В этой статье рассказывается, как создать и запустить первое приложение .NET Multi-platform Blazor App UI (.NET MAUI Blazor).
Что такое .NET MAUI Blazor App?
.NET MAUI Blazor App – это приложение, в котором Blazor web app размещается в приложении .NET MAUI с помощью элемента управления BlazorWebView. Это позволяет интегрировать веб-приложение Blazor с функциями платформы и элементами управления пользовательского интерфейса. Кроме того, BlazorWebView можно добавить на любую страницу приложения .NET MAUI и указать на корень приложения Blazor. Компоненты Blazor работают в естественном режиме в процессе .NET и отображают веб-интерфейс на встроенном элементе управления веб-представлением. Приложения .NET MAUI Blazor могут работать на всех платформах, поддерживаемых .NET MAUI.
Visual Studio предоставляет шаблон приложения .NET MAUI Blazor для создания приложений .NET MAUI Blazor Apps.
Необходимые условия
- Поддерживаемые платформы
- NET Multi-platform App UI (.NET MAUI) приложения могут быть написаны для следующих платформ:
- Android 5.0 (API 21) или выше.
- iOS 11 или выше, с использованием последней версии Xcode.
- macOS 10.15 или выше, с использованием Mac Catalyst.
- Windows 11 и Windows 10 версии 1809 или выше, с использованием библиотеки пользовательского интерфейса Windows (WinUI) 3.
- Приложения .NET MAUI Blazor требуют следующие дополнения к платформе:
- Android 7.0 (API 24) или выше.
- iOS 14 или выше.
- macOS 11 или выше, с использованием Mac Catalyst.
Для приложений .NET MAUI Blazor также требуется обновленный элемент управления WebView для конкретной платформы. Приложения .NET MAUI для Android, iOS и Windows можно создавать в Visual Studio. Однако для разработки iOS требуется подключенный к сети Mac.
.NET MAUI также включает поддержку Tizen, которую обеспечивает компания Samsung.
- Visual Studio с рабочей нагрузкой разработки .NET Multi-platform App UI.
- Microsoft Edge WebView2: WebView2 требуется в Windows при запуске нативного приложения. При разработке приложений .NET MAUI Blazor Hybrid и запуске их только в эмуляторах Visual Studio, WebView2 не требуется.
- Включите аппаратное ускорение для повышения производительности эмулятора Android.
Как создать новое приложение .NET MAUI Blazor App в Visual Studio
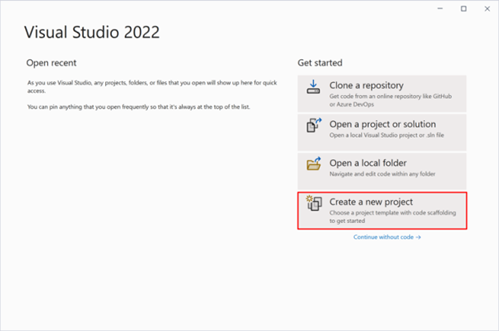
Запустите Visual Studio 2022 (Preview) и в стартовом окне нажмите Создать новый проект:

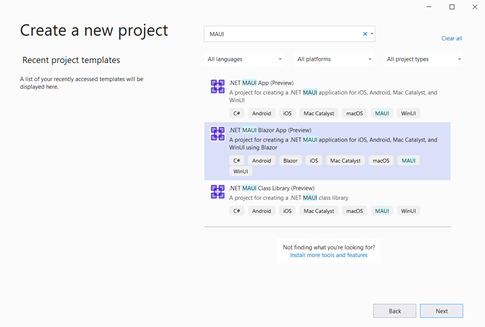
Для приложения .NET MAUI Blazor выберите шаблон приложения .NET MAUI Blazor. Выберите Далее.

Примечание В .NET 7.0 или более ранних версиях шаблон называется .NET MAUI Blazor App.
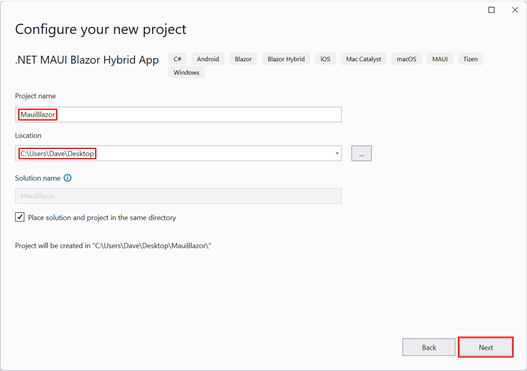
В диалоговом окне Configure your new project (Настройка нового проекта):
- Установите имя проекта на MauiBlazor.
- Выберите подходящее местоположение для проекта.
- Выберите кнопку Next (Далее).

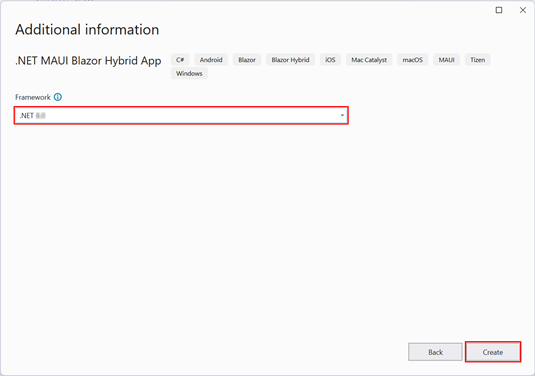
В диалоговом окне Дополнительная информация выберите версию фреймворка с помощью выпадающего списка Фреймворк. Выберите кнопку Создать:

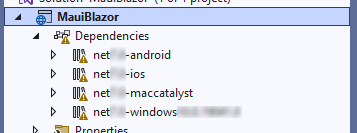
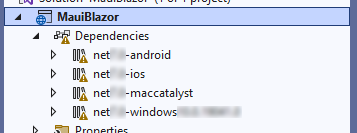
Дождитесь создания проекта и восстановления его зависимостей, после чего структура проекта будет выглядеть следующим образом.
Восстановление зависимостей:

Зависимости восстановлены:

Как запустить .NET MAUI Blazor App на Windows
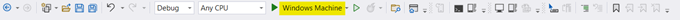
На панели инструментов Visual Studio выберите кнопку Windows Machine, чтобы собрать и запустить проект:

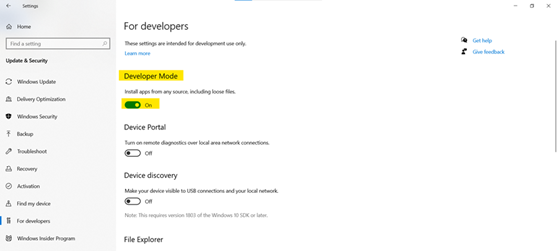
Если режим разработчика не включен, вам будет предложено включить его в Настройки > Для разработчиков > Режим разработчика (Windows 10) или Настройки > Конфиденциальность и безопасность > Для разработчиков > Режим разработчика (Windows 11). Установите переключатель в положение Вкл.
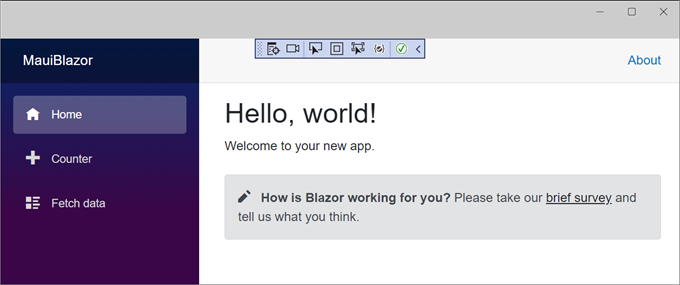
Приложение работает как приложение для рабочего стола Windows:

Как запустить .NET MAUI Blazor App в эмуляторе Android
Если вы следовали указаниям в разделе Запуск приложения в Windows, выберите кнопку Остановить отладку на панели инструментов, чтобы остановить запущенное приложение Windows:

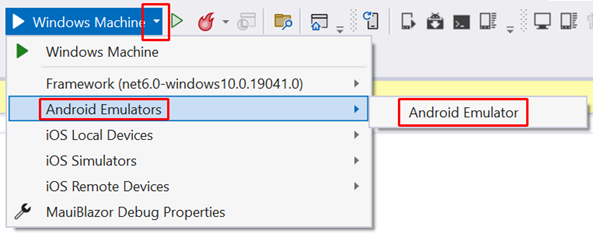
На панели инструментов Visual Studio выберите выпадающую кнопку конфигурации запуска. Выберите Эмуляторы Android > Эмулятор Android:

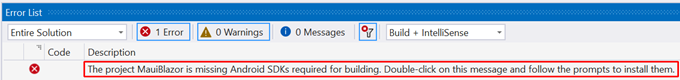
Android SDK необходимы для создания приложений для Android. На панели "Список ошибок" появится сообщение с предложением дважды щелкнуть по нему, чтобы установить необходимые Android SDK:

Появится окно Android SDK License Acceptance, выберите кнопку Accept для каждой появившейся лицензии. Дополнительное окно появляется для лицензий Android Emulator и SDK Patch Applier. Выберите кнопку Принять.
Подождите, пока Visual Studio загрузит Android SDK и Android Emulator. Вы можете отслеживать прогресс, выбрав индикатор фоновых задач в левом нижнем углу пользовательского интерфейса Visual Studio:

Индикатор показывает галочку, когда фоновые задачи завершены:

На панели инструментов выберите кнопку Эмулятор Android:

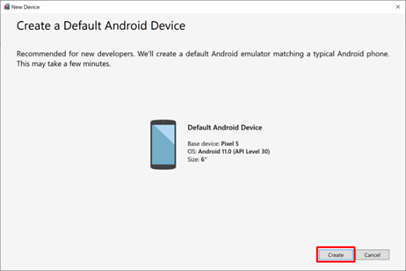
В окне Создание устройства Android по умолчанию выберите кнопку Создать:

Подождите, пока Visual Studio загрузит, распакует и создаст эмулятор Android. Когда эмулятор телефона Android будет готов, выберите кнопку Start.
Примечание. Включите аппаратное ускорение, чтобы повысить производительность эмулятора Android.
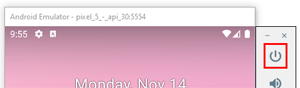
Закройте окно Диспетчера устройств Android. Дождитесь появления окна эмулированного телефона, загрузки ОС Android и появления главного экрана.
Важно. Для загрузки и запуска приложения в отладчике эмулируемый телефон должен быть включен с загруженной ОС Android. Если эмулированный телефон не работает, включите его с помощью сочетания клавиш Ctrl+P или выбрав кнопку Power в пользовательском интерфейсе:

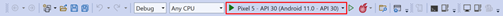
На панели инструментов Visual Studio выберите кнопку Pixel 5 - {VERSION} для сборки и запуска проекта, где {VERSION} - это версия Android. В следующем примере версия Android - API 30 (Android 11.0 - API 30), а более поздняя версия появляется в зависимости от установленного Android SDK:

Visual Studio собирает проект и развертывает приложение на эмуляторе.
Запуск эмулятора, загрузка эмулируемого телефона и ОС, развертывание и запуск приложения могут занять несколько минут в зависимости от скорости системы и того, включено ли аппаратное ускорение. Вы можете следить за ходом развертывания, просматривая строку состояния Visual Studio в нижней части пользовательского интерфейса. Индикатор Ready получает отметку, а индикаторы развертывания эмулятора и загрузки приложения исчезают, когда приложение запущено:
Во время развертывания:

Во время запуска приложения:

Приложение, запущенное в эмуляторе Android:

Устранение неполадок
Как решить ошибки развертывания в Windows?
Если вы получаете диалоговое окно с ошибкой типа «There were deployment errors» (Возникли ошибки развертывания), включите режим разработчика.

Как решить ошибки развертывания в iOS?
В iOS код статически компилируется заранее, поэтому при развертывании на реальном устройстве настройте сборки Syncfusion Blazor в теге MtouchExtraArgs для конфигурации iOS Release в проекте.
Ниже приведены возможные ошибки, если тег MtouchExtraArgs не настроен.
- Приложение не загружается на реальном устройстве с ошибкой "An unhandled error has occurred" после компиляции в режиме Release в Visual Studio и развертывания на реальном устройстве.
- Сбои, связанные с AOT, например, попытка JIT-компиляции метода при работе в режиме aot-only.
<PropertyGroup Condition="$(TargetFramework.Contains('-ios')) And $(Configuration.Contains('Release')) "> <UseInterpreter>true</UseInterpreter> <MtouchExtraArgs>--linkskip=Syncfusion.Blazor.Themes --linkskip=Syncfusion.Blazor.Inputs</MtouchExtraArgs> </PropertyGroup>
