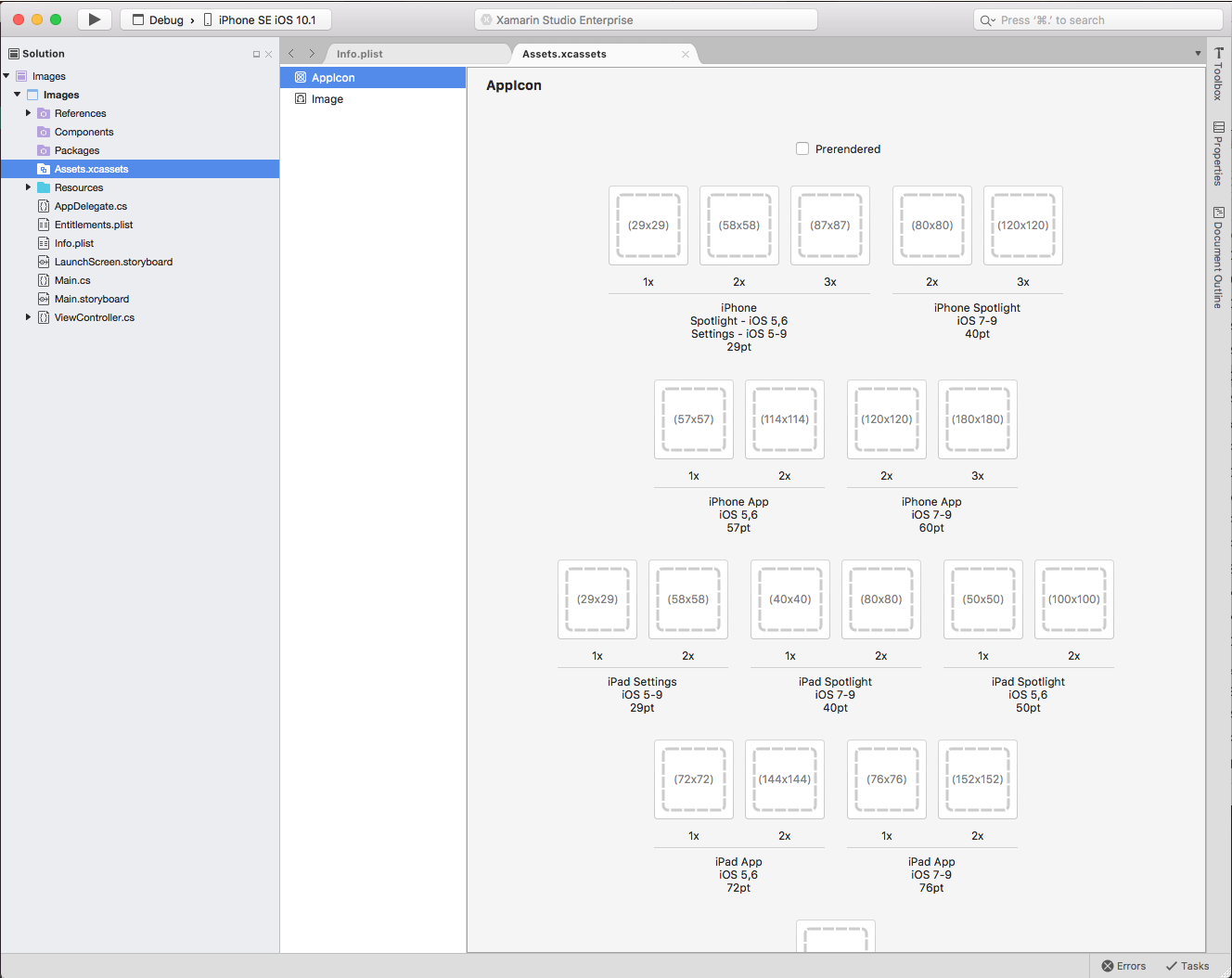
Выберите AppIcon из списка активов для отображения редактора значков:

6. Либо щелкните на заданном типе значка и выберите файл изображения нужного типа/размера, либо перетащите изображение из папки и сбросьте его на нужный размер.
7. Нажмите кнопку Open, чтобы включить изображение в проект и установить его в xcasset.
8. Повторите процедуру для всех необходимых изображений.
Visual Studio
1. Дважды щелкните файл **Info. ** в проводнике решений:

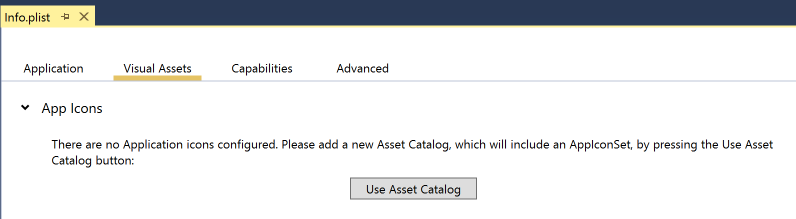
2. Перейдите на вкладку Visual Assets и нажмите на кнопку Use Asset Catalog под App Icons:

Если кнопки нет, а вместо нее выпадающий список, значит, каталог активов уже добавлен в данный проект.
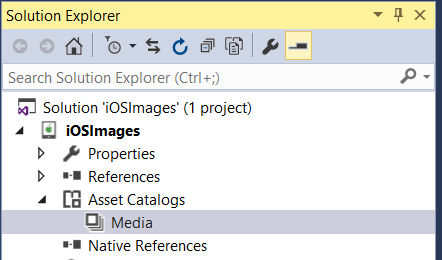
3. В проводнике решений раскройте папку Asset Catalog:

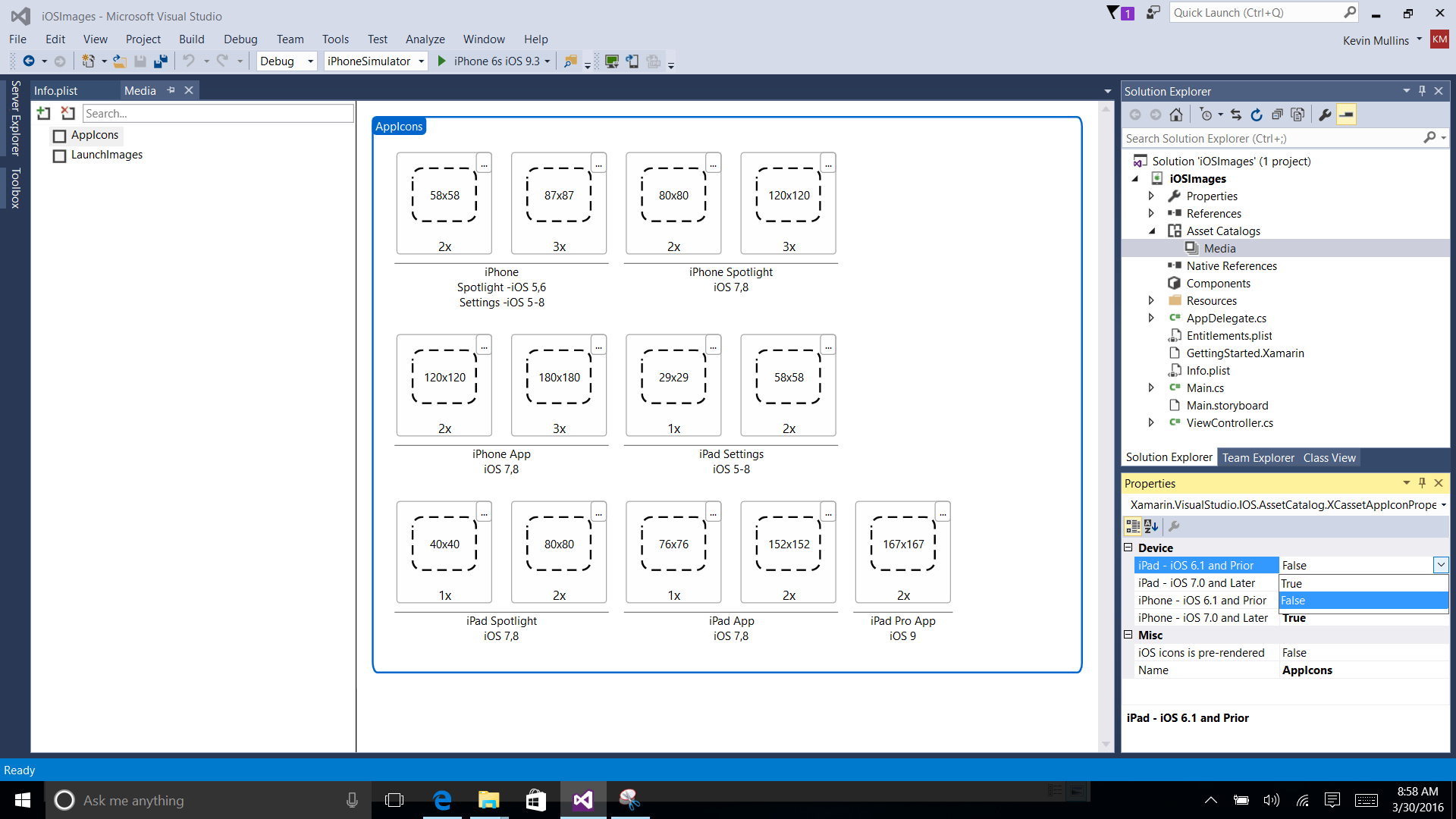
4. Дважды щелкните на файле Media, чтобы открыть его в редакторе:

5. В окне Properties Explorer разработчик может выбрать различные типы и размеры необходимых пиктограмм.
6. Щелкните на заданном типе иконки и выберите файл изображения нужного типа/размера.
7. Нажмите кнопку Open, чтобы включить изображение в проект и установить его в xcasset.
8. Повторите процедуру для всех необходимых изображений.
Это предпочтительный метод включения и управления активами изображений, которые будут использоваться для создания значков приложений, Spotlight и Settings в приложении.
Изображение для iTunes
При использовании метода Ad-Hoc (для корпоративных пользователей или для бета-тестирования на реальных устройствах) разработчику также необходимо указать изображение размером 512x512 и 1024x1024, которое будет использоваться для представления приложения в iTunes.
Чтобы указать изображение для iTunes, выполните следующие действия:
Visual studio для Mac
- Дважды щелкните файл Info.plist в Проводнике решений, чтобы открыть его для редактирования.
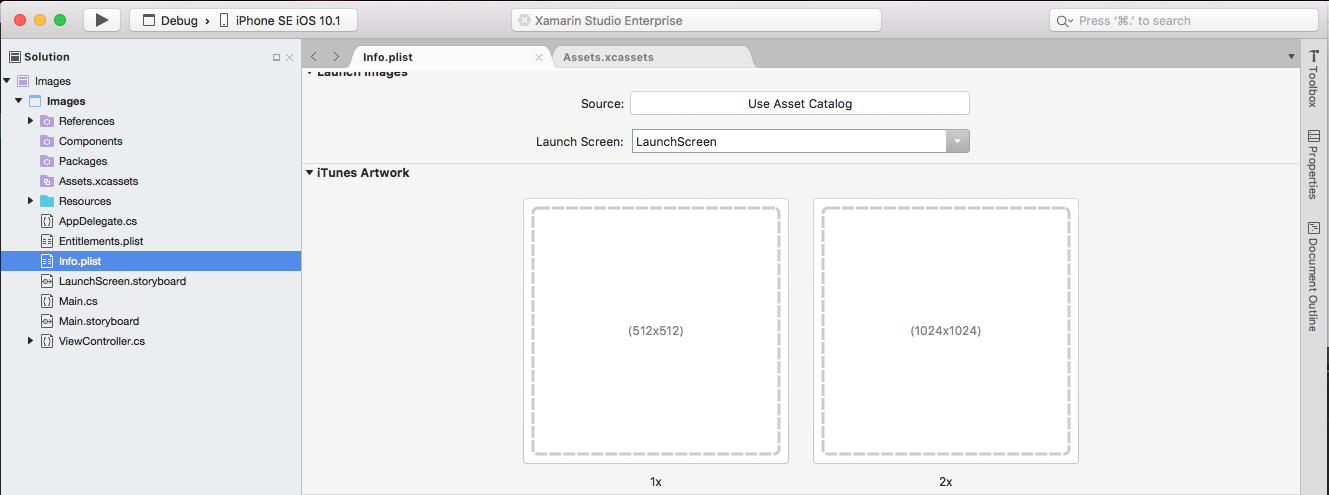
- Прокрутите страницу редактора до раздела iTunes Artwork:

Visual Studio
- Дважды щелкните файл Info.plist в Solution Explorer, чтобы открыть его для редактирования.
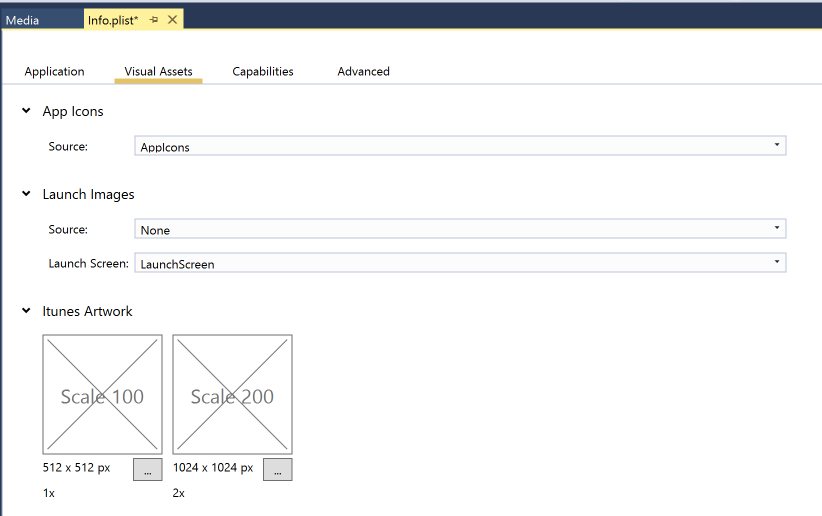
- Перейдите на вкладку Visual Assets и раскройте iTunes Artwork:

3. Для любого отсутствующего изображения щелкните на его миниатюре в редакторе, выберите файл изображения для требуемой иллюстрации iTunes в диалоговом окне Open File и нажмите кнопку Open.
4. Повторяйте этот шаг до тех пор, пока не будут заданы все необходимые изображения для приложения.
