В Xamarin Margin и Padding управляют поведением макета при отображении элемента в пользовательском интерфейсе. В этой статье мы расскажем об основных различиях между этими двумя свойствами, а также то, как их устанавливать.
Xamarin Padding и Margin: общие сведения
Margin и Padding – это родственные понятия компоновки:
- Свойство Margin представляет собой расстояние между элементом и соседними элементами и используется для управления положением элемента и положением соседних элементов при отрисовке. Значения Margin могут быть заданы в классах layout и view.
- Свойство Padding представляет собой расстояние между элементом и его дочерними элементами и используется для отделения элемента управления от его собственного содержимого. Значения Padding могут быть заданы в классах layout.
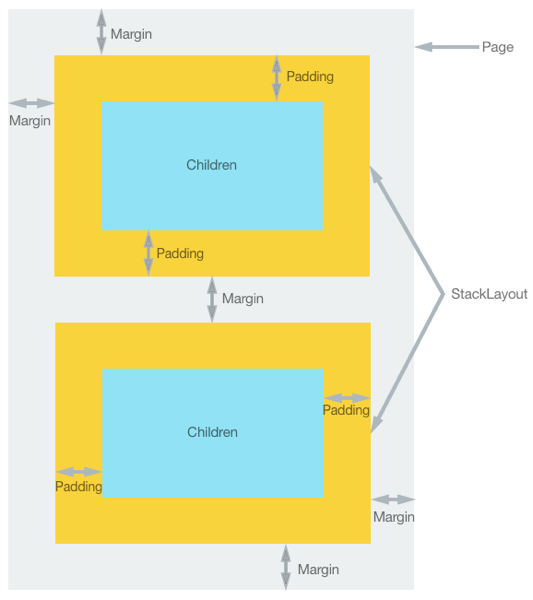
Следующая схема иллюстрирует эти две концепции:

Обратите внимание, что значения Margin являются аддитивными. Поэтому, если для двух соседних элементов задан margin 20 пикселей, то расстояние между ними будет равно 40 пикселям. Кроме того, margin и padding являются аддитивными, когда оба применяются, т.е. расстояние между элементом и любым содержимым будет равно margin плюс padding.
Указание типа Thickness для Margin и Padding
Свойства Padding и Margin в Xamarin имеют тип Thickness. При создании структуры Thickness возможны три варианта:
- Создать структуру Thickness, определяемую одним унифицированным значением. Единое значение применяется к левой, верхней, правой и нижней сторонам элемента.
- Создать структуру толщины, определяемую горизонтальными и вертикальными значениями. Горизонтальное значение симметрично прикладывается к левой и правой сторонам элемента, а вертикальное – к верхней и нижней.
- Создайте структуру Thickness, определяемую четырьмя различными значениями, которые применяются к левой, верхней, правой и нижней сторонам элемента.
В следующем примере XAML-кода показаны все три возможности:
<StackLayout Padding="0,20,0,0"> <Label Text="Xamarin.Forms" Margin="20" /> <Label Text="Xamarin.iOS" Margin="10, 15" /> <Label Text="Xamarin.Android" Margin="0, 20, 15, 5" /> </StackLayout>
Эквивалентный код на языке C# приведен в следующем примере кода:
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
Примечание. Значения Thickness могут быть отрицательными, что, как правило, приводит к обрезанию или перерисовыванию содержимого.
Резюме
В этой статье было показано различие между свойствами Margin и Padding, а также то, как их устанавливать. Эти свойства управляют поведением макета при отображении элемента в пользовательском интерфейсе.
