В этой статье размещена информация с описанием возможностей конструктора Xamarin.Android, объяснениями по его запуску и работе с областью Design Surface, подробным указанием по использованию панели Properties для редактирования свойств виджетов.
Запуск конструктора
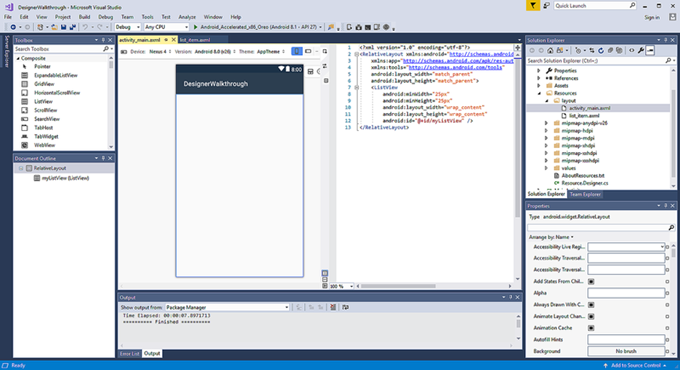
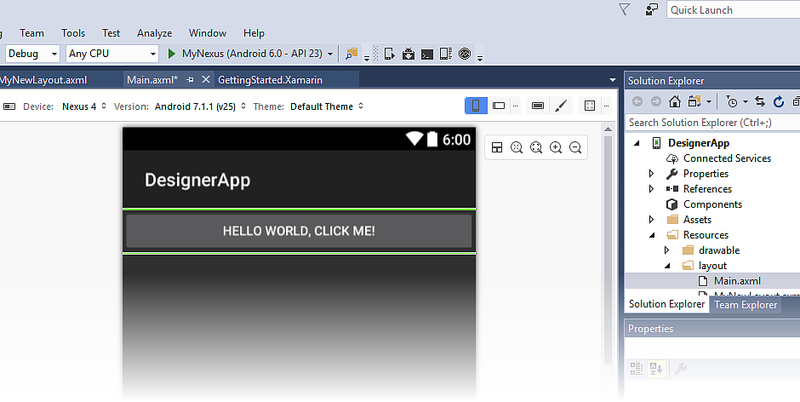
Конструктор запускается автоматически при создании макета, или его можно запустить, дважды щелкнув по существующему файлу макета. Например, двойной щелчок на файле activity_main.axml в папке Resources > Layout загрузит конструктор, как показано на этом снимке экрана:

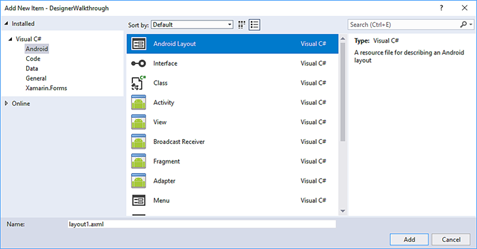
Аналогичным образом можно добавить новый макет, щелкнув правой кнопкой мыши папку макета в Solution Explorer и выбрав Add > New Item... > Android Layout:

Это создаст новый файл макета .axml и загрузит его в Designer.
Совет. Новые версии Visual Studio поддерживают открытие файлов .xml в Android Designer. В Android Designer поддерживаются файлы .axml и .xml.
Возможности конструктора
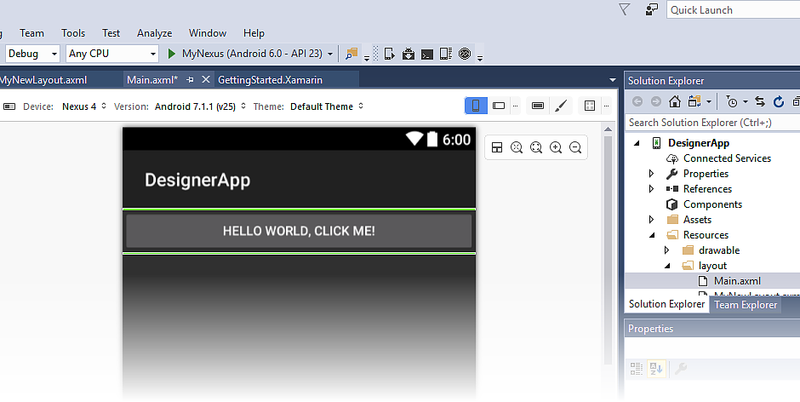
Конструктор состоит из нескольких разделов, которые поддерживают его различные функции, как показано на следующем снимке экрана:

Когда вы редактируете макет в конструкторе, вы используете следующие функции для создания и формирования дизайна:
- Design Surface – облегчает визуальное построение пользовательского интерфейса, предоставляя вам редактируемое представление того, как макет будет выглядеть на устройстве. Поверхность дизайна отображается внутри панели дизайна (над ней располагается панель инструментов дизайнера).
- Панель источника – обеспечивает представление базового источника XML, который соответствует дизайну, представленному на поверхности дизайна.
- Панель инструментов конструктора – отображает список селекторов: Устройство, Версия, Тема, конфигурация макета и настройки панели действий. Панель инструментов дизайнера также включает значки для запуска редактора тем и включения сетки Material Design Grid.
- Панель инструментов – содержит список виджетов и макетов, которые можно перетаскивать на поверхность дизайна.
- Окно свойств – отображает свойства выбранного виджета для просмотра и редактирования.
- Структура документа – Отображает дерево виджетов, составляющих макет. Вы можете щелкнуть элемент в дереве, чтобы вызвать его выделение на поверхности дизайна. Кроме того, щелчок по элементу в дереве загружает свойства элемента в окно свойств.
Область конструктора
Конструктор позволяет перетаскивать виджеты из панели инструментов в область проектирования. Когда вы взаимодействуете с виджетами в конструкторе (добавляете новые или переставляете существующие), отображаются вертикальные и горизонтальные линии, чтобы отметить доступные точки вставки. В следующем примере в область конструктора перетаскивается новый виджет Button.

Кроме того, виджеты можно копировать: вы можете использовать копирование и вставку, чтобы скопировать виджет или перетащить существующий виджет, удерживая клавишу CTRL.
Панель инструментов конструктора
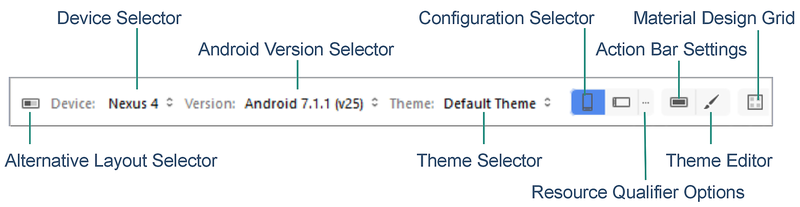
Панель инструментов конструктора (расположенная над областью конструктора) представляет собой селекторы конфигурации и меню инструментов:

Панель инструментов конструктора предоставляет доступ к следующим функциям:
- Селектор альтернативного макета – позволяет выбирать из различных версий макета.
- Селектор устройств – определяет набор характеристик (таких как размер экрана, разрешение и наличие клавиатуры), связанных с конкретным устройством. Вы также можете добавлять и удалять новые устройства.
- Селектор версии Android, на которую ориентирован макет. Дизайнер отобразит макет в соответствии с выбранной версией Android.
- Выбор темы пользовательского интерфейса для макета.
- Выбор конфигурации устройства, например, книжной или альбомной.
- Параметры определителя ресурсов – открывает диалоговое окно, в котором представлены выпадающие меню для выбора языка, режима пользовательского интерфейса, ночного режима и параметров круглого экрана.
- Настройки панели действий - настройка параметров панели действий для макета.
- Редактор тем позволяет настраивать элементы выбранной темы.
- Сетка Material Design – включение или отключение сетки Material Design. Пункт выпадающего меню рядом с Material Design Grid открывает диалоговое окно, позволяющее настроить сетку.
Команды контекстного меню
Контекстное меню доступно как в Design Surface, так и в Document Outline. В этом меню отображаются команды, доступные для выбранного виджета и его контейнера, что облегчает выполнение операций с контейнерами (которые не всегда легко выбрать на поверхности дизайна). Вот пример контекстного меню:

В этом примере щелчок правой кнопкой мыши на TextView открывает контекстное меню, в котором доступны несколько опций:
LinearLayout – открывает подменю для редактирования LinearLayout родителя TextView.
Удалить, Копировать и Вырезать - операции, которые применяются к щелкнутому правой кнопкой мыши TextView.
Элементы управления масштабированием
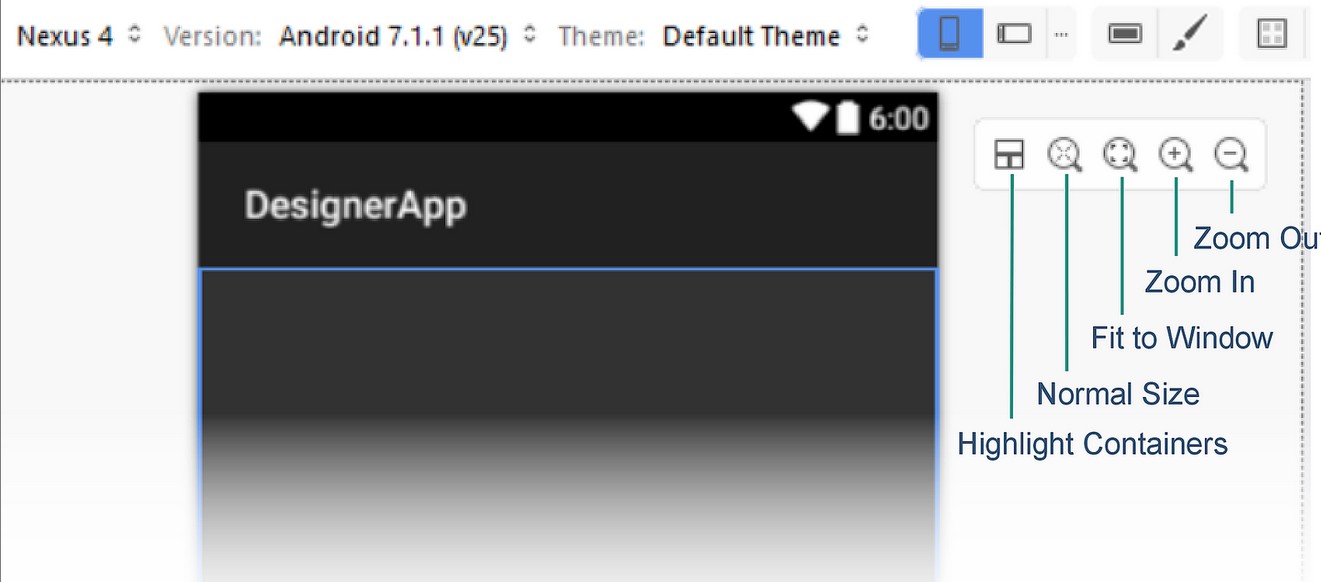
Поверхность Design Surface поддерживает масштабирование с помощью нескольких элементов управления, как показано на рисунке:

Эти элементы управления облегчают просмотр определенных областей пользовательского интерфейса в конструкторе:
- Выделить контейнеры – выделяет контейнеры в области конструктора, чтобы их было легче найти при увеличении или уменьшении масштаба.
- Нормальный размер – отображает макет пиксель за пикселем, чтобы вы могли видеть, как макет будет выглядеть при разрешении выбранного устройства.
- Подогнать под окно – устанавливает уровень масштабирования таким образом, чтобы весь макет был виден на поверхности Design Surface.
- Zoom In (Увеличить) – увеличивает масштаб с каждым щелчком, увеличивая макет.
- Уменьшить масштаб – уменьшает масштаб с каждым щелчком, уменьшая макет на поверхности Design Surface.
Обратите внимание, что выбранная настройка масштабирования не влияет на пользовательский интерфейс приложения во время выполнения.
Переключение между панелями Design и Source
В центральной полосе между панелями Design и Source расположено несколько кнопок, которые используются для изменения отображения панелей Design и Source:

Эти кнопки выполняют следующие действия:
- Конструктор – самая верхняя кнопка, Дизайн, выбирает панель Дизайн. Когда эта кнопка нажата, панели инструментов и свойств включены, а панель инструментов текстового редактора не отображается. Если нажать кнопку Свернуть (см. ниже), то панель Дизайн будет представлена одна, без панели Исходный текст.
- Поменять панели местами – эта кнопка (похожая на две противоположные стрелки) меняет местами панели Design и Source так, что панель Source оказывается слева, а панель Design – справа. При повторном нажатии эти панели возвращаются в исходное положение.
- Источник – эта кнопка (похожая на две противоположные угловые скобки) выбирает панель Источник. Когда эта кнопка нажата, панели инструментов и свойств отключаются, а панель инструментов текстового редактора становится видимой в верхней части Visual Studio. Когда нажата кнопка Свернуть (см. ниже), щелчок по кнопке Источник отображает панель Источник вместо панели Дизайн.
- Вертикальное разделение – эта кнопка (похожая на вертикальную полосу) отображает панели Design и Source рядом. Это расположение по умолчанию.
- Горизонтальное разделение – эта кнопка (похожая на горизонтальную полосу) отображает панель Design над панелью Source. Чтобы расположить панель «Источник» над панелью «Дизайн», можно нажать кнопку «Поменять панели местами».
- Свернуть панель – эта кнопка (похожая на две угловые скобки, направленные вправо) "сворачивает" двухпанельное отображение Design и Source в единый вид одной из этих панелей. Эта кнопка становится кнопкой Expand Pane (похожей на две угловые скобки, направленные влево), нажав на которую можно вернуть вид обратно в режим двух панелей (Design и Source).
При нажатии кнопки Collapse Pane отображается только панель Design. Однако вы можете нажать кнопку Source, чтобы вместо нее отобразить только панель Source. Снова нажмите кнопку Design, чтобы вернуться к панели Design.
Панель источника
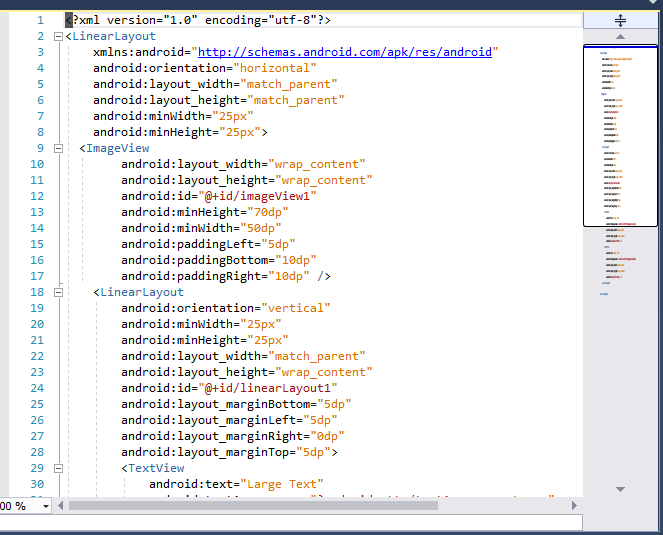
На панели «Источник» отображается источник XML, лежащий в основе дизайна, показанного на поверхности дизайна. Поскольку оба вида доступны одновременно, можно создавать дизайн пользовательского интерфейса, переходя от визуального представления дизайна к XML-источнику, лежащему в основе дизайна:

Изменения, внесенные в источник XML, немедленно отображаются на поверхности дизайна; изменения, внесенные на поверхности дизайна, приводят к соответствующему обновлению источника XML, отображаемого в панели Source. Когда вы вносите изменения в XML в панели «Источник», доступны функции автозаполнения и IntelliSense для ускорения разработки пользовательского интерфейса на основе XML, как объясняется далее.
Для удобства навигации при работе с длинными XML-файлами панель Source поддерживает полосу прокрутки Visual Studio (как показано справа на предыдущем снимке экрана).
Автодополнение
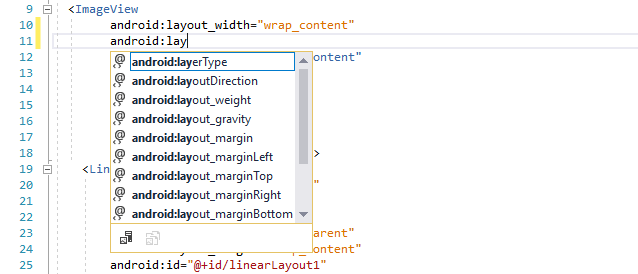
Когда вы начинаете вводить имя атрибута для виджета, вы можете нажать CTRL+SPACE, чтобы увидеть список возможных вариантов завершения. Например, после ввода android:lay в следующем примере (с последующим нажатием CTRL+SPACE) появится следующий список:
Нажмите ENTER, чтобы принять первое указанное завершение, или используйте клавиши со стрелками для прокрутки до нужного завершения и нажмите ENTER. Также можно использовать мышь для прокрутки и щелчка по нужному завершению.
IntelliSense
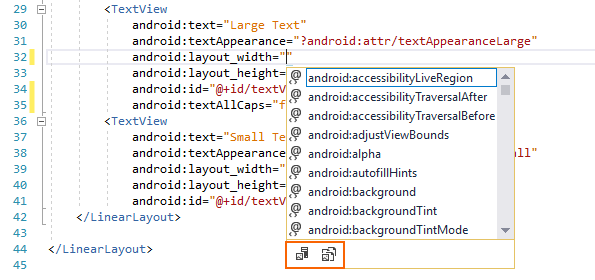
После ввода нового атрибута для виджета и начала присвоения ему значения IntelliSense всплывает после ввода пускового символа и предоставляет список допустимых значений, которые можно использовать для этого атрибута. Например, после ввода первой двойной кавычки для android:layout_width в следующем примере появляется селектор автозавершения, предоставляющий список допустимых вариантов для этой ширины:

В нижней части этого всплывающего окна находятся две кнопки (выделены красным цветом на скриншоте выше). Нажатие на кнопку Project Resources слева ограничивает список ресурсами, которые являются частью проекта приложения, а нажатие на кнопку Framework Resources справа ограничивает список отображением ресурсов, доступных из фреймворка. Эти кнопки включаются или выключаются: вы можете нажать их снова, чтобы отключить действие фильтрации, которое обеспечивает каждая из них.
Панель свойств
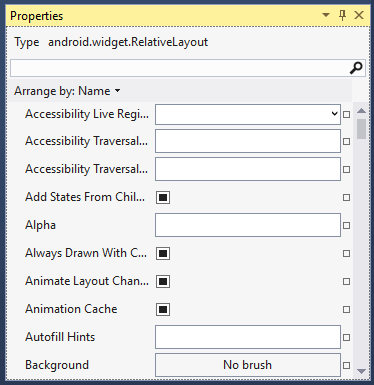
Конструктор поддерживает редактирование свойств виджетов с помощью панели свойств:

Свойства, перечисленные в панели свойств, меняются в зависимости от того, какой виджет выбран на поверхности проектирования.
Значения по умолчанию
Свойства большинства виджетов будут пустыми в окне свойств, поскольку их значения наследуются от выбранной темы Android. В окне свойств отображаются только те значения, которые явно заданы для выбранного виджета; значения, унаследованные от темы, не отображаются.
Ссылки на ресурсы
Некоторые свойства могут ссылаться на ресурсы, которые определены в файлах, отличных от файла макета .axml. Чаще всего это строковые ресурсы и ресурсы drawable. Однако ссылки могут использоваться и для других ресурсов, таких как булевы значения и размеры. Если свойство поддерживает ссылки на ресурсы, рядом с текстовым элементом свойства отображается значок просмотра (квадрат). При нажатии на эту кнопку открывается селектор ресурсов.
Например, на следующем снимке экрана показаны опции, доступные при нажатии на затемненный квадрат справа от текстового поля виджета Text в окне Properties:

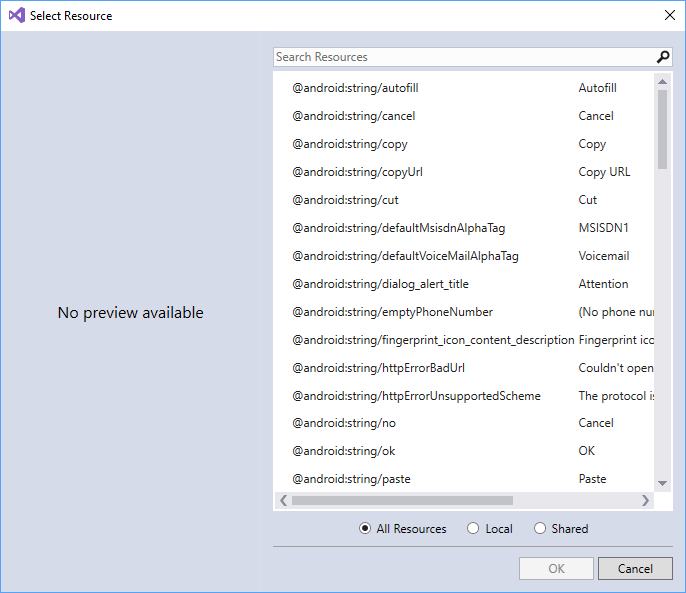
При нажатии кнопки Ресурс... появляется диалоговое окно Выбор ресурса:

Из этого списка можно выбрать текстовый ресурс, который будет использоваться для данного виджета, вместо того, чтобы вводить текст в панели свойств. Следующий пример иллюстрирует селектор ресурсов для свойства Src виджета ImageView:

Щелчок на пустом квадрате справа от свойства Src открывает диалог Select Resource со списком ресурсов, начиная от цветов (как показано выше) и заканчивая drawables.
Ссылки на логические свойства
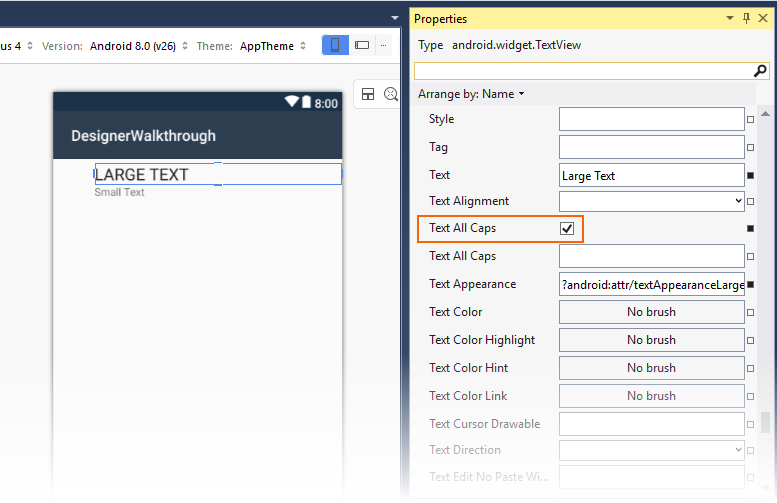
Логические свойства обычно выбираются в виде флажков рядом со свойством в окне свойств. Вы можете указать истинное или ложное значение, установив или сняв флажок, или выбрать ссылку на свойство, щелкнув по квадрату с темной заливкой справа от свойства. В следующем примере текст изменяется на прописные буквы, если щелкнуть ссылку на булево свойство Text All Caps, связанное с выбранным TextView:

Редактирование свойств в строке
Android Designer поддерживает прямое редактирование некоторых свойств на поверхности дизайна (поэтому вам не придется искать эти свойства в списке свойств). К свойствам, которые можно редактировать напрямую, относятся текст, поля и размер.
Текст
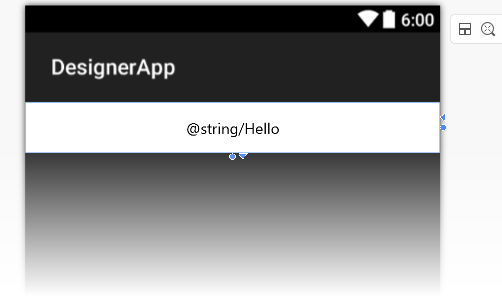
Свойства текста некоторых виджетов (таких как Button и TextView) можно редактировать непосредственно на поверхности дизайна. Двойной щелчок по виджету переводит его в режим редактирования, как показано ниже:

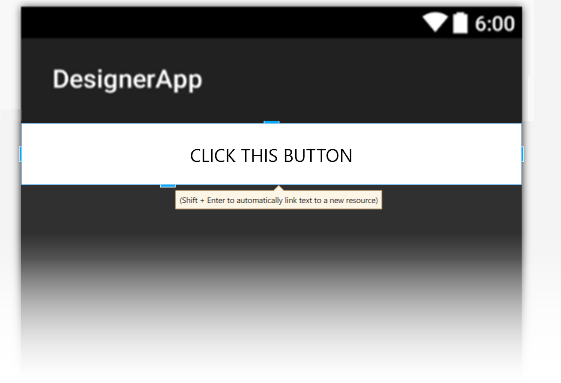
Вы можете ввести новое текстовое значение или новую строку ресурса. В следующем примере ресурс @string/hello заменяется текстом CLICK THIS BUTTON:

Это изменение сохраняется в свойстве text виджета; оно не изменяет значение, присвоенное ресурсу @string/hello. При вводе новой текстовой строки можно нажать Shift + Enter, чтобы автоматически связать введенный текст с новым ресурсом.
Маржа
Когда вы выбираете виджет, в конструкторе появляются ручки, позволяющие интерактивно изменить размер или границы виджета. При нажатии на виджет, когда он выбран, происходит переключение между режимом редактирования полей и режимом редактирования размеров.
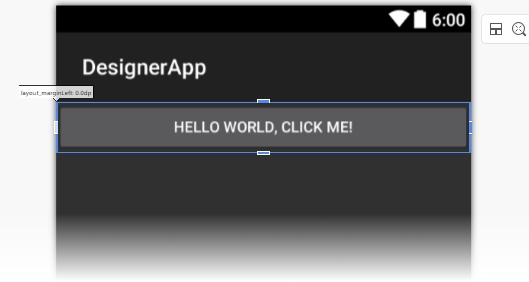
При первом щелчке по виджету отображаются ручки полей. Если подвести мышь к одной из ручек, дизайнер отобразит свойство, которое эта ручка будет изменять (как показано ниже для свойства layout_marginLeft):

Если поле уже установлено, отображаются пунктирные линии, указывающие на пространство, которое занимает поле:

Размер
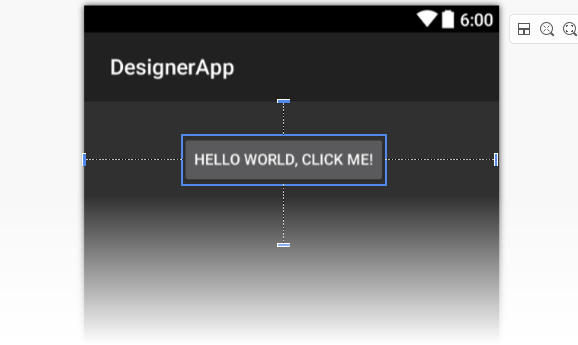
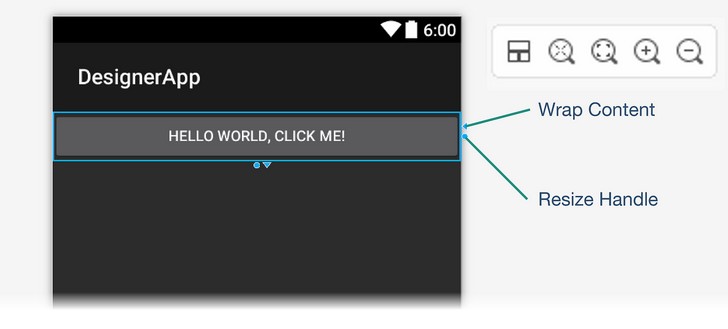
Как упоминалось ранее, вы можете переключиться в режим редактирования размера, щелкнув виджет, когда он уже выбран. Нажмите на треугольную ручку, чтобы установить размер для указанного измерения wrap_content:

Нажатие на ручку «Обернуть содержимое» уменьшает виджет в этом измерении так, чтобы он был не больше, чем необходимо для обертывания вложенного содержимого. В этом примере текст кнопки уменьшается по горизонтали, как показано на следующем снимке экрана.
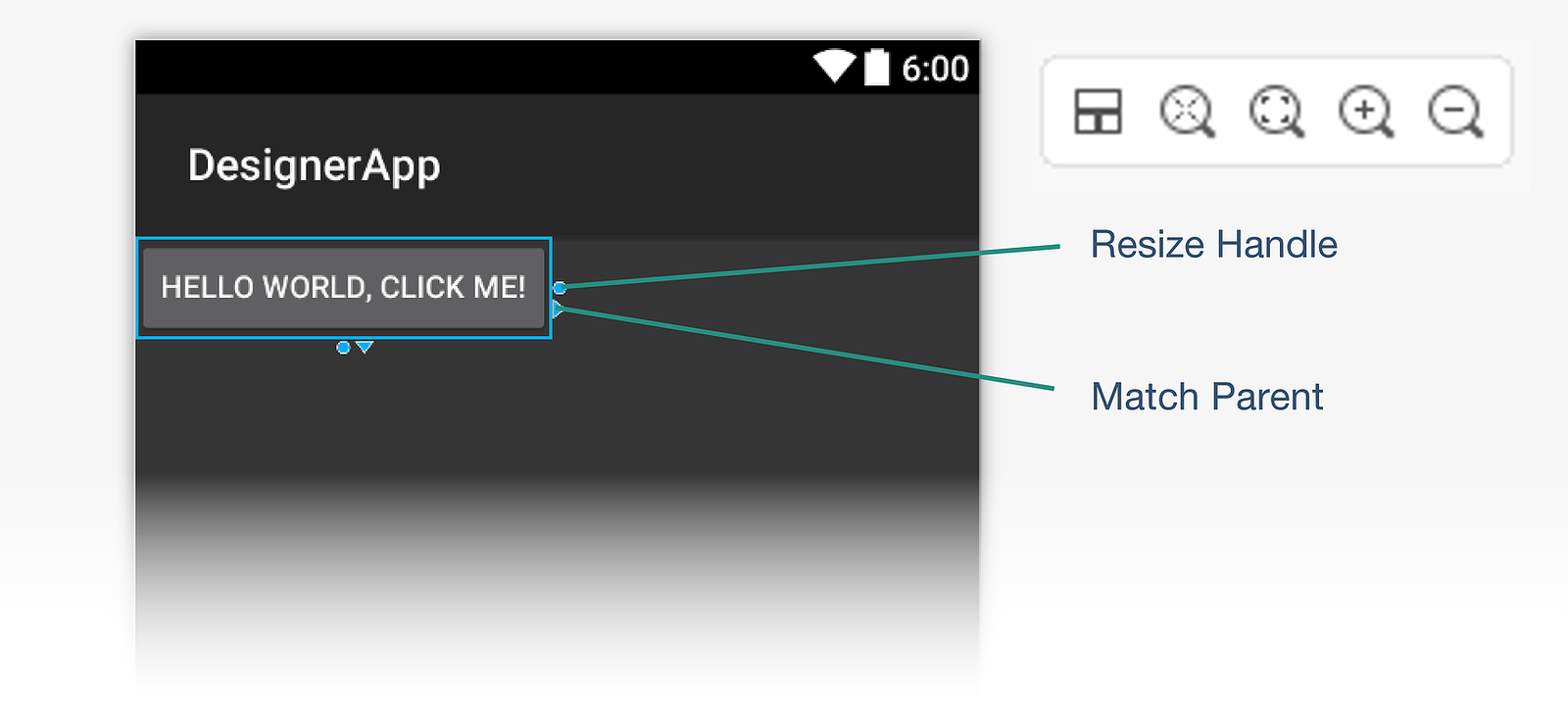
Когда значение размера установлено на Wrap Content, дизайнер отображает треугольную ручку, направленную в противоположном направлении для изменения размера на match_parent:

Щелчок на ручке Match Parent восстанавливает размер в этом измерении так, чтобы он был таким же, как у родительского виджета.
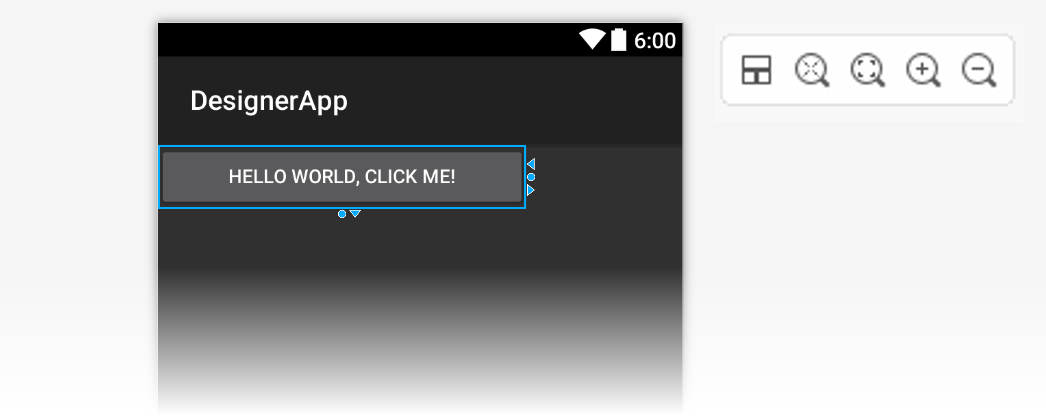
Также можно перетащить круговую ручку изменения размера (как показано на скриншотах выше), чтобы изменить размер виджета до произвольного значения dp. При этом для данного размера будут представлены ручки Wrap Content и Match Parent:

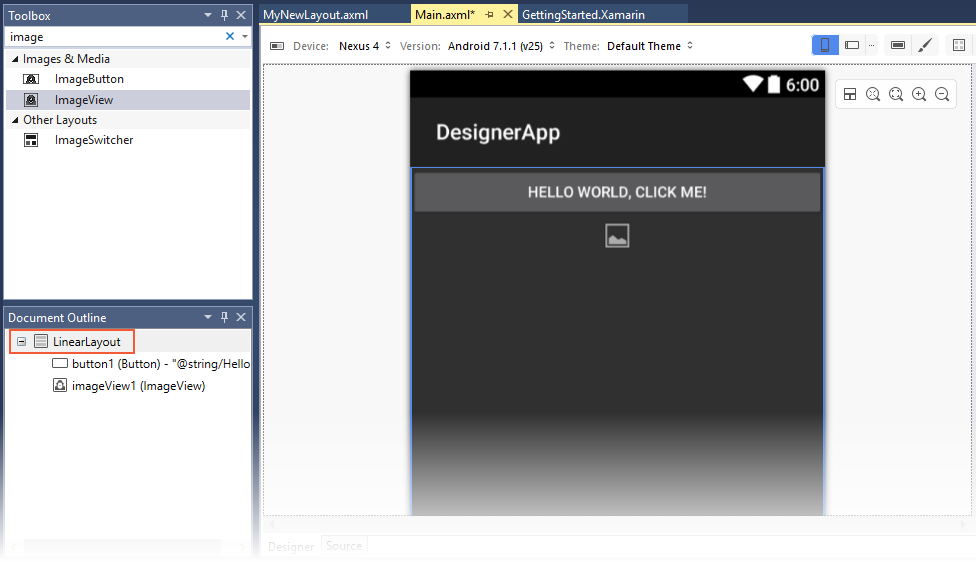
Не все контейнеры позволяют редактировать размер виджета. Например, обратите внимание, что на скриншоте ниже при выбранном LinearLayout ручки изменения размера не отображаются:

Структура документа
Структура документа отображает иерархию виджетов макета. В следующем примере выбран содержащий виджет LinearLayout:

Структура выбранного виджета (в данном случае LinearLayout) также выделяется на поверхности дизайна. Выбранный виджет в контуре документа остается синхронизированным со своим аналогом на поверхности дизайна. Это полезно для выбора групп представлений, которые не всегда легко выбрать на поверхности дизайна.
Структура документа поддерживает копирование и вставку, или вы можете использовать перетаскивание. Перетаскивание поддерживается как с контура документа на поверхность проектирования, так и с поверхности проектирования на контур документа. Кроме того, при щелчке правой кнопкой мыши по элементу в структуре документа отображается контекстное меню для этого элемента (то же контекстное меню, которое появляется при щелчке правой кнопкой мыши по тому же виджету на поверхности дизайна).
- Запуск конструктора
- Возможности конструктора
- Область конструктора
- Панель инструментов конструктора
- Команды контекстного меню
- Элементы управления масштабированием
- Переключение между панелями Design и Source
- Панель источника
- Автодополнение
- IntelliSense
- Панель свойств
- Значения по умолчанию
- Ссылки на ресурсы
- Ссылки на логические свойства
- Редактирование свойств в строке
- Текст
- Маржа
- Размер
- Структура документа
