Пользовательский интерфейс приложения Xamarin.Forms включает объекты, которые соответствуют нативным элементам управления каждой целевой платформы. Это позволяет приложениям, разрабатываемым для iOS, Android и Universal Windows Platform, использовать код Xamarin.Forms, содержащийся в библиотеке .NET Standard.
Для создания пользовательского интерфейса приложения Xamarin.Forms используются следующие четыре основные группы элементов управления:
- Страницы (Pages). Pages относится к главной странице, т.е. к тому, какой тип страницы используется, например, страница содержания, страница навигации. Страница Xamarin.Forms часто занимает весь экран. На ней обычно располагается макет, который содержит представления (Views) и, возможно, другие макеты (Layouts).
- Макеты (Layouts). Макет на странице, например, макет стека, сетки и т.д.
- Представления (Views). Отдельные элементы пользовательского интерфейса, которые используются в макете, например, кнопка, метка.
- Ячейки (Cells). Используются для представления данных в виде таблицы и списка, например, ImageCell, TextCell.
Далее мы рассмотрим основные группы элементов управления пользовательского интерфейса Xamarin.Foms более детально.
Страницы (Xamarin.Forms Pages)
Страницы Xamarin.Forms представляют собой кроссплатформенные экраны мобильных приложений.
Все типы страниц, описанные ниже, происходят от класса Xamarin.Forms Page. Эти визуальные элементы занимают всю или большую часть экрана. Объект Page представляет собой ViewController в iOS и Page в Universal Windows Platform. В Android каждая страница занимает экран как Activity, но страницы Xamarin.Forms не являются объектами Activity.
Страница содержимого (Content Page)
Самый простой и наиболее распространенный тип страницы, на которой размещается любой макет (Layout) или представление (View). Эта страница может использоваться для отображения любого представления с помощью одного элемента. Этим элементом может быть что угодно, например, метка, запись или можно использовать макет на странице содержимого. Не имеет значения, что макет содержит более одного элемента; он может быть размещен на странице содержимого.

C#
[Xamarin.Forms.ContentProperty("Content")]
public class ContentPage : Xamarin.Forms.TemplatedPage
Наследование: Object - BindableObject - Element - NavigableElement - VisualElement - Page - TemplatedPage – ContentPage
Аттрибуты: ContentPropertyAttribute
Страница навигации (Navigation Page)
Используется для навигации между страницами, т.е. для перехода с одной страницы на другую. Большинство мобильных приложений имеют более одной страницы. Таким образом, для перехода с одной страницы на другую в вашем приложении необходимо использовать навигационную страницу.

C# [Xamarin.Forms.RenderWith(typeof(Xamarin.Forms.Platform._NavigationPageRenderer))] public class NavigationPage : Xamarin.Forms.Page, Xamarin.Forms.IElementConfiguration, Xamarin.Forms.INavigationPageController, Xamarin.Forms.IPageContainer
Наследование: Object - BindableObject - Element - NavigableElement - VisualElement - Page – NavigationPage
Реализация: IElementConfiguration INavigationPageController IPageContainer
Страница с вкладками (Tabbed Page)
Переход от одной страницы к другой с помощью вкладок. Через страницу с вкладками вы можете переходить от одной вкладки к другой. Это также один из видов навигационной страницы. На этой странице у вас есть несколько вкладок, все вкладки находятся перед вами, и вы можете легко переходить с одной вкладки на другую. Например, Instagram основан на странице с вкладками.

C# [Xamarin.Forms.RenderWith(typeof(Xamarin.Forms.Platform._TabbedPageRenderer))] public class TabbedPage : Xamarin.Forms.MultiPage, Xamarin.Forms.IElementConfiguration
Наследование: Object – BindableObject – Element – NavigableElement – VisualElement – Page – MultiPage – TabbedPage
Аттрибуты: RenderWithAttribute
Реализация: IElementConfiguration
Главная страница детализации (Master Detail Page)
Страница, которая управляет двумя панелями информации. Страница Master Detail содержит две панели. Пример страницы: вывод списка контактов, при клике на определенном контакте все детали этого контакта отображаются на той же странице на второй панели.

Шаблон страницы (Template Page)
Она может отображать полноэкранное содержимое с помощью шаблона управления и базового класса для страницы Content.

C# public class TemplatedPage : Xamarin.Forms.Page
Наследование: Object – BindableObject – Element – NavigableElement – VisualElement – Page – TemplatedPage
Страница-карусель (Carousel Page)
CarouselPage происходит от класса MultiPage и обеспечивает навигацию между дочерними страницами с помощью пролистывания пальцем.

C# [Xamarin.Forms.RenderWith(typeof(Xamarin.Forms.Platform._CarouselPageRenderer))] public class CarouselPage : Xamarin.Forms.MultiPage, Xamarin.Forms.IElementConfiguration
Наследование: Object - BindableObject - Element - NavigableElement - VisualElement - Page - MultiPage – CarouselPage
Аттрибуты: RenderWithAttribute
Реализация: IElementConfiguration
Макет (Layout)
Макеты Xamarin.Forms используются для компоновки элементов управления пользовательского интерфейса в визуальные структуры.
Классы Layout и Layout в Xamarin.Forms являются специализированными подтипами представлений, которые выступают в качестве контейнеров для представлений и других макетов. Сам класс Layout является производным от View. Производный Layout обычно содержит логику для установки положения и размера дочерних элементов в приложениях Xamarin.Forms.
Макет стека (Stack Layout)
Макет, который позиционирует дочерние элементы в одну линию, которая может быть ориентирована вертикально или горизонтально.

Абсолютный макет (Absolute Layout)
AbsoluteLayout позиционирует дочерние элементы в определенных местах относительно родительского. Положение дочернего элемента указывается с помощью присоединенных свойств LayoutBounds и LayoutFlags. AbsoluteLayout полезен для анимации положения представлений.

Макет сетки (Grid Layout)
Grid позиционирует свои дочерние элементы в сетке строк и столбцов. Положение дочернего элемента указывается с помощью присоединенных свойств Row, Column, RowSpan и ColumnSpan.

Относительный макет (Relative Layout)
Используется для размещения элементов относительно других элементов. Например, у вас есть панель навигации в верхней части вашего приложения, и вы хотите, чтобы эта панель навигации всегда просматривалась на 20 единиц вниз от основного контейнера. Теперь вы можете установить ее ось y на 20 единиц вниз относительно ее контейнера.

Представление содержимого (Content View)
Элемент с единственным содержимым. ContentView имеет очень ограниченное применение.

Представление прокрутки (Scroll View)
ScrollView способен прокручивать свое содержимое. Установите свойство Content для представления или макета, слишком большого, чтобы поместиться на экране. (Содержимым ScrollView очень часто является StackLayout.) Установите свойство Orientation, чтобы указать, должна ли прокрутка быть вертикальной, горизонтальной или и той, и другой.

Представитель содержимого (Content Presenter)
Менеджер компоновки для шаблонизированных представлений. Он используется в шаблоне ControlTemplate, чтобы отметить, где отображается содержимое, которое должно быть представлено.

Рамка (Frame)
Содержит один дочерний элемент с параметрами обрамления. Фрейм имеет стандартный Layout и Padding равный 20.

Шаблонный вид (Template View)
Элемент, который отображает содержимое с помощью шаблона управления и базового класса для ContentView.

Представления (Views)
Представления Xamarin.Forms – это строительные блоки кроссплатформенных мобильных пользовательских интерфейсов.
Представления – это объекты пользовательского интерфейса, такие как ярлыки, кнопки и ползунки, которые в других графических средах программирования обычно называются элементами управления или виджетами. Все представления, поддерживаемые Xamarin.Forms, являются производными от класса View. Их можно разделить на несколько категорий:
Индикатор активности (Activity Indicator)
Используется для индикации того, что что-то работает. На изображении, показанном ниже, вы можете видеть вращающийся маленький круг. Это и есть признак индикатора активности. Он используется для того, чтобы убедить пользователя, что наше приложение начинает работать по заданной команде.
Вид BOX (BOX View)
Простая коробка со сплошными цветами. Разработчик может изменять размер, цвет и другие свойства коробки.

Кнопка (Button)
Простая кнопка, которая может выполнять любое действие, которое задаются в событии clicked кнопки. На кнопку можно установить навигацию и различные задачи, которые будут выполняться в соответствии с логикой приложения.
Выбор даты (Date Picker)
Здесь отображается календарь, который используется для выбора даты. Пикеры даты чаще всего встречаются в приложениях календаря, где можно установить события на пикере даты или выбрать текущую дату, которую пользователь установил на пикере.

Редактор (Editor)
Редактор позволяет пользователю вводить и редактировать несколько строк текста. Текст доступен как свойство Text, а события TextChanged и Completed запускаются, когда текст изменяется или пользователь сигнализирует о завершении.
Элементы управления пользовательского интерфейса (UI Controls)
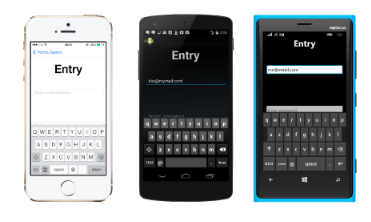
Ввод (Entry)
Редактирование одной строки текста. Он также используется для приема ввода от пользователя. В основном применяется, когда от пользователя требуется небольшой ввод.

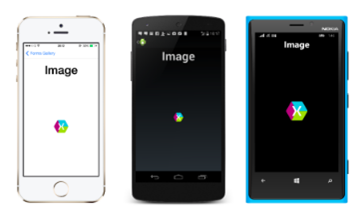
Изображение (Image)
Изображение отображает растровую карту. Растровые изображения можно загружать через Интернет, встраивать в качестве ресурсов в общий проект или проекты платформы, или создавать с помощью объекта .NET Stream.
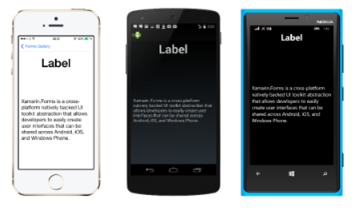
Ярлык (Label)
Label отображает однострочные текстовые строки или многострочные блоки текста с постоянным или переменным форматированием. Установите свойство Text в строку для постоянного форматирования, или установите свойство FormattedText в объект FormattedString для переменного форматирования.
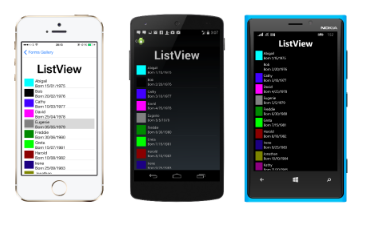
Представление списка (List View)
Используется для представления списка данных. Вы можете использовать различные шаблоны данных в списке, т.е. TextCell или ImageCell. TextCell содержит текст и его описание, тогда как ImageCell содержит изображение, и с помощью TextCell вы можете создать свой собственный ViewCell для отображения данных в списке по вашему желанию.

OpenGL View
Работает только для проектов iOS и Android.

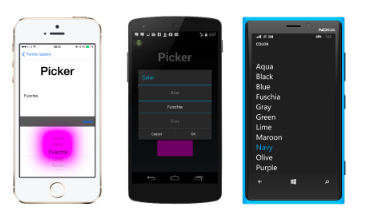
Picker
Элемент управления представлением используется для выбора элемента из списка.

Прогресс бар (Progress Bar)
ProgressBar использует анимацию, чтобы показать, что приложение продвигается по пути выполнения длительного действия. Установите свойство Progress в значения от 0 до 1, чтобы показать прогресс.
Если ход выполнения задания неизвестен, используйте вместо него ActivityIndicator.

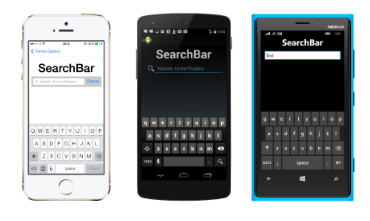
Панель поиска (Search Bar)
SearchBar отображает область для ввода пользователем текстовой строки и кнопку (или клавишу клавиатуры), которая сигнализирует приложению о необходимости выполнить поиск. Свойство Text обеспечивает доступ к тексту, а событие SearchButtonPressed указывает, что кнопка была нажата.

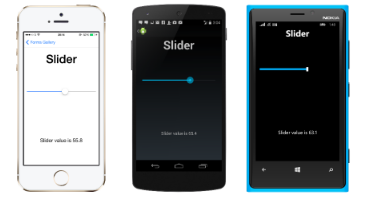
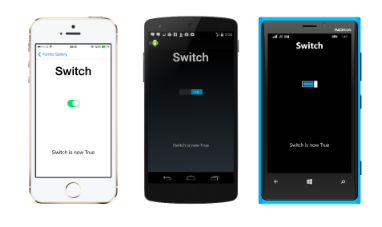
Слайдер (Slider)
Элемент управления, который вводит линейное значение.

Переключатель (Stepper)
Stepper позволяет пользователю выбрать двойное значение из диапазона инкрементных значений, заданных с помощью свойств Minimum, Maximum и Increment.

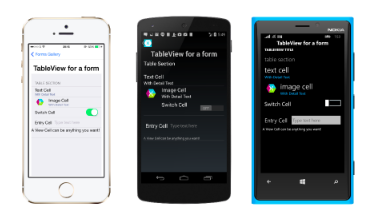
Вид таблицы (Table View)
TableView отображает список строк типа Cell с необязательными заголовками и подзаголовками. Установите свойство Root на объект типа TableRoot и добавьте объекты TableSection к этому TableRoot. Каждый TableSection представляет собой коллекцию объектов Cell.

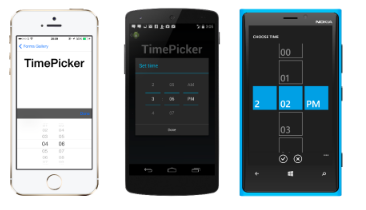
Выборщик времени (Time Picker)
TimePicker позволяет пользователю выбрать время с помощью платформы time picker. Свойство Time - это выбранное время. Приложение может отслеживать изменения свойства Time, установив обработчик для события PropertyChanged.

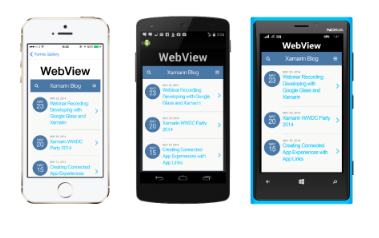
Веб-представление (Web View)
Используется для представления веб-данных или содержимого HTML.
Ячейки (Cell)
Ячейки Xamarin.Forms можно добавлять в ListViews и TableViews.
Ячейка – это специализированный элемент, используемый для элементов в таблице и описывающий, как должен отображаться каждый элемент списка. Класс Cell происходит от Element, от которого также происходит VisualElement. Ячейка сама по себе не является визуальным элементом; вместо этого она представляет собой шаблон для создания визуального элемента.
Cell используется исключительно в элементах управления ListView и TableView. Чтобы узнать, как использовать и настраивать ячейки, обратитесь к документации по ListView и TableView.
Ниже показаны различные типы ячеек.
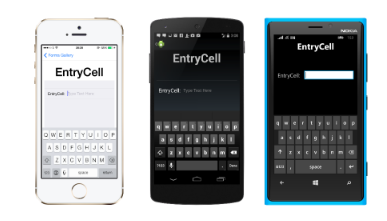
Ячейка ввода (Entry Cell)
Ячейка, содержащая метку и однострочное поле ввода.

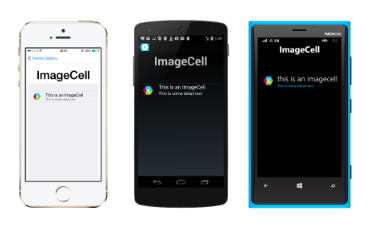
Ячейка с изображением (Image Cell)
Ячейка, в которую помещено изображение.

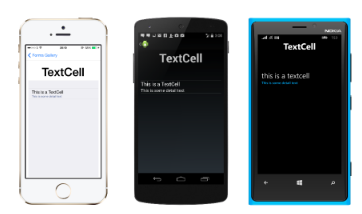
Текстовая ячейка (Text Cell)
Ячейка, в которой отображается текст и детали.

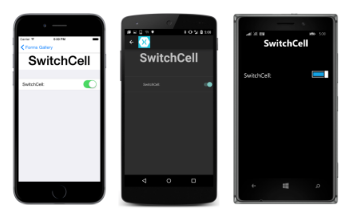
Ячейка с выключателем (Switch Cell)
Это ячейка с этикеткой и выключателем.