Xamarin.Forms CheckBox – это тип кнопки, которая может быть либо отмеченной, либо пустой. Если флажок установлен, он считается включенным. Когда флажок пуст, он считается выключенным.
CheckBox определяет свойство bool под названием IsChecked, которое указывает, установлен ли флажок. Это свойство также поддерживается объектом BindableProperty, что означает, что оно может быть стилизовано и являться объектом привязки данных.
Примечание. Связываемое свойство IsChecked имеет режим привязки по умолчанию BindingMode.TwoWay.
CheckBox определяет событие CheckedChanged, которое запускается при изменении свойства IsChecked, либо в результате манипуляций пользователя, либо при установке свойства IsChecked приложением. Объект CheckedChangedEventArgs, сопровождающий событие CheckedChanged, имеет единственное свойство Value типа bool. При срабатывании события значение свойства Value устанавливается в новое значение свойства IsChecked.
Создание CheckBox
В следующем примере показано, как создать CheckBox в XAML:
<CheckBox />
Этот XAML приводит к виду, показанному на следующих скриншотах:

По умолчанию CheckBox пуст. CheckBox может быть проверен пользователем или путем установки свойства IsChecked в true:
<CheckBox IsChecked="true" />
Этот XAML приводит к виду, показанному на следующих скриншотах:

В качестве альтернативы CheckBox может быть создан в коде:
CheckBox checkBox = new CheckBox { IsChecked = true };
Реакция на изменение состояния CheckBox
Когда свойство IsChecked изменяется, либо в результате манипуляций пользователя, либо когда приложение устанавливает свойство IsChecked, срабатывает событие CheckedChanged. Для этого события можно зарегистрировать обработчик, который будет реагировать на изменение:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
Файл кода программной части содержит обработчик события CheckedChanged:
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
Аргумент sender – это CheckBox, отвечающий за данное событие. Его можно использовать для доступа к объекту CheckBox или для различения нескольких объектов CheckBox, имеющих один и тот же обработчик события CheckedChanged.
В качестве альтернативы обработчик события CheckedChanged может быть зарегистрирован в коде:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
Привязка данных к CheckBox
От обработчика события CheckedChanged можно отказаться, используя привязку данных и триггеры для реагирования на отмеченный или неотмеченный CheckBox:
<CheckBox x:Name="checkBox" /> <Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede."> <Label.Triggers> <DataTrigger TargetType="Label" Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}" Value="true"> <Setter Property="FontAttributes" Value="Italic, Bold" /> <Setter Property="FontSize" Value="Large" /> </DataTrigger> </Label.Triggers> </Label>
В этом примере Label использует выражение привязки в триггере данных для отслеживания свойства IsChecked поля CheckBox. Когда это свойство становится истинным, свойства FontAttributes и FontSize ярлыка изменяются. Когда свойство IsChecked возвращается в false, свойства FontAttributes и FontSize ярлыка возвращаются в исходное состояние.
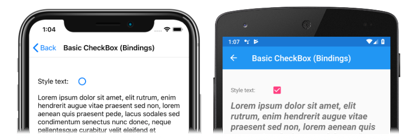
На следующих снимках экрана iOS показано форматирование Label, когда CheckBox пуст, а на снимке Android – форматирование Label, когда CheckBox установлен:

Отключение флажка
Иногда приложение переходит в состояние, когда установка флажка CheckBox не является допустимой операцией. В таких случаях флажок можно отключить, установив для его свойства IsEnabled значение false.
Внешний вид CheckBox
В дополнение к свойствам, которые CheckBox наследует от класса View, CheckBox также определяет свойство Color, которое устанавливает его цвет в значение Color:
<CheckBox Color="Red" />
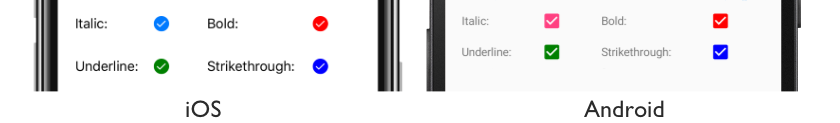
На следующих скриншотах показан ряд объектов CheckBox с установленными флажками, где для каждого объекта свойство Color установлено на свой цвет:

Визуальные состояния CheckBox
CheckBox имеет визуальное состояние IsChecked, которое может быть использовано для инициирования визуального изменения CheckBox, когда он становится отмеченным.
В следующем примере XAML показано, как определить визуальное состояние для состояния IsChecked:
<CheckBox ...> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"> <VisualState.Setters> <Setter Property="Color" Value="Red" /> </VisualState.Setters> </VisualState> <VisualState x:Name="IsChecked"> <VisualState.Setters> <Setter Property="Color" Value="Green" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> </CheckBox>
В данном примере визуальное состояние IsChecked определяет, что, когда флажок установлен, его свойство Color будет иметь зеленый цвет. Визуальное состояние Normal определяет, что, когда CheckBox находится в нормальном состоянии, его свойство Color будет установлено в красный цвет. Таким образом, в целом CheckBox будет красным, когда он пуст, и зеленым, когда он установлен.
