При разработке приложений в Xamarin.Forms пользовательский интерфейс обычно разрабатывается в XAML, а взаимодействие обеспечивается фоновыми кодами. Однако это вызывает проблемы с обслуживанием и тестированием, когда приложение растет и становится сложным. Вы можете избежать этих проблем, создавая проекты с использованием модели MVVM (Model-View-ViewModel).
Эта модель отделяет бизнес- и презентационный уровни приложения от пользовательского интерфейса. Такое разделение помогает облегчить тестирование, сопровождение и разработку приложения. Естественно, это позволяет дизайнерам и разработчикам более слаженно сотрудничать.
Шаблон MVVM
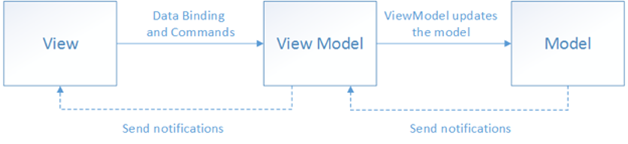
Прежде всего, важно понять задачи компонентов и то, как они взаимодействуют друг с другом. Шаблон MVVM в Xamarin.Forms состоит из основных компонентов Model, View и ViewModel. Эти слои отделены друг от друга. Слой Model не знает слой ViewModel, а слой ViewModel не знает слой View. Таким образом, можно разрабатывать компоненты независимо друг от друга.

MVVM (Model-View-ViewModel)
Модель (Model)
Модель – это невизуальные классы, которые содержат данные, которые будут использоваться в приложении. Класс модели не зависит от класса ViewModel. Примерами являются объекты передачи данных (DTO), простые старые объекты CLR (POCO).
Модель представления (ViewModel Xamarin.Forms)
Связывает данные между View и Model, выполняет команды и сообщает об изменениях, то есть действует как мост. ViewModel знает слой модели, но не слой View. ViewModel использует событие PropertyChanged при подключении данных и класс ObservableCollection для коллекций.
Представление (View)
Представление – это слой, на котором представлено изображение приложения, то есть расположены элементы пользовательского интерфейса. В идеале, создавайте представления с помощью XAML. Таким образом, вы примените принцип Separation of Concerns. В приложениях Xamarin.Forms представление обычно является производным от класса Page или ContentView. Чтобы взаимодействовать с элементом представления в представлении, например, щелкнуть, выбрать, определите метод команды в классе ViewModel и подключите его к компоненту представления.
Привязка ViewModel к представлению View
Класс ViewModel обычно привязывается к слою View декларативно и программно.
Декларативное связывание
Декларативное связывание – более простой метод. Это декларативное связывание модели представления с BindingContext представления в XAML.
<ContentPage ... xmlns:local="clr-namespace:eShop"> <ContentPage.BindingContext> <local:LoginViewModel /> </ContentPage.BindingContext> </ContentPage>
При создании ContentPage автоматически создается экземпляр LoginViewModel и устанавливается в качестве BindingContext представления.
Его простота является преимуществом, но он связывается с конструктором по умолчанию класса ViewModel, то есть не имеет параметров.
Создание модели представления программным путем
Класс ViewModel связывается со свойством BindingContext в классе xaml.cs представления. С помощью этого метода можно подключить параметризованные методы конструктора класса ViewModel.
public LoginView()
{
InitializeComponent();
BindingContext = new LoginViewModel(navigationService);
}
Обновление представления в ответ на изменения в MVVM
Классы ViewModel и Model, доступные через View, должны реализовать интерфейс INotifyPropertyChanged. Таким образом, когда основные свойства класса ViewModel или Model изменяются, то компоненты в представлении также изменяются. Всегда вызывайте событие PropertyChanged, когда значение свойства изменяется и его значения используются другими свойствами. Также никогда не вызывайте событие PropertyChanged, если значение свойства не меняется.
В приведенном ниже примере BaseViewModel реализует интерфейс INotifyPropertyChanged. Метод OnPropertyChanged проверяет и сообщает об изменениях.
public class BaseViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged([CallerMemberName] string name = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
}
Реализация команд
Команды – это примеры объектов, реализующих интерфейс ICommand. Используйте команды для взаимодействия с элементами пользовательского интерфейса в Xamarin.Forms. Чтобы добавить команды в представление, добавьте методы команд в класс ViewModel, а затем привяжите эти методы к компоненту представления.
Давайте посмотрим это на примере. Сначала мы определили метод команды с именем ShareCommand в классе ViewModel. Этот метод будет вызываться при щелчке на компоненте PancakeView в представлении.
public ICommand ShareCommand => new Command(() => Share.RequestAsync(selectedTrack.PreviewUrl));
Затем подключили метод команды, используя функцию TapGestureRecognizer компонента PancakeView. Таким образом, когда нажимаем на PancakeView, метод ShareCommand срабатывает.
<pv:PancakeView> <pv:PancakeView.GestureRecognizers> <TapGestureRecognizer Command="{Binding ShareCommand}"/> </pv:PancakeView.GestureRecognizers> <Image Source="share.png" HeightRequest="40" WidthRequest="40"/> </pv:PancakeView>
Xamarin.Forms MVVM: преимущества паттерна
- Принцип разделения ответственности (SoC): Модель MVVM позиционирует слои независимо друг от друга. Добавление новой модели не нарушает структуру проекта.
- Позволяет разрабатывать отдельный код на каждом слое. Таким образом, Front-end и Back-end разработчики могут легко сотрудничать.
- Простота сопровождения. Например, изменение, внесенное в класс Model, не влияет на представление.
- Повышает тестируемость. Поскольку визуальный интерфейс и код отделены друг от друга, их легче тестировать.
Недостатки паттерна MVVM
В отличие от преимуществ, данная модель также имеет некоторые недостатки.
- Увеличивается объем кода. Естественно, соединение слоев увеличивает объем кода.
- Увеличивается потребление памяти.
Заключение
Подводя итоги, мы рассмотрели структуру и слои модели MVVM, затем соединительные слои, и, наконец, преимущества и недостатки. Следовательно, использование модели в проектах Xamarin.Forms облегчает сопровождение, тестирование и устойчивость. Более того, это значительно снижает сложность кода.
