Объект ShellContent представляет собой объект ContentPage для каждого FlyoutItem или Tab. Если в Tab присутствует более одного объекта ShellContent, то навигация по объектам ContentPage осуществляется с помощью верхних вкладок. Внутри страницы можно переходить к дополнительным объектам ContentPage, называемым страницами деталей.
Кроме того, класс Shell определяет вложенные свойства, которые можно использовать для настройки внешнего вида страниц в приложениях .NET Multi-platform App UI (.NET MAUI) Shell. Такая настройка включает в себя установку цветов страниц, режима представления страниц, отключение панели навигации, отключение панели вкладок и отображение представлений в панели навигации.
Отображение страниц в .NET MAUI
В приложениях .NET MAUI Shell страницы, как правило, создаются по требованию в ответ на навигацию. Такое создание осуществляется с помощью расширения разметки DataTemplate для установки свойства ContentTemplate каждого объекта ShellContent в объект ContentPage:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Xaminals.Views" x:Class="Xaminals.AppShell"> <TabBar> <ShellContent Title="Cats" Icon="cat.png" ContentTemplate="{DataTemplate views:CatsPage}" /> <ShellContent Title="Dogs" Icon="dog.png" ContentTemplate="{DataTemplate views:DogsPage}" /> <ShellContent Title="Monkeys" Icon="monkey.png" ContentTemplate="{DataTemplate views:MonkeysPage}" /> </TabBar> </Shell>
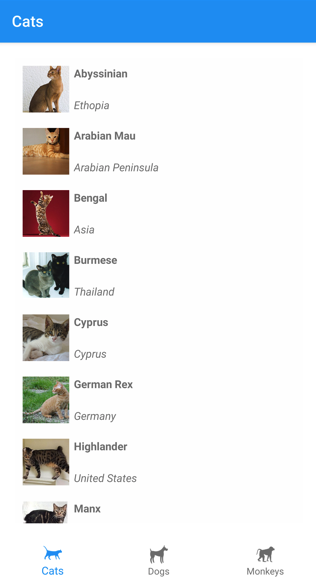
В этом примере операторы неявного преобразования Shell используются для удаления объектов Tab из визуальной иерархии. Однако каждый объект ShellContent отображается в виде вкладки:

Примечание. BindingContext каждого объекта ShellContent наследуется от родительского объекта Tab.
Внутри каждого объекта ContentPage можно осуществлять навигацию по дополнительным объектам ContentPage.
Загрузка страниц при запуске приложения
В Shell-приложении каждый объект ContentPage обычно создается по требованию, в ответ на навигацию. Однако можно также создавать объекты ContentPage при запуске приложения.
Предупреждение. Объекты ContentPage, создаваемые при запуске приложения, могут привести к некачественному запуску.
Объекты ContentPage можно создавать при запуске приложения, установив в свойствах ShellContent.Content значение ContentPage:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Xaminals.Views" x:Class="Xaminals.AppShell"> <TabBar> <ShellContent Title="Cats" Icon="cat.png"> <views:CatsPage /> </ShellContent> <ShellContent Title="Dogs" Icon="dog.png"> <views:DogsPage /> </ShellContent> <ShellContent Title="Monkeys" Icon="monkey.png"> <views:MonkeysPage /> </ShellContent> </TabBar> </Shell>
В данном примере страницы CatsPage, DogsPage и MonkeysPage создаются при запуске приложения, а не по требованию в ответ на навигацию.
Примечание. Свойство Content является свойством содержимого класса ShellContent и поэтому не требует явного задания.
Настройка цветов страниц в .NET MAUI
Класс Shell определяет следующие вложенные свойства, которые могут быть использованы для установки цветов страниц в приложении Shell:
- BackgroundColor с типом Color, который определяет цвет фона в хроме Shell. Этот цвет не будет заполнять содержимое оболочки.
- DisabledColor с типом Color определяет цвет для затенения текста и значков, которые отключены.
- ForegroundColor с типом Color определяет цвет для затенения текста и значков.
- TitleColor с типом Color определяет цвет, используемый для заголовка текущей страницы.
- UnselectedColor с типом Color определяет цвет, используемый для невыделенного текста и значков в Shell chrome.
Все эти свойства поддерживаются объектами BindableProperty, что означает, что свойства могут быть объектами привязки к данным и оформляться с помощью стилей XAML. Кроме того, свойства могут быть заданы с помощью каскадных таблиц стилей (CSS).
Примечание. Существуют также свойства, позволяющие задавать цвета вкладок. Дополнительную информацию см. в разделе Внешний вид вкладки.
В следующем XAML показана установка свойств цвета в подклассе класса Shell:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Xaminals.AppShell" BackgroundColor="#455A64" ForegroundColor="White" TitleColor="White" DisabledColor="#B4FFFFFF" UnselectedColor="#95FFFFFF"> </Shell>
В данном примере значения цветов применяются ко всем страницам приложения Shell, если они не переопределены на уровне страницы.
Поскольку свойства цвета являются вложенными свойствами, их также можно устанавливать на отдельных страницах, чтобы задать цвета на этой странице:
<ContentPage ... Shell.BackgroundColor="Gray" Shell.ForegroundColor="White" Shell.TitleColor="Blue" Shell.DisabledColor="#95FFFFFF" Shell.UnselectedColor="#B4FFFFFF"> </ContentPage>
В качестве альтернативы свойства цвета могут быть заданы с помощью стиля XAML:
<Style x:Key="DomesticShell" TargetType="Element" > <Setter Property="Shell.BackgroundColor" Value="#039BE6" /> <Setter Property="Shell.ForegroundColor" Value="White" /> <Setter Property="Shell.TitleColor" Value="White" /> <Setter Property="Shell.DisabledColor" Value="#B4FFFFFF" /> <Setter Property="Shell.UnselectedColor" Value="#95FFFFFF" /> </Style>
Установка режима представления страницы
По умолчанию при переходе на страницу с помощью метода GoToAsync происходит небольшая анимация навигации. Однако это поведение можно изменить, установив для вложенного свойства Shell.PresentationMode страницы ContentPage один из членов перечисления PresentationMode:
- NotAnimated означает, что страница будет отображаться без анимации навигации.
- Animated означает, что страница будет отображаться с анимацией навигации. Это значение по умолчанию вложенного свойства Shell.PresentationMode.
- Modal указывает, что страница будет отображаться как модальная.
- ModalAnimated указывает, что страница будет отображаться как модальная страница с анимацией навигации.
- ModalNotAnimated указывает, что страница будет отображаться как модальная страница без анимации навигации.
Важно. Тип PresentationMode является перечислением флагов. Это означает, что в коде можно применять комбинацию членов перечисления. Однако для удобства использования в XAML член ModalAnimated представляет собой комбинацию членов Animated и Modal, а элемент ModalNotAnimated – комбинацию членов NotAnimated и Modal.
Следующий пример XAML устанавливает вложенное свойство Shell.PresentationMode на странице ContentPage:
<ContentPage ... Shell.PresentationMode="Modal"> ... </ContentPage>
В данном примере ContentPage настроена на отображение в виде модальной страницы при переходе на нее с помощью метода GoToAsync.
Включение тени панели навигации
Присоединенное свойство Shell.NavBarHasShadow типа bool определяет, есть ли у панели навигации тень. По умолчанию значение этого свойства равно true на Android и false на других платформах.
Хотя это свойство может быть установлено на подклассе объекта Shell, оно также может быть установлено на любых страницах, которые хотят включить тень навигационной панели. Например, в следующем XAML показано включение тени панели навигации на странице ContentPage:
<ContentPage ... Shell.NavBarHasShadow="true"> ... </ContentPage>
В результате тень панели навигации будет включена.
Отключение панели навигации
Присоединенное свойство Shell.NavBarIsVisible типа bool определяет, видна ли панель навигации при отображении страницы. По умолчанию значение этого свойства равно true.
Хотя это свойство может быть установлено на подклассе объекта Shell, обычно оно устанавливается на всех страницах, которые хотят сделать панель навигации невидимой. Например, в следующем XAML показано отключение панели навигации на странице ContentPage:
<ContentPage ... Shell.NavBarIsVisible="false"> ... </ContentPage>
Отображение представлений в панели навигации
Присоединенное свойство Shell.TitleView типа View позволяет отображать любое представление в панели навигации.
Хотя это свойство может быть установлено на подклассе объекта Shell, оно также может быть установлено на любых страницах, которые хотят отображать представление в панели навигации. Например, в следующем XAML показано отображение изображения в панели навигации страницы ContentPage:
<ContentPage ...> <Shell.TitleView> <Image Source="logo.png" HorizontalOptions="Center" VerticalOptions="Center" /> </Shell.TitleView> ... </ContentPage>
Важно. Если панель навигации была сделана невидимой с помощью присоединенного свойства NavBarIsVisible, то представление заголовка не будет отображаться.
Многие представления не будут отображаться в панели навигации, если не задан размер представления с помощью свойств WidthRequest и HeightRequest или не задано расположение представления с помощью свойств HorizontalOptions и VerticalOptions.
Присоединенное свойство TitleView может быть установлено для отображения класса компоновки, содержащего несколько представлений. Аналогично, поскольку класс ContentView в конечном счете является производным от класса View, присоединенное свойство TitleView может быть установлено для отображения класса ContentView, содержащего одно представление.
Видимость страницы
Shell учитывает видимость страницы, которая задается с помощью свойства IsVisible. Если свойство IsVisible страницы имеет значение false, то она не видна в приложении Shell и переход к ней невозможен.
