Xamarin.Forms Entry используется для однострочного ввода текста. Entry, как и представление Editor, поддерживает несколько типов клавиатуры. Кроме того, Entry можно использовать в качестве поля для ввода пароля.
Набор и чтение текста
Entry в Xamarin, как и другие представления текста, раскрывает свойство Text. Это свойство можно использовать для установки и чтения текста, представленного в Entry. Следующий пример демонстрирует установку свойства Text в XAML:
<Entry x:Name="entry" Text="I am an Entry" />
В C#:
var entry = new Entry { Text = "I am an Entry" };
Чтобы прочитать текст, обратитесь к свойству Text в C#:
var text = entry.Text;
Установка текста-заместителя
Ввод (Entry) в Xamarin.Forms может быть настроен на отображение текста-заполнителя, когда он не хранит пользовательский ввод. Это достигается установкой свойства Placeholder в строку и часто используется для указания типа содержимого, подходящего для Entry. Кроме того, можно управлять цветом текста-заглушки, установив свойство PlaceholderColor в значение Color:
XAML
<Entry Placeholder="Username" PlaceholderColor="Olive" />
C#
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
Примечание. Ширина записи может быть определена путем установки ее свойства WidthRequest. Не следует полагаться на то, что ширина записи будет определяться на основе значения ее свойства Text.
Запрет ввода текста
Пользователям можно запретить изменять текст в записи, установив для свойства IsReadOnly, которое по умолчанию имеет значение false, значение true:
XAML
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
C#
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
Примечание. Свойство IsReadonly не изменяет внешний вид записи, в отличие от свойства IsEnabled, которое также изменяет внешний вид записи на серый.
Преобразование текста
Запись может изменять обводку своего текста, хранящегося в свойстве Text, путем установки свойства TextTransform в значение из перечисления TextTransform. Это перечисление имеет четыре значения:
- None означает, что текст не будет преобразован.
- Default означает, что будет использовано поведение по умолчанию для данной платформы. Это значение свойства TextTransform по умолчанию.
- Lowercase указывает, что текст будет преобразован в нижний регистр.
- Uppercase указывает, что текст будет преобразован в верхний регистр.
В следующем примере показано преобразование текста в верхний регистр:
XAML
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Эквивалентный код на языке C# имеет вид:
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Ограничение длины ввода
Свойство MaxLength может быть использовано для ограничения длины входного сигнала, разрешенного для записи. Это свойство должно быть установлено в целое положительное число:
XAML
<Entry ... MaxLength="10" />
C#
var entry = new Entry { ... MaxLength = 10 };
Значение свойства MaxLength равное 0 означает, что ввод не будет разрешен, а значение int.MaxValue, которое является значением по умолчанию для Entry, указывает на отсутствие эффективного ограничения на количество символов, которые могут быть введены.
Интервал между символами
Интервал между символами может быть применен к записи путем установки свойства Entry.CharacterSpacing в двойное значение:
XAML
<Entry ...
CharacterSpacing="10" />
Эквивалентный код на языке C# имеет вид:
Entry entry = new Entry { CharacterSpacing = 10 };
В результате символы в тексте, отображаемом программой Entry, отстоят друг от друга на независимые от устройства единицы CharacterSpacing.
Примечание. Значение свойства CharacterSpacing применяется к тексту, отображаемому свойствами Text и Placeholder.
Поля пароля
Entry предоставляет свойство IsPassword. Когда IsPassword имеет значение true, содержимое поля будет представлено в виде черных кружков:
XAML
<Entry IsPassword="true" />
C#
var MyEntry = new Entry { IsPassword = true };

С экземплярами Entry, настроенными как поля паролей, могут использоваться заполнители:
XAML
<Entry IsPassword="true" Placeholder="Password" />
C#:
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

Установка позиции курсора и длины выделения текста
Свойство CursorPosition может быть использовано для возврата или установки позиции, в которой будет вставлен следующий символ в строку, хранящуюся в свойстве Text:
XAML
<Entry Text="Cursor position set" CursorPosition="5" />
C#
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
По умолчанию значение свойства CursorPosition равно 0, что означает, что текст будет вставляться в начало записи.
Кроме того, свойство SelectionLength может быть использовано для возврата или установки длины выделения текста внутри Entry:
XAML
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
C#
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
По умолчанию значение свойства SelectionLength равно 0, что означает, что текст не выделен.
Отображение кнопки «Очистить»
Свойство ClearButtonVisibility может использоваться для контроля отображения в Entry кнопки очистки, которая позволяет пользователю очистить текст. Это свойство должно быть установлено в элемент перечисления ClearButtonVisibility:
- Never означает, что кнопка очистки никогда не будет отображаться. Это значение по умолчанию для свойства Entry.ClearButtonVisibility.
- WhileEditing указывает, что прозрачная кнопка будет отображаться в записи, пока она имеет фокус и текст.
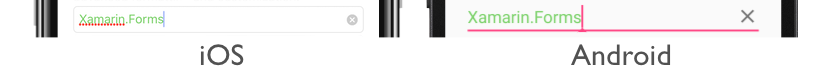
В следующем примере показана установка свойства в XAML:
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
C#
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };

Настройка клавиатуры
Клавиатура, отображаемая при взаимодействии пользователя с элементом Entry, может быть программно установлена через свойство Keyboard на одно из следующих свойств класса Keyboard:
- Chat – используется для текстовых сообщений и мест, где полезны emoji.
- Default – клавиатура по умолчанию.
- Email – используется при вводе адресов электронной почты.
- Numeric – используется при вводе чисел.
- Plain – используется при вводе текста без указания каких-либо флагов KeyboardFlags.
- Telephone – используется при вводе телефонных номеров.
- Text – используется при вводе текста.
- Url – используется для ввода путей к файлам и веб-адресов.
В XAML это реализуется следующим образом:
<Entry Keyboard="Chat" />
C#
var entry = new Entry { Keyboard = Keyboard.Chat };
Класс Keyboard также имеет фабричный метод Create, который можно использовать для настройки клавиатуры, задавая параметры капитализации, проверки орфографии и поведения предложений. В качестве аргументов метода указываются значения перечисления KeyboardFlags, а возвращается настроенная клавиатура. Перечисление KeyboardFlags содержит следующие значения:
- None – клавиатура не добавляет никаких функций.
- CapitalizeSentence – указывает, что первая буква первого слова каждого вводимого предложения будет автоматически выделяться заглавными буквами.
- Проверка орфографии – указывает на то, что при вводе текста будет выполняться проверка орфографии.
- Предложения – указывает на то, что при вводе текста будут предлагаться варианты завершения слов.
- CapitalizeWord – указывает, что первая буква каждого слова будет автоматически набираться с заглавной буквы.
- CapitalizeCharacter – указывает, что каждый символ будет автоматически набираться с заглавной буквы.
- CapitalizeNone – указывает на то, что автоматическая капитализация производиться не будет.
- All – указывает, что при вводе текста будет выполняться проверка орфографии, завершение слов и капитализация предложений.
В следующем примере XAML-кода показано, как настроить клавиатуру по умолчанию, чтобы она предлагала завершение слов и прописывала заглавными буквами все введенные символы:
XAML
<Entry Placeholder="Enter text here"> <Entry.Keyboard> <Keyboard x:FactoryMethod="Create"> <x:Arguments> <KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags> </x:Arguments> </Keyboard> </Entry.Keyboard> </Entry>
C#
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
Настройка клавиши возврата
Внешний вид клавиши возврата на мягкой клавиатуре, которая отображается, когда Entry имеет фокус, может быть настроен путем установки свойства ReturnType в значение из перечисления ReturnType:
- Default – указывает на то, что конкретная клавиша возврата не требуется и будет использоваться значение по умолчанию для платформы.
- Done – указывает на ключ возврата «Done»«.
- Go – указывает на ключ возврата «Go».
- Next – указывает на клавишу возврата «Next».
- Поиск – указывает на клавишу возврата «Поиск».
- Отправить – обозначает клавишу возврата «Отправить».
В следующем примере XAML показано, как установить клавишу возврата:
XAML
<Entry ReturnType="Send" />
C#
var entry = new Entry { ReturnType = ReturnType.Send };
Примечание. Внешний вид клавиши возврата зависит от платформы. На iOS клавиша возврата представляет собой текстовую кнопку. Однако на платформах Android и Universal Windows клавиша возврата представляет собой кнопку с пиктограммой.
При нажатии кнопки возврата срабатывает событие Completed и выполняется любая IC-команда, указанная в свойстве ReturnCommand. Кроме того, любой объект, указанный свойством ReturnCommandParameter, будет передан в ICommand в качестве параметра.
Включение и отключение проверки орфографии
Свойство IsSpellCheckEnabled определяет, включена ли проверка орфографии. По умолчанию это свойство имеет значение true. При вводе пользователем текста опечатки отображаются.
Однако для некоторых сценариев ввода текста, например, при вводе имени пользователя, проверка орфографии вызывает негативные ощущения, поэтому ее следует отключить, установив свойство IsSpellCheckEnabled в false:
XAML
<Entry ... IsSpellCheckEnabled="false" />
C#
var entry = new Entry { ... IsSpellCheckEnabled = false };
Примечание. Если свойство IsSpellCheckEnabled имеет значение false, а пользовательская клавиатура не используется, то встроенная программа проверки орфографии будет отключена. Однако если задана клавиатура, на которой отключена проверка правописания, например, Keyboard.Chat, свойство IsSpellCheckEnabled игнорируется. Поэтому это свойство нельзя использовать для включения проверки орфографии для клавиатуры, которая явно отключена.
Включение и отключение предсказания текста
Свойство IsTextPredictionEnabled определяет, включено ли предсказание текста и автоматическая коррекция текста. По умолчанию это свойство имеет значение true. При вводе текста пользователю представляются предсказания слов.
Однако для некоторых сценариев ввода текста, например, для ввода имени пользователя, предсказание и автоматическая коррекция текста создают негативные впечатления, и их следует отключить, установив свойство IsTextPredictionEnabled в false:
XAML
<Entry ... IsTextPredictionEnabled="false" />
C#
var entry = new Entry { ... IsTextPredictionEnabled = false };
Примечание. Если свойство IsTextPredictionEnabled имеет значение false, а пользовательская клавиатура не используется, то предсказание текста и автоматическая коррекция текста отключены. Однако если была задана клавиатура, на которой отключено предсказание текста, свойство IsTextPredictionEnabled игнорируется. Поэтому данное свойство нельзя использовать для включения предсказания текста для клавиатуры, в которой оно явно отключено.
Цвета
Entry может быть настроен на использование пользовательских цветов фона и текста с помощью следующих привязываемых свойств:
- TextColor – задает цвет текста.
- BackgroundColor – задает цвет, отображаемый за текстом.
Особое внимание необходимо уделить тому, чтобы цвета были пригодны для использования на каждой платформе. Поскольку в каждой платформе по умолчанию используются разные цвета текста и фона, то при задании одного из них часто приходится задавать оба.
Для установки цвета текста записи используйте следующий код:
В XAML:
<Entry TextColor="Green" />
C#
var entry = new Entry(); entry.TextColor = Color.Green;

Заметим, что заполнитель не влияет указанный TextColor.
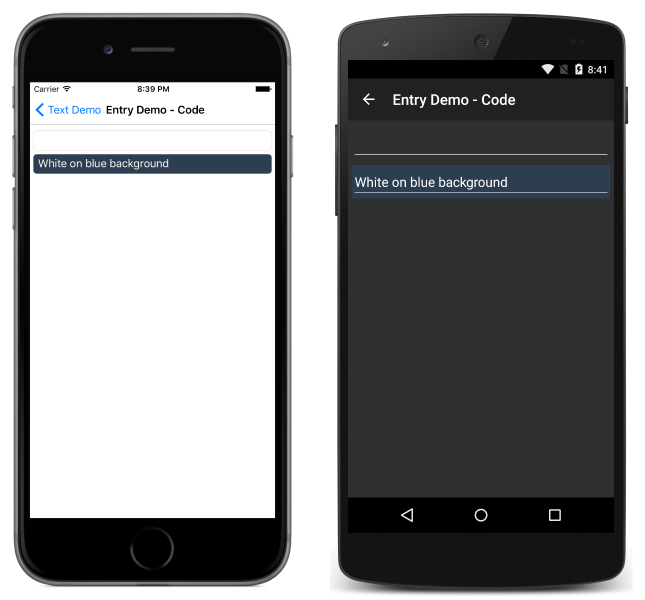
Чтобы задать цвет фона в XAML:
<Entry BackgroundColor="#2c3e50" />
C#
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

Убедитесь, что выбранные цвета фона и текста подходят для каждой платформы и не затеняют размещаемый текст.
События и интерактивность
Entry отображает два события:
- TextChanged – возникает при изменении текста в записи. Предоставляется текст до и после изменения.
- Completed – вызывается, когда пользователь завершает ввод, нажав клавишу возврата на клавиатуре.
Примечание. Класс VisualElement, от которого наследуется Entry, также имеет события Focused и Unfocused.
Completed
Событие Completed используется для реакции на завершение взаимодействия с Entry. Событие Completed возникает, когда пользователь завершает ввод в поле нажатием клавиши возврата на клавиатуре (или клавиши Tab в UWP). Обработчик этого события представляет собой общий обработчик события, принимающий отправителя и EventArgs:
C#
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
На завершенное событие можно подписаться в XAML:
<Entry Completed="Entry_Completed" />
C#
var entry = new Entry (); entry.Completed += Entry_Completed;
После срабатывания события Completed выполняется любая IC-команда, указанная в свойстве ReturnCommand, причем в IC-команду передается объект, указанный в свойстве ReturnCommandParameter.
TextChanged
Событие TextChanged используется для реакции на изменение содержимого поля.
Событие TextChanged возникает при изменении текста записи. Обработчик этого события принимает экземпляр TextChangedEventArgs. TextChangedEventArgs предоставляет доступ к старому и новому значениям текста записи через свойства OldTextValue и NewTextValue:
C#
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
На событие TextChanged можно подписаться в XAML:
<Entry TextChanged="Entry_TextChanged" />
C#
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;
- Набор и чтение текста
- Установка текста-заместителя
- Запрет ввода текста
- Преобразование текста
- Ограничение длины ввода
- Интервал между символами
- Поля пароля
- Установка позиции курсора и длины выделения текста
- Отображение кнопки «Очистить»
- Настройка клавиатуры
- Настройка клавиши возврата
- Включение и отключение проверки орфографии
- Включение и отключение предсказания текста
- Цвета
- События и интерактивность
- Completed
- TextChanged
