Стилизация приложения Xamarin: Часть 4
В этом кратком руководстве рассматриваются следующие темы:
- Стилизация приложения Оболочки в Xamarin.Forms с использованием стилей XAML.
- Использование Горячей перезагрузки XAML для просмотра изменений пользовательского интерфейса без перестроения приложения.
Из этого краткого руководства вы узнаете, как изменить стиль кроссплатформенного приложения Xamarin.Forms с помощью стилей XAML. Кроме того, в рамках краткого руководства выполняется обновление пользовательского интерфейса работающего приложения с использованием Горячей перезагрузки XAML без перестраивания приложения.
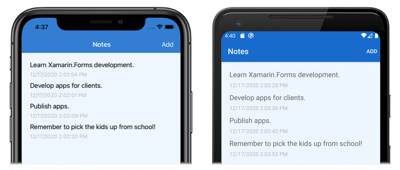
Ниже показано итоговое приложение:



Обновление приложения с помощью Visual Studio
1) Запустите Visual Studio и откройте решение Notes.
2) Создайте и запустите проект на выбранной платформе.
Оставьте приложение работающим и вернитесь в Visual Studio.
3) В обозревателе решений откройте файл App.xaml в проекте Notes. Затем замените существующий код следующим:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20 <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2 <Color x:Key="AppBackgroundColor">AliceBlue <Color x:Key="PrimaryColor">Black <Color x:Key="SecondaryColor">White <Color x:Key="TertiaryColor">Silver <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>
Этот код определяет значение Thickness, ряд значений Color, а также неявные стили для типов ContentPage и Button. Обратите внимание, что эти стили находятся на уровне приложения ResourceDictionary и могут использоваться по всему приложению.
После внесения изменений в файл App.xaml при горячей перезагрузке XAML будет обновлен пользовательский интерфейс работающего приложения без необходимости перестроения приложения. В частности, изменится цвет фона каждой страницы. По умолчанию Горячая перезагрузка применяет изменения сразу после прекращения ввода текста. Однако существует параметр предпочтения, который можно изменить, если вы предпочитаете дождаться сохранения файла, чтобы применить изменения.
4) В обозревателе решений откройте файл AppShell.xaml в проекте Notes. Затем замените существующий код следующим:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>
Этот код добавляет два стиля в словарь ресурсов Shell, который определяет ряд значений Color, используемых приложением.
После внесения изменений в файл AppShell.xaml при горячей загрузке XAML будет обновлен пользовательский интерфейс работающего приложения без перестроения приложения. В частности, изменится цвет фона для хрома Оболочки.
5) В обозревателе решений в проекте Notes откройте NotesPage.xaml в папке Views. Затем замените существующий код следующим:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>
Этот код добавляет неявный стиль для объекта StackLayout, который определяет внешний вид каждого выбранного элемента в CollectionView, на уровне страницы ResourceDictionary и задает для CollectionView.Margin и свойства Label.TextColor значения, определенные в ResourceDictionary на уровне приложения. Обратите внимание, что неявный стиль StackLayout был добавлен на уровне страницы ResourceDictionary, поскольку он используется только в NotesPage.
После внесения изменений в файл NotesPage.xaml при горячей загрузке XAML будет обновлен пользовательский интерфейс работающего приложения без перестроения приложения. В частности, изменится цвет выбранных элементов в CollectionView.
6) В обозревателе решений в проекте Notes откройте NoteEntryPage.xaml в папке Views. Затем замените существующий код следующим:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*"> <!-- Layout children in two columns --> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>
Этот код добавляет неявный стиль для Editor на уровне страницы ResourceDictionary и присваивает свойству StackLayout.Margin значение, определенное на уровне приложения ResourceDictionary. Обратите внимание, что неявные стили Editor добавлены в ResourceDictionary на уровне страницы, так как он используется только в объекте NoteEntryPage.
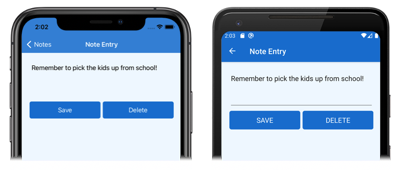
7) В работающем приложении перейдите к объекту NoteEntryPage.
При Горячей перезагрузке XAML обновляется пользовательский интерфейс приложения без его перестроения. В частности, изменился цвет фона Editor в работающем приложении, как и внешний вид объектов Button.
8) В обозревателе решений в проекте Notes откройте AboutPage.xaml в папке Views. Затем замените существующий код следующим:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>
Этот код задает для свойств Image.BackgroundColor и StackLayout.Margin значения, определенные в ResourceDictionary на уровне приложения.
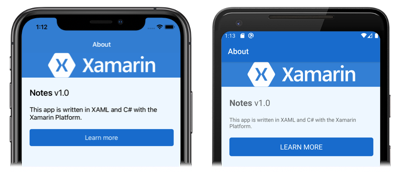
9) В работающем приложении перейдите к объекту AboutPage.
При Горячей перезагрузке XAML обновляется пользовательский интерфейс приложения без его перестроения. В частности, изменился цвет фона объекта Image в работающем приложении.
Итоги
В этом кратком руководстве рассматривались следующие темы:
- Стилизация приложения Оболочки в Xamarin.Forms с использованием стилей XAML.
- Использование Горячей перезагрузки XAML для просмотра изменений пользовательского интерфейса без перестроения приложения.
