Приложение на Xamarin: часть 1
В этом кратком руководстве рассматриваются следующие темы:
- Создание приложения Оболочки в Xamarin.Forms
- Определение пользовательского интерфейса страницы с помощью языка XAML и взаимодействие с элементами XAML из кода.
- Описание визуальной иерархии приложения Оболочки путем создания подкласса класса Shell.
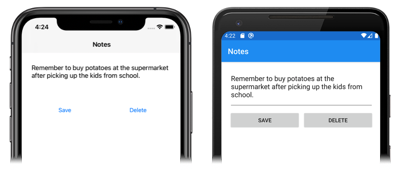
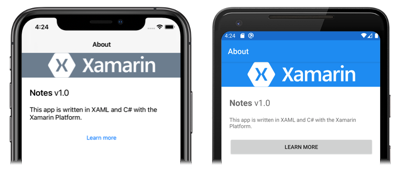
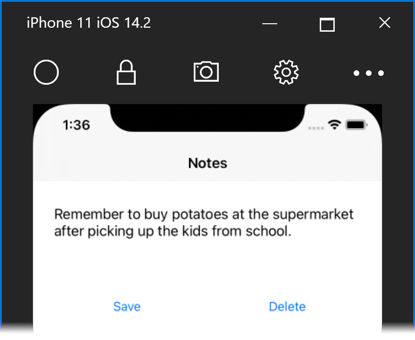
В этом кратком руководстве приводятся инструкции по созданию кроссплатформенного приложения Оболочки в Xamarin.Forms, которое позволяет ввести заметку и сохранить ее в хранилище устройства. Ниже показано итоговое приложение:


Предварительные требования
- Последний выпуск Visual Studio 2019 с установленной рабочей нагрузкой Разработка мобильных приложений на .NET.
- Знание языка C#.
- (Необязательно) Парный компьютер Mac для построения приложения в iOS.
Начало работы с Visual Studio 2019
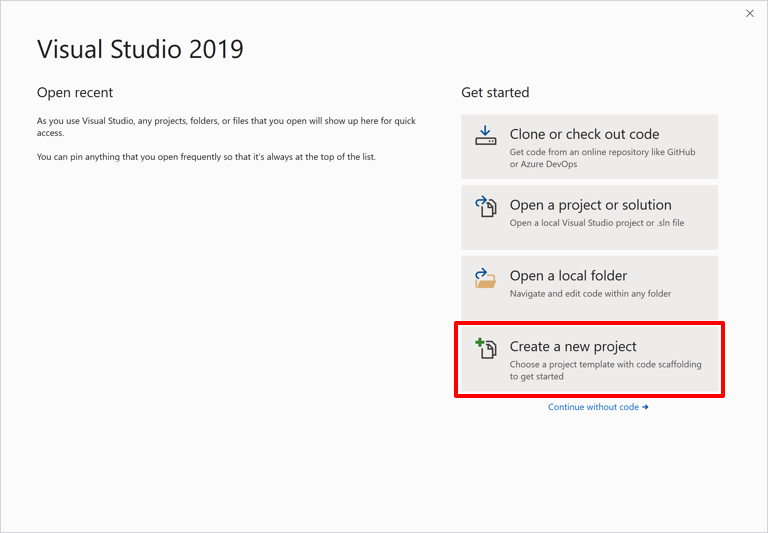
1) Запустите Visual Studio 2019 и в начальном окне щелкните Создать проект, чтобы создать новый проект:
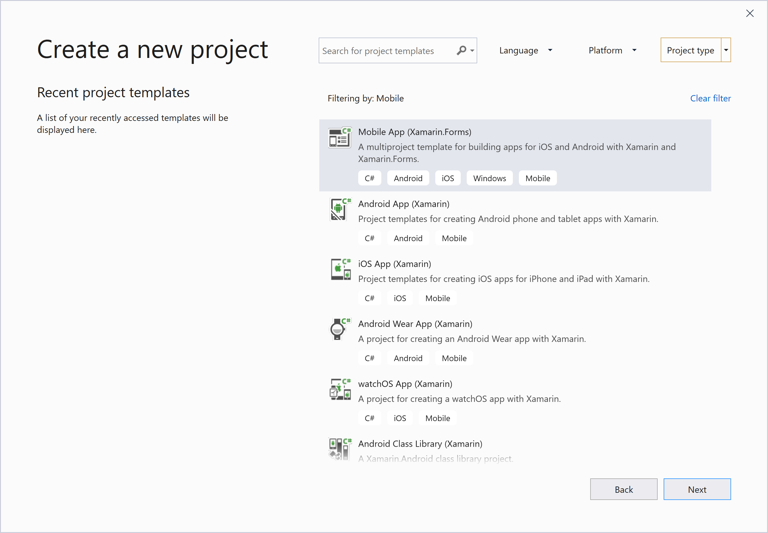
2) В окне Создать проект в раскрывающемся списке Тип проекта щелкните Мобильное приложение, а затем выберите шаблон Мобильное приложение (Xamarin.Forms) и нажмите кнопку Далее:
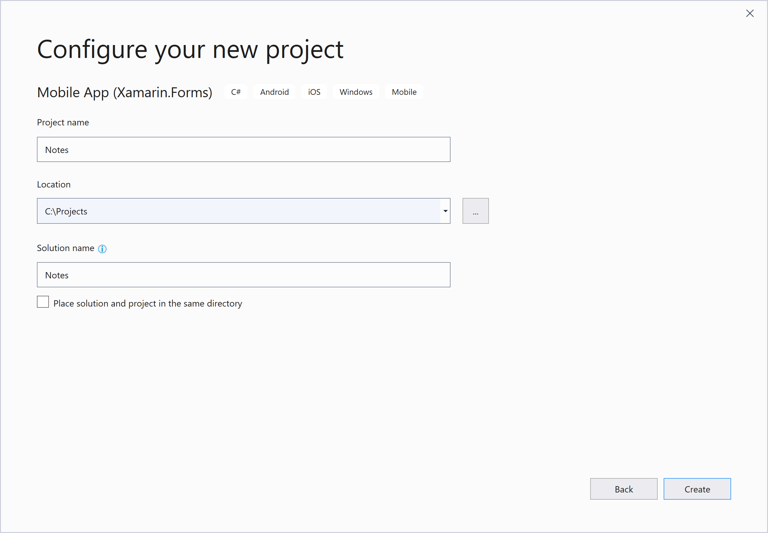
3) В диалоговом окне Настроить новый проект в поле Имя проекта укажите Notes, выберите подходящее расположение для проекта и нажмите кнопку Создать:
Фрагменты кода на C# и XAML из этого краткого руководства предполагают, что решение и проект называются Notes. Выбор другого имени приведет к ошибкам сборки при копировании кода из этого краткого руководства в проект.
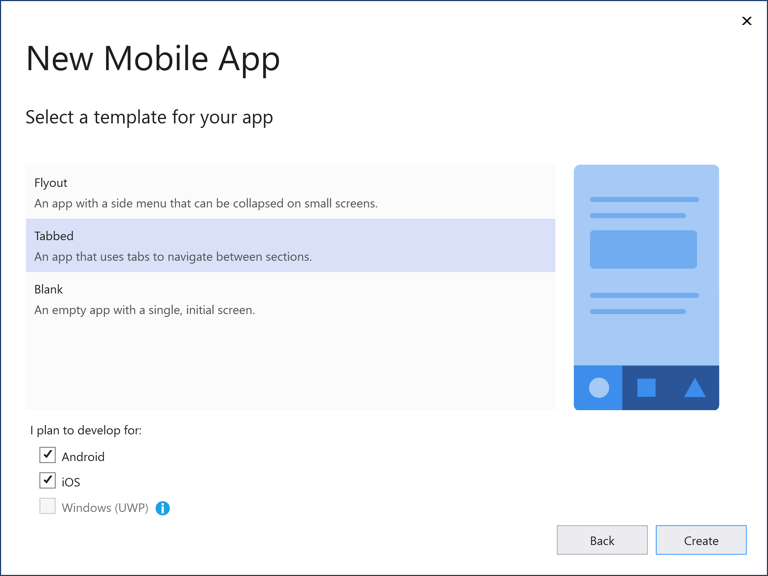
4) В диалоговом окне Новое мобильное приложение выберите шаблон С вкладками и нажмите кнопку Создать:
5) В обозревателе решений в проекте Notes удалите следующие папки (и их содержимое): Models, Службы, ViewModels, Представления
6) В обозревателе решений в проекте Notes удалите GettingStarted.txt.
7) В обозревателе решений в проект Notes добавьте новую папку с именем Views.
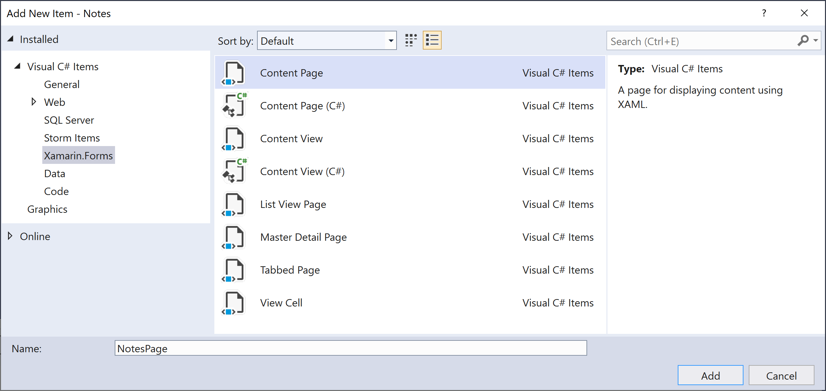
8) В обозревателе решений в проекте Notes выберите папку Views, щелкните ее правой кнопкой и выберите Добавить > Новый элемент.... В диалоговом окне Добавление нового элемента выберите Элементы Visual C# >Xamarin.Forms> Страница содержимого, присвойте новому файлу имя NotesPage и нажмите кнопку Добавить:
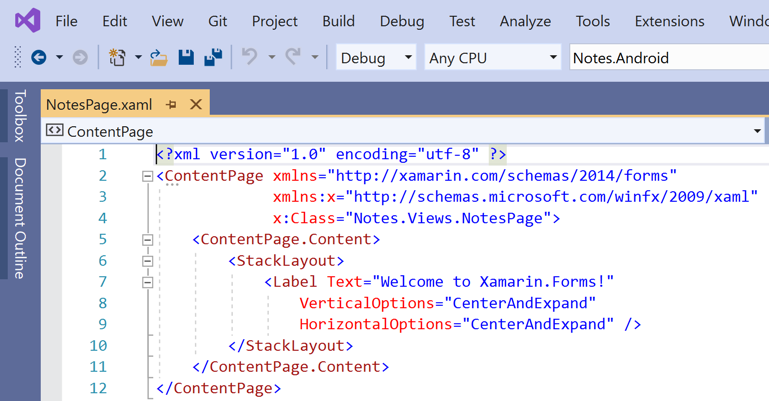
9) В обозревателе решений дважды щелкните файл NotesPage.xaml в проекте Notes, чтобы открыть его:
10) Удалите из NotesPage.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <contentpage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:class="Notes.Views.NotesPage" title="Notes"> <!-- Layout children vertically --> <stacklayout margin="20"> <editor x:name="editor" placeholder="Enter your note" heightrequest="100"></editor> <!-- Layout children in two columns --> <grid columndefinitions="*,*"> <button text="Save" clicked="OnSaveButtonClicked"></button> <button grid.column="1" text="Delete" clicked="OnDeleteButtonClicked"></button> </grid> </stacklayout> </contentpage>
Этот код декларативно определяет пользовательский интерфейс для страницы, который состоит из Editor для ввода текста, а также двух объектов Button, которые предписывают приложению сохранить или удалить файл. Два объекта Button располагаются по горизонтали в Grid, а Editor и Grid — по вертикали в StackLayout.
Сохраните изменения в файле NotesPage.xaml, нажав клавиши CTRL+S.
11) В обозревателе решений дважды щелкните файл NotesPage.xaml.cs в проекте Notes, чтобы открыть его:

12) Удалите из NotesPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
using System;
using System.IO;
using Xamarin.Forms;
namespace Notes.Views
{
public partial class NotesPage : ContentPage
{
string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt");
public NotesPage()
{
InitializeComponent();
// Read the file.
if (File.Exists(_fileName))
{
editor.Text = File.ReadAllText(_fileName);
}
}
void OnSaveButtonClicked(object sender, EventArgs e)
{
// Save the file.
File.WriteAllText(_fileName, editor.Text);
}
void OnDeleteButtonClicked(object sender, EventArgs e)
{
// Delete the file.
if (File.Exists(_fileName))
{
File.Delete(_fileName);
}
editor.Text = string.Empty;
}
}
}
Этот код определяет поле _fileName, которое ссылается на файл с именем notes.txt, где будут храниться данные с заметками в локальной папке данных для приложения. При выполнении конструктора страниц файл считывается, если он существует, и отображается в Editor. При нажатии кнопки СохранитьButton выполняется обработчик событий OnSaveButtonClicked, который сохраняет содержимое Editor в файле. При нажатии кнопки УдалитьButton выполняется обработчик событий OnDeleteButtonClicked, который удаляет файл при условии, что он существует, и весь текст из Editor.
Сохраните изменения в файле NotesPage.xaml.cs, нажав клавиши CTRL+S.
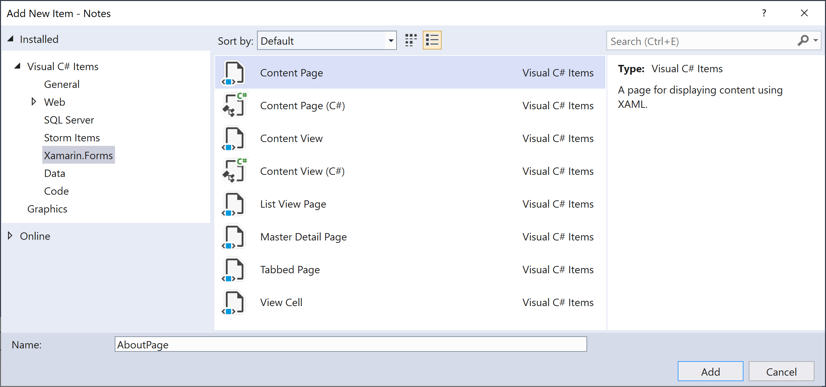
13) В обозревателе решений в проекте Notes выберите папку Views, щелкните ее правой кнопкой и выберите Добавить > Новый элемент.... В диалоговом окне Добавление нового элемента выберите Элементы Visual C# >Xamarin.Forms> Страница содержимого, присвойте новому файлу имя AboutPage и нажмите кнопку Добавить:

В результате этого в папку Views будет добавлена новая страница с именем AboutPage.
14) В обозревателе решений дважды щелкните файл AboutPage.xaml в проекте Notes, чтобы открыть его:

15) Удалите из AboutPage.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <contentpage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:class="Notes.Views.AboutPage" title="About"> <!-- Layout children in two rows --> <grid rowdefinitions="Auto,*"> <image source="xamarin_logo.png" backgroundcolor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" verticaloptions="Center" heightrequest="64"></image> <!-- Layout children vertically --> <stacklayout grid.row="1" margin="20" spacing="20"> <label fontsize="22"> <label.formattedtext> <formattedstring> <formattedstring.spans> <span text="Notes" fontattributes="Bold" fontsize="22"></span> <span text=" v1.0"></span> </formattedstring.spans> </formattedstring> </label.formattedtext> </label> <label text="This app is written in XAML and C# with the Xamarin Platform."></label> <button text="Learn more" clicked="OnButtonClicked"></button> </stacklayout> </grid> </contentpage>
Этот код декларативно определяет пользовательский интерфейс для страницы, которая состоит из Image, двух объектов Label, которые отображают текст, и Button. Два объекта Label и Button располагаются по горизонтали в StackLayout, а Image и StackLayout — по вертикали в Grid.
Сохраните изменения в файле AboutPage.xaml, нажав клавиши CTRL+S.
16) В обозревателе решений дважды щелкните файл AboutPage.xaml.cs в проекте Notes, чтобы открыть его:

17) Удалите из AboutPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
using System;
using Xamarin.Essentials;
using Xamarin.Forms;
namespace Notes.Views
{
public partial class AboutPage : ContentPage
{
public AboutPage()
{
InitializeComponent();
}
async void OnButtonClicked(object sender, EventArgs e)
{
// Launch the specified URL in the system browser.
await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart");
}
}
}
Этот код определяет обработчик событий OnButtonClicked, который выполняется при нажатии кнопки ПодробнееButton. При нажатии кнопки запускается веб-браузер и отображается страница, представленная аргументом URI для метода OpenAsync.
Сохраните изменения в файле AboutPage.xaml.cs, нажав клавиши CTRL+S.
18) В обозревателе решений дважды щелкните файл AppShell.xaml в проекте Notes, чтобы открыть его:

19) Удалите из AppShell.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <tabbar> <shellcontent title="Notes" icon="icon_feed.png" contenttemplate="{DataTemplate views:NotesPage}"></shellcontent> <shellcontent title="About" icon="icon_about.png" contenttemplate="{DataTemplate views:AboutPage}"></shellcontent> </tabbar> </shell>
Этот код декларативно определяет визуальную иерархию приложения, которая состоит из TabBar, где содержатся два объекта ShellContent. Эти объекты не представляют собой какие-либо элементы пользовательского интерфейса, они служат лишь для организации визуальной структуры приложения. На основе этих объектов Оболочка создает пользовательский интерфейс для содержимого.
Сохраните изменения в файле AppShell.xaml, нажав клавиши CTRL+S.
20) В обозревателе решений в проекте Notes разверните AppShell.xaml и дважды щелкните файл AppShell.xaml.cs, чтобы открыть его:

21) Удалите из AppShell.xaml.cs весь шаблонный код и замените его приведенным ниже.
using Xamarin.Forms;
namespace Notes
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
Сохраните изменения в файле AppShell.xaml.cs, нажав клавиши CTRL+S.
22) В обозревателе решений дважды щелкните файл App.xaml в проекте Notes, чтобы открыть его:

23) Удалите из App.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="utf-8" ?> <application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:class="Notes.App"> </application>
Этот код декларативно определяет класс App, который отвечает за создание экземпляра приложения.
Сохраните изменения в файле App.xaml, нажав клавиши CTRL+S.
24) В обозревателе решений в проекте Notes разверните App.xaml и дважды щелкните файл App.xaml.cs, чтобы открыть его:

25) Удалите из App.xaml.cs весь шаблонный код и замените его приведенным ниже.
using Xamarin.Forms;
namespace Notes
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
protected override void OnStart()
{
}
protected override void OnSleep()
{
}
protected override void OnResume()
{
}
}
}
Этот код определяет код программной части для класса App, который отвечает за создание экземпляра приложения. Он инициализирует свойство MainPage для производного класса Shell.
Сохраните изменения в файле App.xaml.cs, нажав клавиши CTRL+S.
Сборка примера из краткого руководства
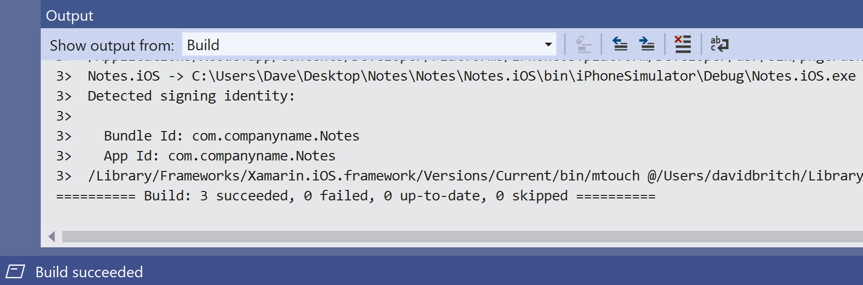
- В Visual Studio выберите элемент меню Сборка > Построить решение (или нажмите клавишу F6). Выполняется сборка решения, а в строке состояния Visual Studio отображается сообщение об успешном выполнении:

- На панели инструментов Visual Studio нажмите клавишу Запустить (треугольная кнопка, похожая на кнопку воспроизведения), чтобы запустить приложение в выбранном эмуляторе Android.


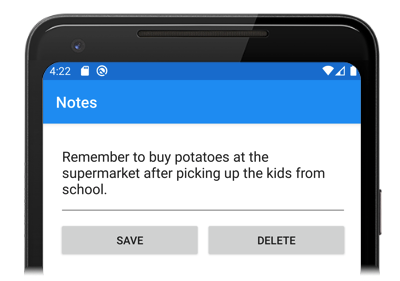
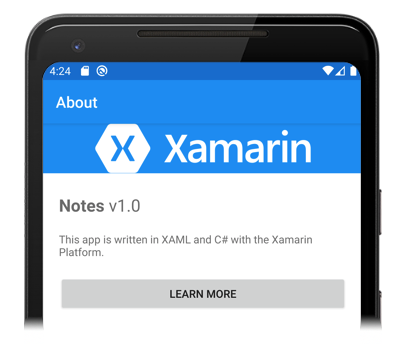
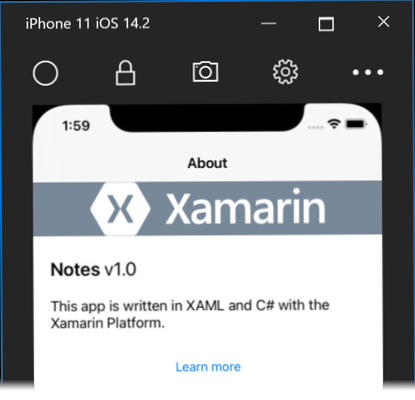
- Введите примечание и нажмите кнопку Сохранить. Закройте приложение и повторно запустите его, чтобы убедиться, что введенные заметки перезагружены. Нажмите значок About для перехода к AboutPage:

- Нажмите кнопку Подробнее, чтобы запустить веб-страницу кратких руководств. Следующие шаги следует выполнить, только если у вас есть связанный компьютер Mac, отвечающий требованиям к системе для разработки приложений Xamarin.Forms.
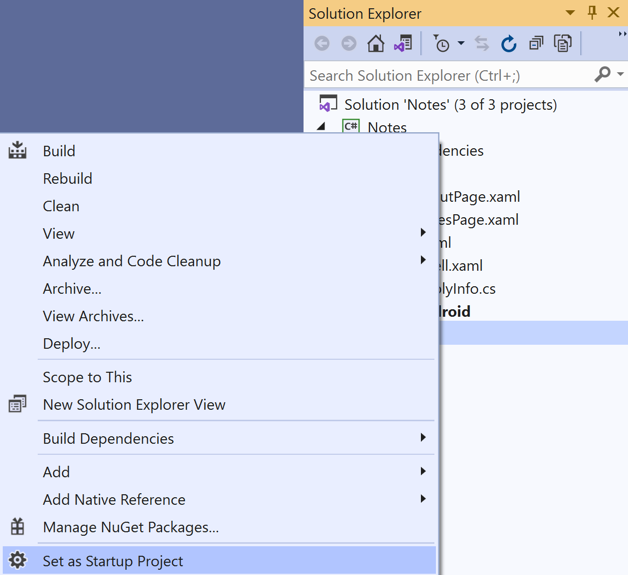
- На панели инструментов Visual Studio щелкните правой кнопкой мыши проект Notes.iOS, а затем выберите команду Назначить запускаемым проектом.

- На панели инструментов Visual Studio нажмите клавишу Запустить (треугольная кнопка, похожая на кнопку воспроизведения), чтобы запустить приложение в выбранном удаленном эмуляторе для iOS.


- Введите примечание и нажмите кнопку Сохранить. Закройте приложение и повторно запустите его, чтобы убедиться, что введенные заметки перезагружены. Нажмите значок About для перехода к AboutPage:

- Нажмите кнопку Подробнее, чтобы запустить веб-страницу кратких руководств.
Следующие шаги
В этом кратком руководстве рассматривались следующие темы:
- Создание приложения Оболочки в Xamarin.Forms
- Определение пользовательского интерфейса страницы с помощью языка XAML и взаимодействие с элементами XAML из кода.
- Описание визуальной иерархии приложения Оболочки путем создания подкласса класса Shell.
Перейдите к следующему краткому руководству, чтобы добавить дополнительные страницы в это приложение Оболочки в Xamarin.Forms.
