Использование приложения Maps достаточно удобно, но часто возникает необходимость добавить карты непосредственно в свое приложение. В дополнение к встроенному приложению Google Maps Xamarin также предлагает собственный картографический API для Android. Maps API используется в тех случаях, когда требуется сохранить больше контроля над картографическим процессом. С помощью Maps API можно выполнять следующие действия:
- программно изменять точки обзора карты;
- добавлять и настраивать маркеры;
- аннотировать карты с помощью наложений.
В отличие от уже устаревшего Google Maps Android API v1, Google Maps Android API v2 является частью Google Play Services. Приложение Xamarin.Android должно соответствовать некоторым обязательным условиям, прежде чем можно будет использовать Google Maps Android API.
Необходимые условия API Google Maps
Перед использованием API Maps необходимо выполнить несколько обязательных шагов:
- получить ключ Maps API;
- установить Google Play Services SDK;
- установить пакет Xamarin.GooglePlayServices.Maps из NuGet;
- указать необходимые разрешения;
- создать эмулятор с API Google (по желанию).
Получение ключа API Google Maps
Первым шагом является получение ключа API Google Maps (обратите внимание, что вы не можете повторно использовать ключ API из устаревшего API Google Maps v1). Информацию о том, как получить и использовать ключ API в Xamarin.Android, смотрите в статье Получение ключа API Google Maps.
Установка пакета SDK Google Play Services
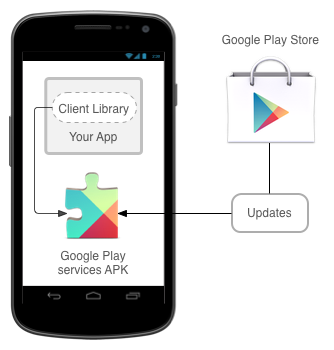
Google Play Services – это технология от Google, которая позволяет приложениям Android использовать преимущества различных функций Google, таких как Google+, In-App Billing и Maps. Эти функции доступны на устройствах Android в виде фоновых служб, которые содержатся в APK Google Play Services.
Приложения Android взаимодействуют с Google Play Services через клиентскую библиотеку Google Play Services. Эта библиотека содержит интерфейсы и классы для отдельных служб, таких как Карты. На следующей диаграмме показана взаимосвязь между приложением Android и службами Google Play Services:

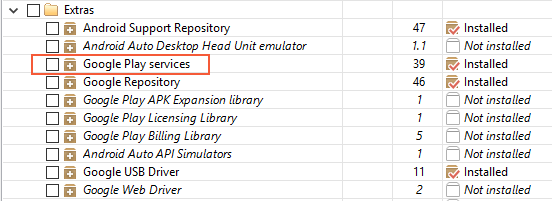
Android Maps API предоставляется как часть Google Play Services. Прежде чем приложение Xamarin.Android сможет использовать Maps API, необходимо установить Google Play Services SDK с помощью Android SDK Manager. На следующем снимке экрана показано, где в Android SDK Manager можно найти клиент служб Google Play:

Примечание. APK сервисов Google Play – это лицензионный продукт, который может присутствовать не на всех устройствах. Если он не установлен, то Карты Google не будут работать на устройстве.
Установка пакета Xamarin.GooglePlayServices.Maps из NuGet
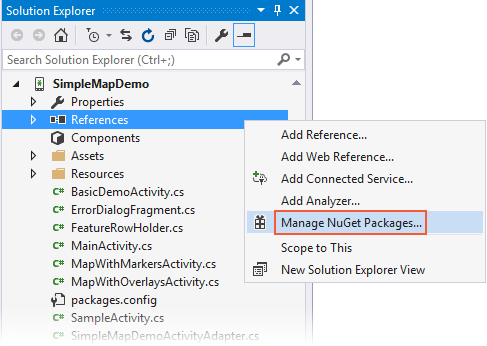
Пакет Xamarin.GooglePlayServices.Maps содержит привязки Xamarin.Android для API Google Play Services Maps. Чтобы добавить пакет Google Play Services Map, щелкните правой кнопкой мыши на папку References вашего проекта в Solution Explorer и выберите Manage NuGet Packages:

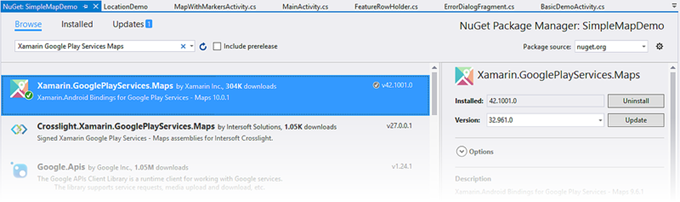
Откроется менеджер пакетов NuGet. Нажмите Обзор и введите Xamarin Google Play Services Maps в поле поиска. Выберите Xamarin.GooglePlayServices.Maps и нажмите Install. (Если этот пакет был установлен ранее, нажмите Update.):

- Xamarin.GooglePlayServices.Base
- Xamarin.GooglePlayServices.Basement
- Xamarin.GooglePlayServices.Tasks
Указание необходимых разрешений
Приложения должны указать требования к оборудованию и разрешениям, чтобы использовать API Google Maps. Некоторые разрешения автоматически предоставляются Google Play Services SDK, и разработчику нет необходимости явно добавлять их в AndroidManfest.XML:
- Доступ к состоянию сети – API Maps должен иметь возможность проверить, может ли он загрузить плитки карты.
- Доступ к Интернету необходим для загрузки плиток карты и связи с серверами Google Play для доступа к API.
В файле AndroidManifest.XML для API Google Maps Android должны быть указаны следующие разрешения и функции:
- OpenGL ES v2 – приложение должно декларировать требование OpenGL ES v2.
- Ключ API Google Maps, который используется для подтверждения того, что приложение зарегистрировано и авторизовано для использования служб Google Play.
- Запрос устаревшего HTTP-клиента Apache – приложения для Android 9.0 (уровень API 28) или выше должны указать, что устаревший HTTP-клиент Apache является необязательной библиотекой для использования.
- Доступ к веб-службам Google – приложению необходимы разрешения для доступа к веб-службам Google, поддерживающим API Android Maps.
- Разрешения для уведомлений Google Play Services – приложению необходимо предоставить разрешение на получение удаленных уведомлений от Google Play Services.
- Доступ к провайдерам местоположения – это необязательные разрешения. Они позволят классу GoogleMap отображать местоположение устройства на карте.
Кроме того, в Android 9 клиентская библиотека Apache HTTP удалена из bootclasspath, поэтому она недоступна для приложений с API 28 и выше. Следующая строка должна быть добавлена в узел application файла AndroidManifest.xml, чтобы продолжить использование HTTP-клиента Apache в приложениях с API 28 или выше:
<application ...> ... <uses-library android:name="org.apache.http.legacy" android:required="false" /> </application>
Примечание. Самые старые версии Google Play SDK требовали, чтобы приложение запрашивало разрешение WRITE_EXTERNAL_STORAGE. Это требование больше не является необходимым в последних версиях Xamarin для Google Play Services.
Следующий фрагмент является примером настроек, которые необходимо добавить в AndroidManifest.XML:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionName="4.5" package="com.xamarin.docs.android.mapsandlocationdemo2" android:versionCode="6"> <uses-sdk android:minSdkVersion="23" android:targetSdkVersion="28" /> <!-- Google Maps for Android v2 requires OpenGL ES v2 --> <uses-feature android:glEsVersion="0x00020000" android:required="true" /> <!-- Necessary for apps that target Android 9.0 or higher --> <uses-library android:name="org.apache.http.legacy" android:required="false" /> <!-- Permission to receive remote notifications from Google Play Services --> <!-- Notice here that we have the package name of our application as a prefix on the permissions. --> <uses-permission android:name="<PACKAGE NAME>.permission.MAPS_RECEIVE" /> <permission android:name="<PACKAGE NAME>.permission.MAPS_RECEIVE" android:protectionLevel="signature" /> <!-- These are optional, but recommended. They will allow Maps to use the My Location provider. --> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <application android:label="@string/app_name"> <!-- Put your Google Maps V2 API Key here. --> <meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="YOUR_API_KEY" /> <meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" /> <!-- Necessary for apps that target Android 9.0 or higher --> <uses-library android:name="org.apache.http.legacy" android:required="false" /> </application> </manifest>
Помимо запроса разрешений AndroidManifest.XML, приложение также должно выполнить проверку разрешений ACCESS_COARSE_LOCATION и ACCESS_FINE_LOCATION во время выполнения.
Создание эмулятора с помощью API Google
В случае, если физическое устройство Android с сервисами Google Play не установлено, можно создать образ эмулятора для разработки.
Класс GoogleMap
Когда все необходимые условия выполнены, пора приступать к разработке приложения и использовать API Android Maps. Класс GoogleMap – это основной API, который приложение Xamarin.Android будет использовать для отображения и взаимодействия с Google Maps для Android. Основные задачи данного класса:
- взаимодействие со службами Google Play для авторизации приложения с веб-службой Google;
- загрузка, кэширование и отображение плиток карты;
- отображение элементов управления пользовательского интерфейса, таких как панорамирование и масштабирование;
- рисование маркеров и геометрических фигур на картах.
Карта GoogleMap добавляется в Activity одним из двух способов:
MapFragment – это специализированный фрагмент, который выступает в качестве хоста для объекта GoogleMap. Для работы MapFragment требуется Android API уровня 12 или выше. В более старых версиях Android можно использовать фрагмент SupportMapFragment. В этом руководстве мы сосредоточимся на использовании класса MapFragment.
MapView является специализированным подклассом класса View, который может выступать в качестве хоста для объекта GoogleMap. Пользователи этого класса должны передавать все методы жизненного цикла Activity классу MapView.
Каждый из этих контейнеров раскрывает свойство Map, которое возвращает экземпляр GoogleMap. Предпочтение следует отдать классу MapFragment, так как он является более простым API и сокращает количество кода, который разработчик должен реализовывать вручную.
Добавление MapFragment к действию
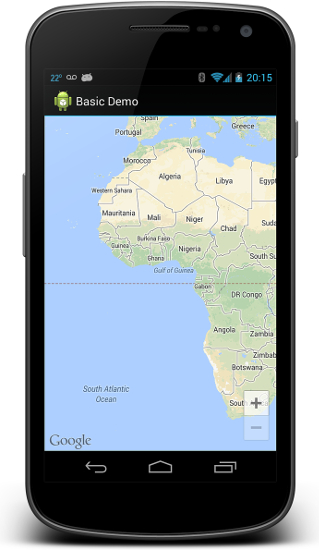
Следующий снимок экрана является примером простого MapFragment:

Подобно другим классам фрагментов, существует два способа добавить MapFragment в Activity:
Декларативно. MapFragment может быть добавлен через XML файл макета для активности. Следующий фрагмент XML показывает пример использования элемента фрагмента:
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" class="com.google.android.gms.maps.MapFragment" />
Программно. MapFragment можно создать программно с помощью метода MapFragment.NewInstance и затем добавить в Activity. В этом фрагменте показан самый простой способ создания объекта MapFragment и добавления его в Activity:
C#
var mapFrag = MapFragment.NewInstance();
activity.FragmentManager.BeginTransaction()
.Add(Resource.Id.map_container, mapFrag, "map_fragment")
.Commit();
Можно настроить MapFragment, передав объект GoogleMapOptions в NewInstance. Подробное описание в разделе Свойства GoogleMap далее в тексте.
Метод MapFragment.GetMapAsync используется для инициализации GoogleMap, размещенной на фрагменте, и получения ссылки на объект карты, размещенный на MapFragment. Этот метод принимает объект, реализующий интерфейс IOnMapReadyCallback.
Этот интерфейс имеет единственный метод IMapReadyCallback.OnMapReady(MapFragment map), который будет вызван, когда приложение сможет взаимодействовать с объектом GoogleMap. Следующий фрагмент кода показывает, как Android Activity может инициализировать MapFragment и реализовать интерфейс IOnMapReadyCallback:
C#
public class MapWithMarkersActivity : AppCompatActivity, IOnMapReadyCallback
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.MapLayout);
var mapFragment = (MapFragment) FragmentManager.FindFragmentById(Resource.Id.map);
mapFragment.GetMapAsync(this);
// remainder of code omitted
}
public void OnMapReady(GoogleMap map)
{
// Do something with the map, i.e. add markers, move to a specific location, etc.
}
}
Типы карт
Существует пять различных типов карт, доступных через API Google Maps:
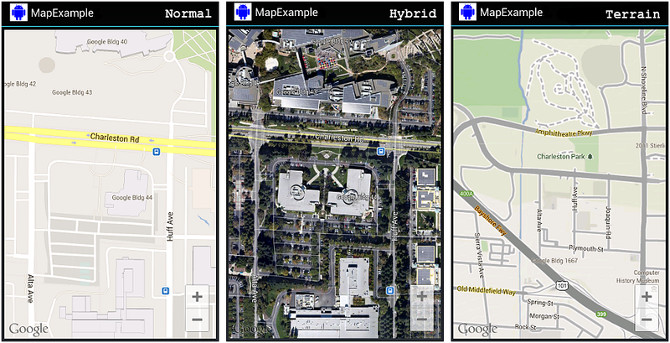
Обычная (Normal) – это тип карты по умолчанию. На ней отображаются дороги и важные природные объекты, а также некоторые искусственные достопримечательности (например, здания и мосты).
Спутниковая (Satellite) – на этой карте показаны спутниковые фотографии.
Гибридная (Hybrid) – на этой карте представлены спутниковые фотографии и карты дорог.
Рельеф (Terrain) – в основном на этой карте показаны топографические особенности и некоторые дороги.
Пустая (None) – на эту карту не загружаются никакие плитки, она отображается как пустая сетка.
На рисунке ниже показаны три различных типа карт, слева направо (обычная, гибридная, рельеф):

Свойство GoogleMap.MapType используется для установки или изменения типа отображаемой карты. В следующем фрагменте кода показано, как отобразить спутниковую карту.
C#
public void OnMapReady(GoogleMap map)
{
map.MapType = GoogleMap.MapTypeHybrid;
}
Свойства GoogleMap
GoogleMap определяет несколько свойств, которые могут управлять функциональностью и внешним видом карты. Одним из способов настройки начального состояния карты GoogleMap является передача объекта GoogleMapOptions при создании MapFragment. Следующий фрагмент кода является одним из примеров использования объекта GoogleMapOptions при создании фрагмента карты:
C# GoogleMapOptions mapOptions = new GoogleMapOptions() .InvokeMapType(GoogleMap.MapTypeSatellite) .InvokeZoomControlsEnabled(false) .InvokeCompassEnabled(true); FragmentTransaction fragTx = FragmentManager.BeginTransaction(); mapFragment = MapFragment.NewInstance(mapOptions); fragTx.Add(Resource.Id.map, mapFragment, "map"); fragTx.Commit();
Другой способ конфигурирования карты GoogleMap – это манипулирование свойствами UiSettings объекта карты. Следующий пример кода показывает, как настроить GoogleMap для отображения элементов управления масштабированием и компаса:
C#
public void OnMapReady(GoogleMap map)
{
map.UiSettings.ZoomControlsEnabled = true;
map.UiSettings.CompassEnabled = true;
}
Взаимодействие с картой GoogleMap
Android Maps API предоставляет API, которые позволяют Активности изменять точку обзора, добавлять маркеры, размещать пользовательские наложения или рисовать геометрические фигуры. В этом разделе мы обсудим, как выполнить некоторые из этих задач в Xamarin.Android.
Изменение точки обзора
Карты моделируются как плоская поверхность на экране, основанная на проекции Меркатора. Вид карты - это вид камеры, смотрящей прямо вниз на эту плоскость. Положением камеры можно управлять, изменяя расположение, масштаб, наклон и азимут. Класс CameraUpdate используется для перемещения местоположения камеры. Объекты CameraUpdate не создаются напрямую, вместо этого API Maps предоставляет класс CameraUpdateFactory.
После создания объекта CameraUpdate он передается в качестве параметра в методы GoogleMap.MoveCamera или GoogleMap.AnimateCamera. Метод MoveCamera обновляет карту мгновенно, а метод AnimateCamera обеспечивает плавный, анимированный переход.
Далее фрагмент кода как простой пример использования CameraUpdateFactory для создания CameraUpdate, который увеличит уровень масштабирования карты на единицу:
C#
MapFragment mapFrag = (MapFragment) FragmentManager.FindFragmentById(Resource.Id.my_mapfragment_container);
mapFrag.GetMapAsync(this);
...
public void OnMapReady(GoogleMap map)
{
map.MoveCamera(CameraUpdateFactory.ZoomIn());
}
API Maps предоставляет CameraPosition, который объединяет все возможные значения для положения камеры. Экземпляр этого класса можно предоставить методу CameraUpdateFactory.NewCameraPosition, который вернет объект CameraUpdate. API Maps также включает класс CameraPosition.Builder, обеспечивающий свободный API для создания объектов CameraPosition. В следующем фрагменте кода показан пример создания CameraUpdate из CameraPosition и использования его для изменения положения камеры на карте GoogleMap:
C#
public void OnMapReady(GoogleMap map)
{
LatLng location = new LatLng(50.897778, 3.013333);
CameraPosition.Builder builder = CameraPosition.InvokeBuilder();
builder.Target(location);
builder.Zoom(18);
builder.Bearing(155);
builder.Tilt(65);
CameraPosition cameraPosition = builder.Build();
CameraUpdate cameraUpdate = CameraUpdateFactory.NewCameraPosition(cameraPosition);
map.MoveCamera(cameraUpdate);
}
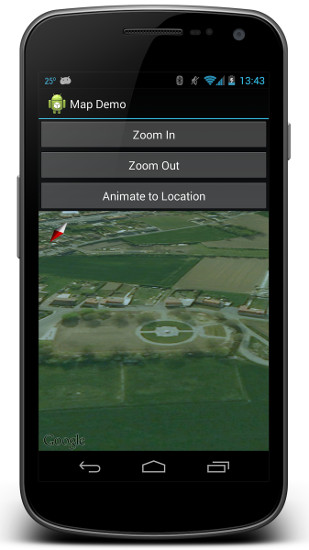
В предыдущем фрагменте кода конкретное местоположение на карте представлено классом LatLng. Уровень масштабирования установлен на 18, что является произвольной мерой масштабирования, используемой Google Maps. Азимут – это угол между направлением на север и направлением на изучаемый предмет, измеряемый по часовой стрелке. Свойство Tilt управляет углом обзора и задает угол в 25 градусов от вертикали. На следующем снимке экрана показана карта GoogleMap после выполнения приведенного выше кода:

Рисунок на карте
При помощи Android Maps API можно передать на карте следующие элементы:
- маркеры – специальные значки, которые используются для идентификации отдельного места на карте.
- наложения – изображение, которое можно использовать для идентификации набора мест или области на карте;
- линии, полигоны и круги – это API, позволяющие добавлять фигуры на карту.
Маркеры
API Maps предоставляет класс Marker, который содержит все данные об одном месте на карте. По умолчанию класс Marker использует стандартный значок, предоставляемый Google Maps. Можно настроить внешний вид маркера и реагировать на нажатия пользователя.
Добавление маркера
Чтобы добавить маркер на карту, необходимо создать новый объект MarkerOptions, а затем вызвать метод AddMarker на экземпляре GoogleMap. Этот метод вернет объект Marker.
C#
public void OnMapReady(GoogleMap map)
{
MarkerOptions markerOpt1 = new MarkerOptions();
markerOpt1.SetPosition(new LatLng(50.379444, 2.773611));
markerOpt1.SetTitle("Vimy Ridge");
map.AddMarker(markerOpt1);
}
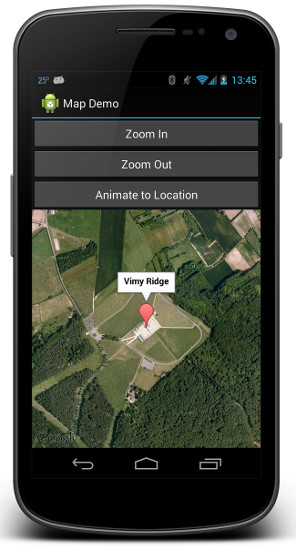
Название маркера будет отображаться в информационном окне, когда пользователь нажмет на маркер. На следующем снимке экрана показано, как выглядит этот маркер:

Настройка маркера
Можно настроить значок, используемый маркером, вызвав метод MarkerOptions.InvokeIcon при добавлении маркера на карту. Этот метод принимает объект BitmapDescriptor, содержащий данные, необходимые для отображения пиктограммы. Класс BitmapDescriptorFactory предоставляет некоторые вспомогательные методы для упрощения создания BitmapDescriptor. В следующем списке представлены некоторые из этих методов:
- DefaultMarker(float color) – использовать маркер Google Maps по умолчанию, но изменить цвет.
- FromAsset(string assetName) – использовать настраиваемый значок из указанного файла в папке Assets.
- FromBitmap(Bitmap image) – использовать указанный битмап в качестве значка.
- FromFile(string fileName) – создать пользовательский значок из файла по указанному пути.
- FromResource(int resourceId) – создать пользовательский значок из указанного ресурса.
В следующем фрагменте кода показан пример создания маркера по умолчанию голубого цвета:
C#
public void OnMapReady(GoogleMap map)
{
MarkerOptions markerOpt1 = new MarkerOptions();
markerOpt1.SetPosition(new LatLng(50.379444, 2.773611));
markerOpt1.SetTitle("Vimy Ridge");
var bmDescriptor = BitmapDescriptorFactory.DefaultMarker (BitmapDescriptorFactory.HueCyan);
markerOpt1.InvokeIcon(bmDescriptor);
map.AddMarker(markerOpt1);
}
Информационные окна
Информационные окна – это специальные окна, которые всплывают для отображения информации, когда пользователь касается определенного маркера. По умолчанию в информационном окне отображается содержимое заголовка маркера. Если заголовок не был назначен, то информационное окно не появится. Одновременно может отображаться только одно информационное окно.
Можно настроить информационное окно, реализовав интерфейс GoogleMap.IInfoWindowAdapter. В этом интерфейсе есть два важных метода:
- public View GetInfoWindow(Marker marker). Этот метод вызывается для получения пользовательского информационного окна для маркера. Если он возвращает null, то будет использоваться рендеринг окна по умолчанию. Если этот метод возвращает представление, то это представление будет помещено внутрь рамки информационного окна.
- public View GetInfoContents(Marker marker). Этот метод будет вызван только в том случае, если GetInfoWindow вернет null. Этот метод может вернуть нулевое значение, если будет использоваться рендеринг содержимого информационного окна по умолчанию. В противном случае этот метод должен вернуть View с содержимым информационного окна.
Информационное окно не является динамическим представлением – вместо этого Android преобразует объект View в статическую растровую картинку и показывает ее на изображении. Это означает, что информационное окно не может реагировать на какие-либо сенсорные события или жесты, а также автоматически обновляться. Чтобы обновить информационное окно, необходимо вызвать метод GoogleMap.ShowInfoWindow.
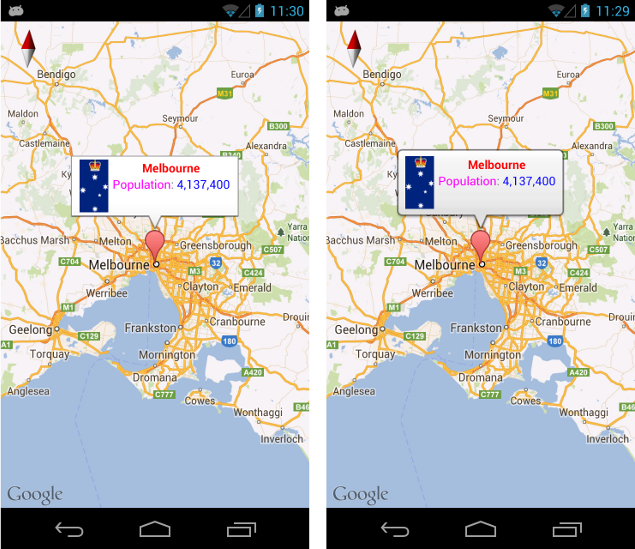
На следующем изображении показаны примеры некоторых настроенных информационных окон. На изображении слева настроено его содержимое, а на изображении справа – окно и содержимое с закругленными углами:

Объекты GroundOverlays
В отличие от маркеров, которые идентифицируют конкретное местоположение на карте, GroundOverlay - это изображение, которое используется для идентификации набора мест или области на карте.
Добавление GroundOverlays
Добавление наземного наложения на карту аналогично добавлению маркера на карту. Сначала создается объект GroundOverlayOptions. Затем этот объект передается в качестве параметра в метод GoogleMap.AddGroundOverlay, который возвращает объект GroundOverlay. Этот фрагмент кода является примером добавления наземного наложения на карту:
C# BitmapDescriptor image = BitmapDescriptorFactory.FromResource(Resource.Drawable.polarbear); GroundOverlayOptions groundOverlayOptions = new GroundOverlayOptions() .Position(position, 150, 200) .InvokeImage(image); GroundOverlay myOverlay = googleMap.AddGroundOverlay(groundOverlayOptions);
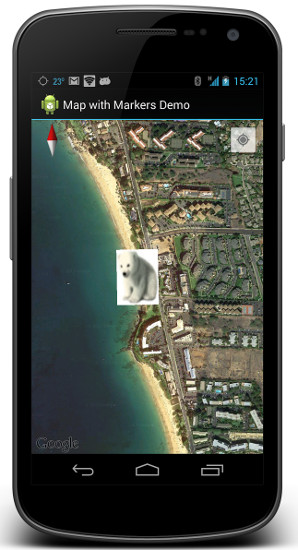
На следующем снимке экрана показано это наложение на карту:

Линии, круги и многоугольники
Существует три простых типа геометрических фигур, которые можно добавить на карту:
Ломаная линия (Polyline) – это серия соединенных отрезков линий. Она может обозначить путь на карте или создать геометрическую фигуру.
Окружность (Circle) – рисует круг на карте.
Многоугольник (Polygon) – замкнутая фигура для обозначения областей на карте.
Ломаная линия
Это список последовательных объектов LatLng, которые указывают вершины каждого сегмента линии. Ломаная линия создается путем создания объекта PolylineOptions и добавления в него точек. Затем объект PolylineOption передается объекту GoogleMap путем вызова метода AddPolyline.
C# PolylineOption rectOptions = new PolylineOption(); rectOptions.Add(new LatLng(37.35, -122.0)); rectOptions.Add(new LatLng(37.45, -122.0)); rectOptions.Add(new LatLng(37.45, -122.2)); rectOptions.Add(new LatLng(37.35, -122.2)); rectOptions.Add(new LatLng(37.35, -122.0)); // close the polyline - this makes a rectangle. googleMap.AddPolyline(rectOptions);
Круги
Круги создаются путем инстанцирования объекта CircleOption, в котором указывается центр и радиус круга в метрах. Круг рисуется на карте вызовом GoogleMap.AddCircle. Следующий фрагмент кода показывает, как нарисовать окружность:
C# CircleOptions circleOptions = new CircleOptions (); circleOptions.InvokeCenter (new LatLng(37.4, -122.1)); circleOptions.InvokeRadius (1000); googleMap.AddCircle (circleOptions);
Многоугольники
Многоугольники похожи на ломаные линии, однако они не являются открытыми. Многоугольники представляют собой замкнутый контур, внутренняя часть которого заполнена. Они создаются точно так же, как и ломаные линии, за исключением использования метода GoogleMap.AddPolygon.
В отличие от ломаных линий, многоугольник является самозакрывающимся. Он будет замкнут методом AddPolygon путем построения линии, соединяющей первую и последнюю точки. Следующий фрагмент кода создаст сплошной прямоугольник на той же площади, что и предыдущий фрагмент кода в примере с ломаных линий.
C# PolygonOptions rectOptions = new PolygonOptions(); rectOptions.Add(new LatLng(37.35, -122.0)); rectOptions.Add(new LatLng(37.45, -122.0)); rectOptions.Add(new LatLng(37.45, -122.2)); rectOptions.Add(new LatLng(37.35, -122.2)); // notice we don't need to close off the polygon googleMap.AddPolygon(rectOptions);
Реагирование на события пользователя
Существует три типа взаимодействия пользователя с картой:
- нажатие на маркер – пользователь нажимает на маркер;
- перетаскивание маркера – пользователь долго щелкает по маркеру;
- нажатие на информационное окно – пользователь нажал на информационное окно.
Каждое из этих событий будет рассмотрено более подробно ниже.
События нажатия на маркер
Событие MarkerClicked возникает, когда пользователь нажимает на маркер. Это событие принимает в качестве параметра объект GoogleMap.MarkerClickEventArgs. Этот класс содержит два свойства:
- GoogleMap.MarkerClickEventArgs.Handled – это свойство должно быть установлено в true, чтобы указать, что обработчик события обработал событие. Если оно имеет значение false, то в дополнение к пользовательскому поведению обработчика события будет использоваться поведение по умолчанию.
- Marker – это свойство представляет собой ссылку на маркер, который вызвал событие MarkerClick.
В этом фрагменте кода показан пример MarkerClick, который изменит положение камеры на новое место на карте:
C#
void MapOnMarkerClick(object sender, GoogleMap.MarkerClickEventArgs markerClickEventArgs)
{
markerClickEventArgs.Handled = true;
var marker = markerClickEventArgs.Marker;
if (marker.Id.Equals(gotMauiMarkerId))
{
LatLng InMaui = new LatLng(20.72110, -156.44776);
// Move the camera to look at Maui.
PositionPolarBearGroundOverlay(InMaui);
googleMap.AnimateCamera(CameraUpdateFactory.NewLatLngZoom(InMaui, 13));
gotMauiMarkerId = null;
polarBearMarker.Remove();
polarBearMarker = null;
}
else
{
Toast.MakeText(this, $"You clicked on Marker ID {marker.Id}", ToastLength.Short).Show();
}
}
События перетаскивания маркера
Это событие возникает, когда пользователь хочет перетащить маркер. По умолчанию маркеры не перетаскиваются. Маркер можно сделать перетаскиваемым, установив свойство Marker.Draggable в true или вызвав метод MarkerOptions.Draggable с true в качестве параметра.
Чтобы перетащить маркер, пользователь должен сначала долго щелкнуть по маркеру, а затем его палец должен остаться на карте. Когда палец пользователя перетаскивается по экрану, маркер перемещается. Когда палец пользователя отрывается от экрана, маркер остается на месте.
В следующем списке описаны различные события, которые возникают при перетаскивании маркера:
- GoogleMap.MarkerDragStart(object sender, GoogleMap.MarkerDragStartEventArgs e) – это событие возникает, когда пользователь впервые перетаскивает маркер.
- GoogleMap.MarkerDrag(object sender, GoogleMap.MarkerDragEventArgs e) – это событие возникает при перетаскивании маркера.
GoogleMap.MarkerDragEnd(object sender, GoogleMap.MarkerDragEndEventArgs e) – это событие возникает, когда пользователь завершает перетаскивание маркера.
Каждый из EventArgs содержит единственное свойство P0, которое является ссылкой на перетаскиваемый объект Marker.
События щелчка в информационном окне
Одновременно может отображаться только одно информационное окно. Когда пользователь нажимает на информационное окно на карте, объект карты вызывает событие InfoWindowClick. В следующем фрагменте кода показано, как подключить обработчик этого события:
C#
public void OnMapReady(GoogleMap map)
{
map.InfoWindowClick += MapOnInfoWindowClick;
}
private void MapOnInfoWindowClick (object sender, GoogleMap.InfoWindowClickEventArgs e)
{
Marker myMarker = e.Marker;
// Do something with marker.
}
Напомним, что информационное окно – это статическое представление, которое отображается на карте в виде изображения. Любые виджеты, такие как кнопки, флажки или текстовые представления, размещенные внутри информационного окна, будут инертны и не смогут реагировать на любые свои неотъемлемые пользовательские события.
- Необходимые условия API Google Maps
- Получение ключа API Google Maps
- Установка пакета SDK Google Play Services
- Установка пакета Xamarin.GooglePlayServices.Maps из NuGet
- Указание необходимых разрешений
- Создание эмулятора с помощью API Google
- Добавление MapFragment к действию
- Типы карт
- Свойства GoogleMap
- Взаимодействие с картой GoogleMap
- Изменение точки обзора
- Рисунок на карте
- Настройка маркера
- Информационные окна
- Объекты GroundOverlays
- Добавление GroundOverlays
- Линии, круги и многоугольники
- Реагирование на события пользователя
