Класс Xamarin.Forms ToolbarItem – это особый тип кнопки, которую можно добавить в коллекцию ToolbarItems объекта Page. Каждый объект ToolbarItem будет отображаться как кнопка на панели навигации приложения. Экземпляр ToolbarItem может иметь значок и отображаться как основной или дополнительный пункт меню. Класс ToolbarItem наследуется от MenuItem.
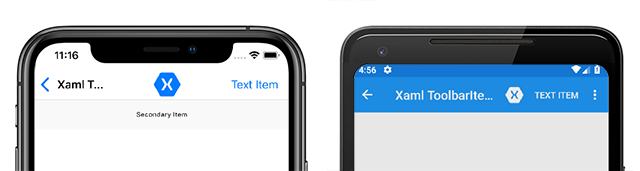
На следующих скриншотах показаны объекты ToolbarItem в панели навигации на iOS и Android:

Класс ToolbarItem определяет следующие свойства:
- Order – значение перечисления ToolbarItemOrder, определяющее, в каком меню отображается экземпляр ToolbarItem – в основном или дополнительном.
- Priority – целочисленное значение, определяющее порядок отображения элементов в коллекции ToolbarItems объекта Page.
Класс ToolbarItem наследует следующие типично используемые свойства от класса MenuItem:
- Command – ICommand, позволяющий привязывать действия пользователя, такие как касания пальцем или щелчки, к командам, определенным на модели представления.
- CommandParameter – объект, определяющий параметр, который должен быть передан команде.
- IconImageSource – это значение ImageSource, которое определяет значок отображения на объекте ToolbarItem.
- Text – это строка, определяющая отображаемый текст на объекте ToolbarItem.
Эти свойства поддерживаются объектами BindableProperty, поэтому экземпляр ToolbarItem может быть объектом привязки данных.
Примечание. Альтернативой созданию панели инструментов из объектов ToolbarItem является установка вложенного свойства NavigationPage.TitleView в класс макета, который содержит несколько представлений. Дополнительную информацию см. в разделе Отображение представлений на панели навигации.
Создание элемента панели инструментов
Объект ToolbarItem может быть создан в XAML. Свойства Text и IconImageSource могут быть установлены для определения того, как кнопка будет отображаться на панели навигации. В следующем примере показано, как создать объект ToolbarItem с некоторыми общими свойствами и добавить его в коллекцию ToolbarItems страницы ContentPage:
<ContentPage.ToolbarItems> <ToolbarItem Text="Example Item" IconImageSource="example_icon.png" Order="Primary" Priority="0" /> </ContentPage.ToolbarItems>
В результате этого примера будет создан объект ToolbarItem, который имеет текст, пиктограмму и появляется первым в области первичной панели навигации. ToolbarItem можно также создать в коде и добавить в коллекцию ToolbarItems:
ToolbarItem item = new ToolbarItem
{
Text = "Example Item",
IconImageSource = ImageSource.FromFile("example_icon.png"),
Order = ToolbarItemOrder.Primary,
Priority = 0
};
// "this" refers to a Page object
this.ToolbarItems.Add(item);
Файл, представленный строкой, предоставленной в качестве свойства IconImageSource, должен существовать в каждом проекте платформы.
Примечание. Активы изображений обрабатываются по-разному на каждой платформе. Источник изображения может быть получен из таких источников, как локальный файл или встроенный ресурс, URI или поток.
Определение поведения кнопки
Класс ToolbarItem наследует событие Clicked от класса MenuItem. К событию Clicked можно подключить обработчик события, чтобы реагировать на нажатия или щелчки по экземплярам ToolbarItem в XAML:
<ToolbarItem ...
Clicked="OnItemClicked" />
Обработчик события также может быть прикреплен в коде:
ToolbarItem item = new ToolbarItem { ... }
item.Clicked += OnItemClicked;
В предыдущих примерах упоминался обработчик события OnItemClicked. В следующем коде показан пример реализации:
void OnItemClicked(object sender, EventArgs e)
{
ToolbarItem item = (ToolbarItem)sender;
messageLabel.Text = $"You clicked the \"{item.Text}\" toolbar item.";
}
Объекты ToolbarItem также могут использовать свойства Command и CommandParameter для реакции на ввод пользователя без обработчиков событий.
Включение или отключение элемента панели инструментов во время исполнения
Чтобы включить или выключить ToolbarItem во время выполнения, привяжите его свойство Command к реализации ICommand и убедитесь, что делегат canExecute включает и выключает ICommand по мере необходимости.
Первичное и вторичное меню
Перечисление ToolbarItemOrder имеет значения Default, Primary и Secondary.
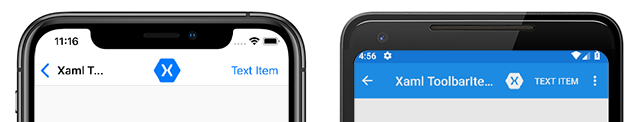
Когда свойство Order установлено в Primary, объект ToolbarItem будет отображаться в главной навигационной панели на всех платформах. Объекты ToolbarItem имеют приоритет перед заголовком страницы, который будет усечен, чтобы освободить место для элементов. На следующих скриншотах показаны объекты ToolbarItem в основном меню на iOS и Android:

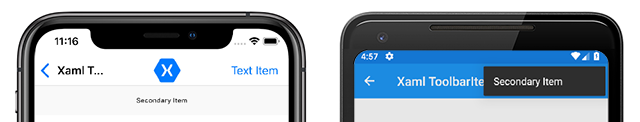
Когда свойство Order имеет значение Secondary, поведение на разных платформах различается. На UWP и Android меню вторичных элементов отображается в виде трех точек, которые можно нажать или щелкнуть, чтобы открыть элементы в вертикальном списке. На iOS меню вторичных элементов отображается под панелью навигации в виде горизонтального списка. На следующих скриншотах показано вторичное меню на iOS и Android:

Предупреждение. Поведение значков в объектах ToolbarItem, у которых свойство Order установлено на Secondary, непоследовательно на разных платформах. Избегайте установки свойства IconImageSource для элементов, которые появляются во вторичном меню.
