В этой статье мы предлагаем иллюстрированное руководство по дизайну приложения для iOS и iPhone последних версий в соответствии со стандартными правилами и стилем iOS. Наш гайд будет полезен тем, кто никогда не занимался созданием приложений для iOS, а также разработчикам мобильных приложений со стажем.
Размеры экранов iPhone
В течение первых 5-6 лет выпуска iPhone размеры экранов были вполне приемлемыми, и вам не о чем было беспокоиться, если ваш дизайн работал на экране размером 320x480. В последние три года мы размер экрана iPhone менялся 3 раза, и это стало проблемой для разработчиков, особенно для тех, кто занимается дизайном приложения для iOS.
На сегодняшний день существует полный список соответствия модели iPhone и размера экрана.
| Модель | Размер фрейма | Масштабирование при экспорте |
| 14 Pro Max | 430 x 932 | @3x |
| 14 Plus, 13 Pro Max, 12 Pro Max | 428 x 926 | @3x |
| 11 Pro Max, XS Max | 414 x 896 | @3x |
| 11, XR | 414 x 896 | @2x |
| 8+, 7+, 6+, 6S+ | 414 x 736 | @3x* |
| 14 Pro | 393 x 852 | @3x |
| 14, 13, 13 Pro, 12, 12 Pro | 390 x 844 | @3x |
| 13 Mini, 12 Mini, 11 Pro, X, XS | 375 x 812 | @3x |
| SE (gen 3), SE (gen 2), 7, 6, 6s | 375 x 667 | @2x |
| 5, 5s, 5c, SE | 320 x 568 | @2x |
| 4, 4s | 320 x 480 | @2x |
| 1, 2, 3 | 320 x 480 | @1x |
* Технически дисплей телефона 2.61x
Размер фрейма. Это «размер точки» или «@1x» для данного устройства. Настоятельно рекомендуется разрабатывать фреймы такого размера для данного устройства. (Здесь объясняется соотношение точек и пикселей)
Масштабирование при экспорте. Это то, насколько больше нужно сделать растровое изображение (PNG, JPG) при экспорте, чтобы максимально использовать преимущества более высокого разрешения некоторых устройств.
Какой размер фрейма следует использовать для дизайна iOS?
Используйте наиболее распространенный размер экрана iPhone для вашей аудитории, но, если вы планируете достаточно объемный вывод данных на экране, то обязательно протестируйте его на дисплее меньшего размера.
- Если вы фиксируете данные из аналитики по вашему приложению или веб-сайту, проверяйте эту информацию* на наиболее распространенных размерах экранах телефона.
- Если вы разрабатываете приложение для широкой аудитории, используйте общий наиболее популярный размер экрана iPhone: 375x812 pt или 375x667 pt (но поскольку они имеют одинаковую ширину, это не имеет большого значения).
- Если вы разрабатываете приложение для аудитории, разбирающейся в технологиях или дизайне, то наиболее популярным размером экрана iPhone, скорее всего, будет более новый 390x844 pt.
*В Google Analytics этот параметр находится в разделе Audience > Mobile > Devices, настройки Primary Dimension в значение «Screen Resolution».
Дизайн, который хорошо работает на более узком экране (375pt), почти наверняка будет работать и на чуть более широком экране (414pt), но обратное не верно. Поэтому всегда лучше сначала разрабатывать дизайн для узких экранов, а затем перепроверять и корректировать его для больших экранов. Поскольку высота является меньшим ограничением, не так важно, какой высоты будут рабочие области экрана - 667 или 812 пикселей.
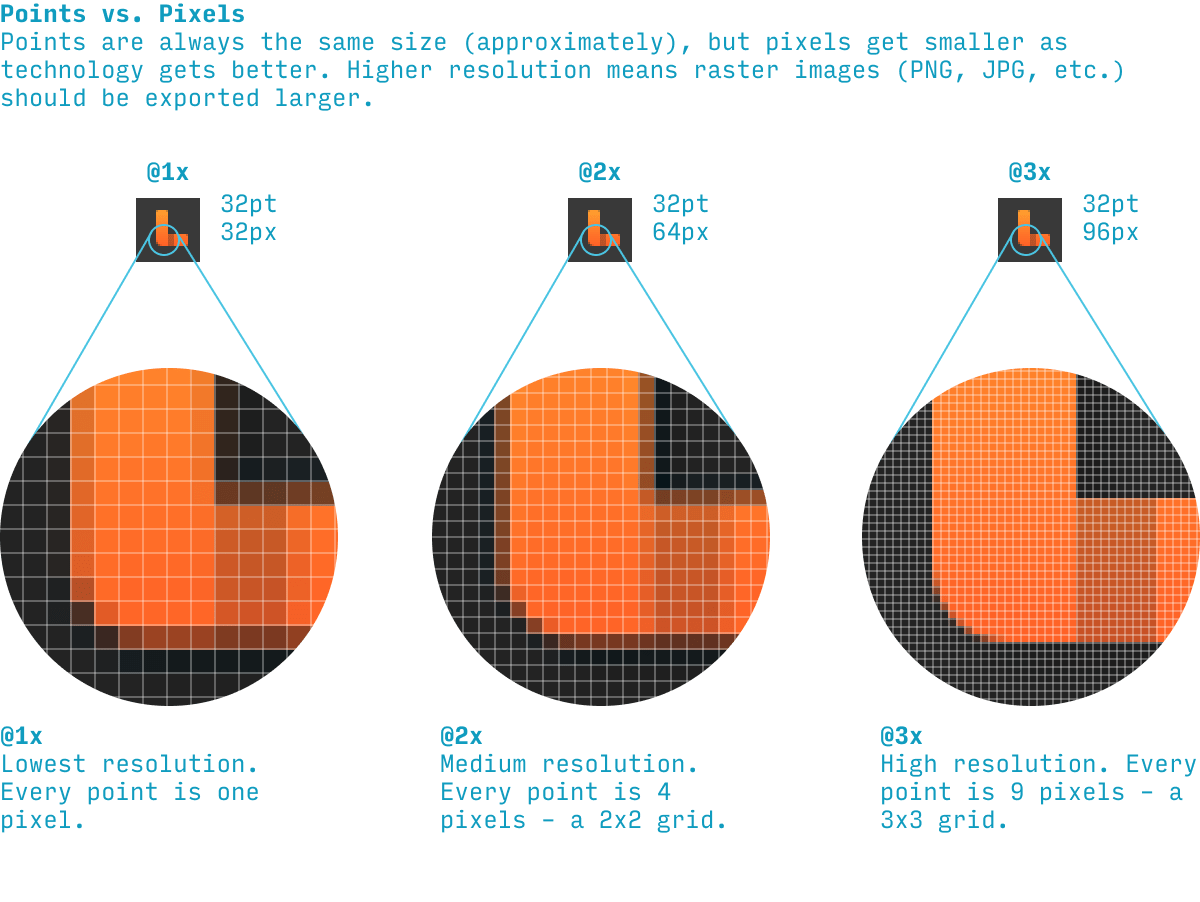
Точки iOS в сравнении с пикселями при дизайне мобильного приложения
«Точка» – это мера, с помощью которой дизайнеры сравнивают размеры шрифтов и элементов пользовательского интерфейса на устройствах iOS. «Пиксель» – это крошечный светлый квадратик, из которого состоит экран вашего iPhone. Меньшие пиксели означают более четкое изображение. Но если просто сделать пиксели меньше, то все на экране тоже станет меньше. Чтобы сбалансировать эту ситуацию, дизайнеры измеряют размер элементов на экране в точках. Когда технологии настолько развились, что пиксели стали примерно вдвое меньше в высоту/ширину, появилась возможность просто использовать квадрат 2x2 пикселей для каждой точки (это называется @2x). А когда пиксели стали примерно на треть больше по высоте/ширине, стало логичным использовать квадрат пикселей 3x3 для каждой точки.

Точки – это единица измерения, которая позволяет нам иметь экраны с большим разрешением без того, чтобы все элементы на странице просто уменьшались. При этом иногда дизайнеры используют эти термины как взаимозаменяемые, и вам остается только догадываться из контекста, что они имеют в виду.
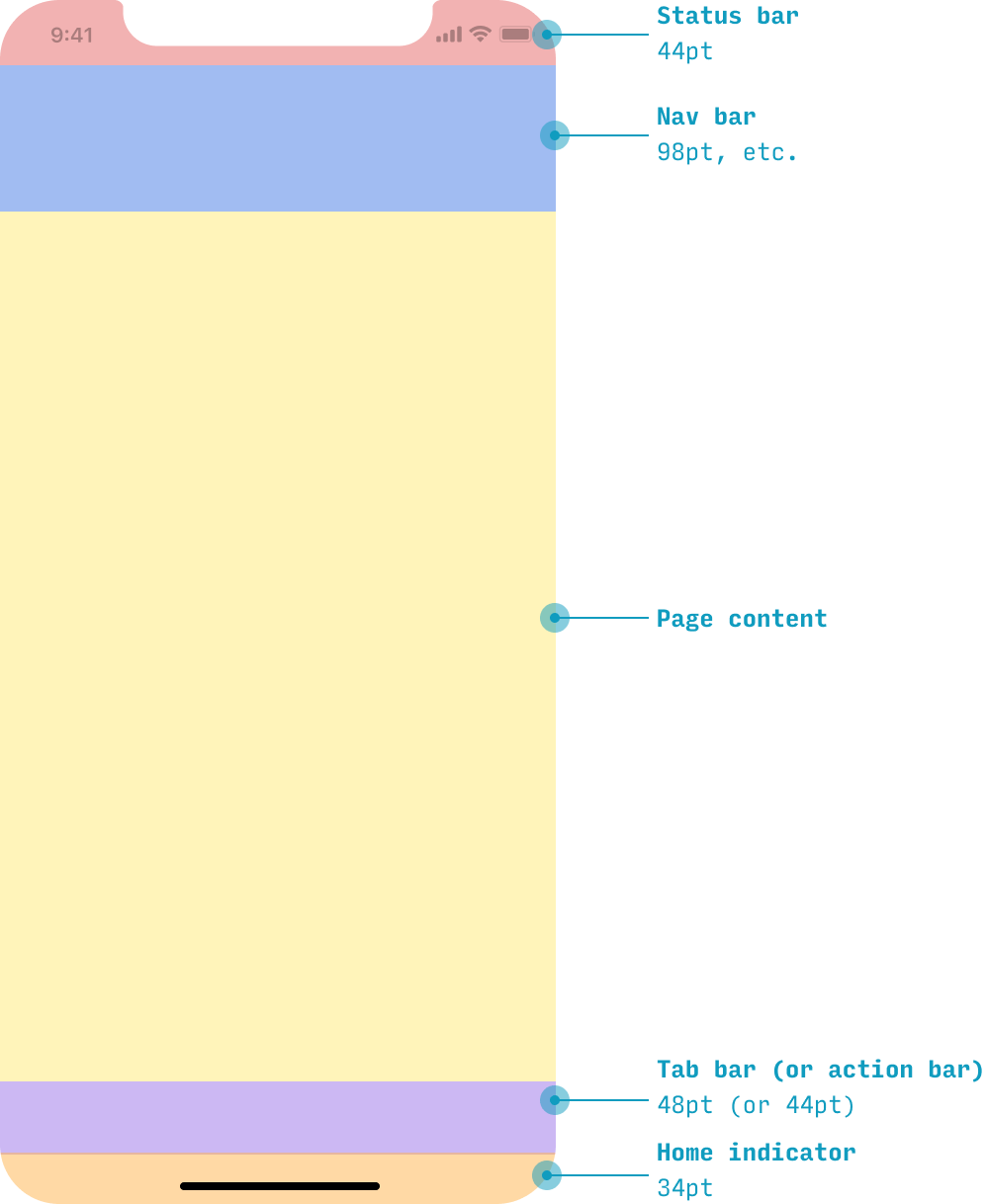
Макет страницы (Layout) iPhone
Хотя различные приложения для iOS имеют разные макеты, многие стандартные страницы имеют примерно следующее расположение:

Строка состояния (Status bar) iOS
Строка состояния отображается в верхней части каждой страницы – за исключением некоторых полноэкранных изображений, видео или мультимедиа.

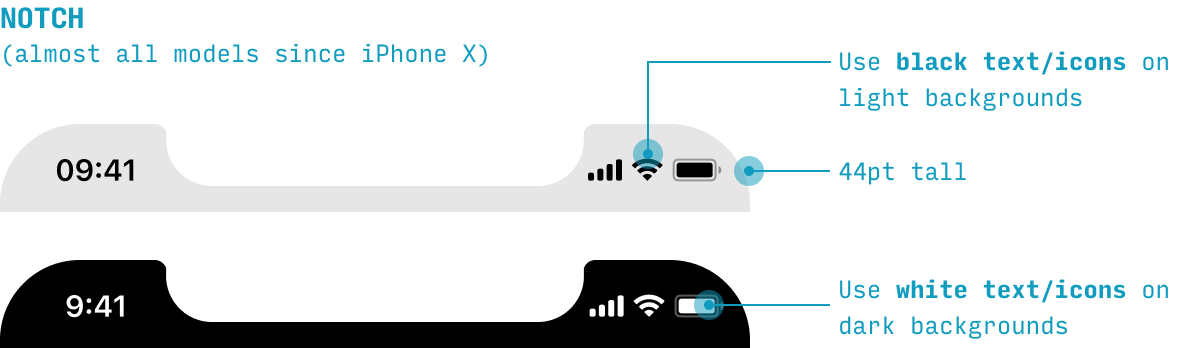
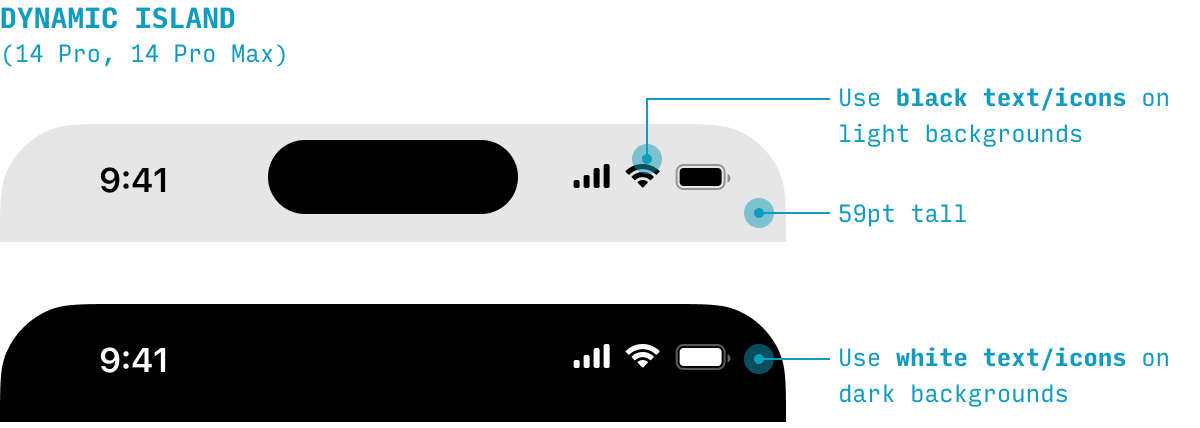
iPhone 14 Pro и 14 Pro Max содержат более высокую строку состояния, в которой область камеры и сенсора полностью окружена пикселями экрана. Это называется Dynamic Island (динамический остров), поскольку этот элемент может незначительно меняться.

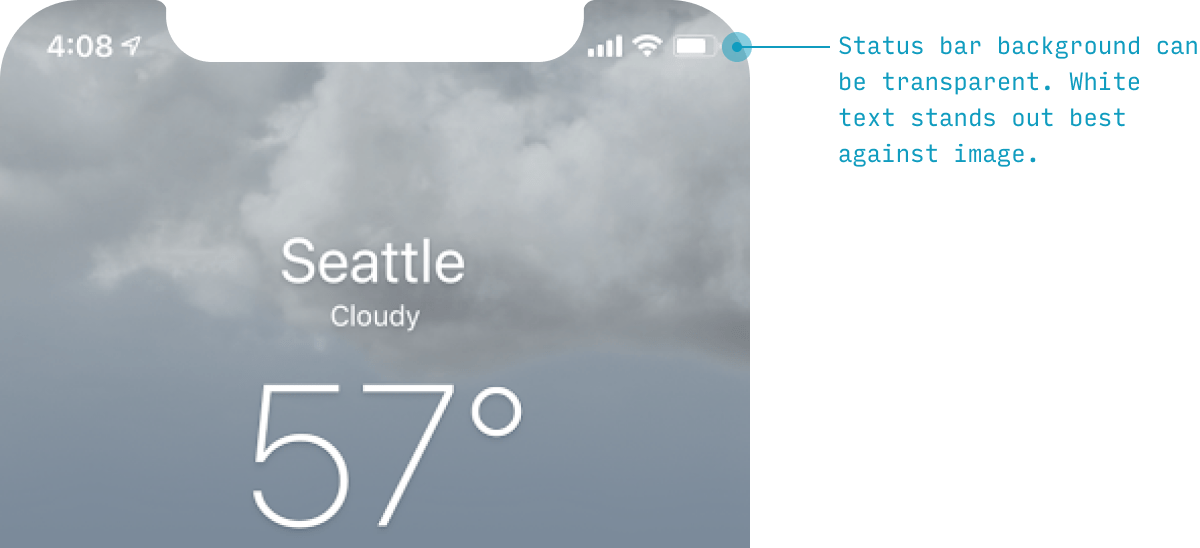
В любом случае строка состояния содержит индикаторы времени, сигнала, Wi-Fi и заряда батареи и может быть написана (текст и значки) как черным, так и белым цветом.
Фон строки состояния может быть любого цвета – или даже прозрачным. Чтобы найти варианты цвета, который будет достаточно контрастировать с белым, воспользуйтесь генератором доступных цветов.

Если вы используете строку состояния на любом изображении, кроме самого светлого, вам, вероятно, стоит использовать белый текст.
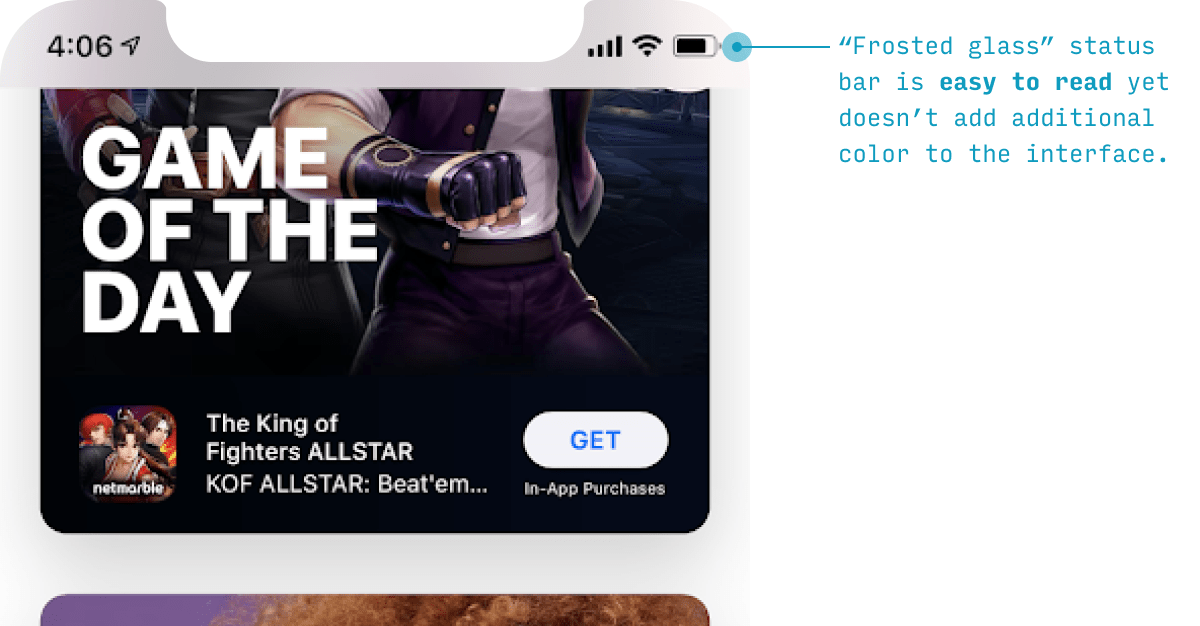
Если же требуется минимальная строка состояния на различных изображениях, используйте размытие фона.

Такая строка состояния в стиле «матового стекла» не вносит в интерфейс никаких дополнительных цветов, границ или элементов, привлекающих внимание, - она просто размывает цвета, расположенные под ней, делая текст более читаемым.
В приведенном примере светло-серый цвет фона страницы – это цвет матового стекла «по умолчанию», а значит, текст над ним должен быть черным, а не белым.
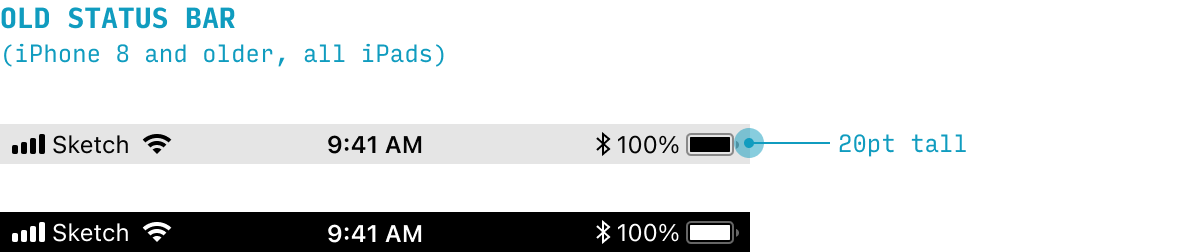
Только начиная с 10-го поколения iPhone (iPhone X и новее) смартфоны iPhone имеют дизайн с выемкой и закругленные углы по краям. Более старые модели iPhone (и все iPad) имеют более короткую и компактную строку состояния.

Навигационная панель iOS
На панели навигации отображается навигация, заголовок страницы, основные действия на странице и, зачастую, поиск. Можно считать, что панель навигации iOS состоит из трех «рядов».
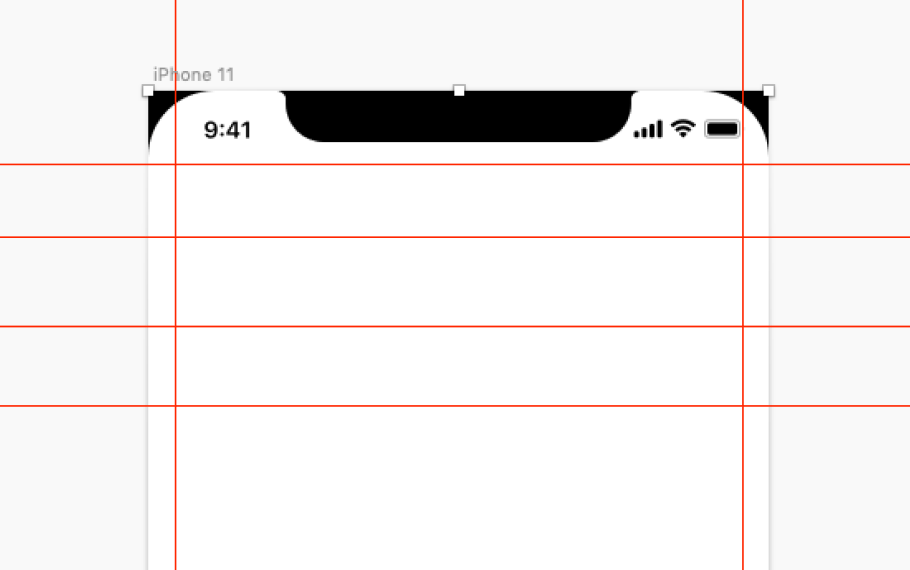
Пример шаблоне iPhone показывает направляющие, обозначающие, где обычно располагаются эти ряды.

- высота строки состояния: 44 точки
- высота первой строки: 44 точки
- высота второго ряда: 54 точки
- высота третьего ряда: 48 точек
Эти данные не всегда точны, и для приложений iOS возможны незначительные отклонения, но при начале работы можно отталкиваться от этих данных. Таким образом, приложение для iPhone будет показывать одну, две или три строки, в зависимости от (а) потребностей страницы и (б) состояния прокрутки.
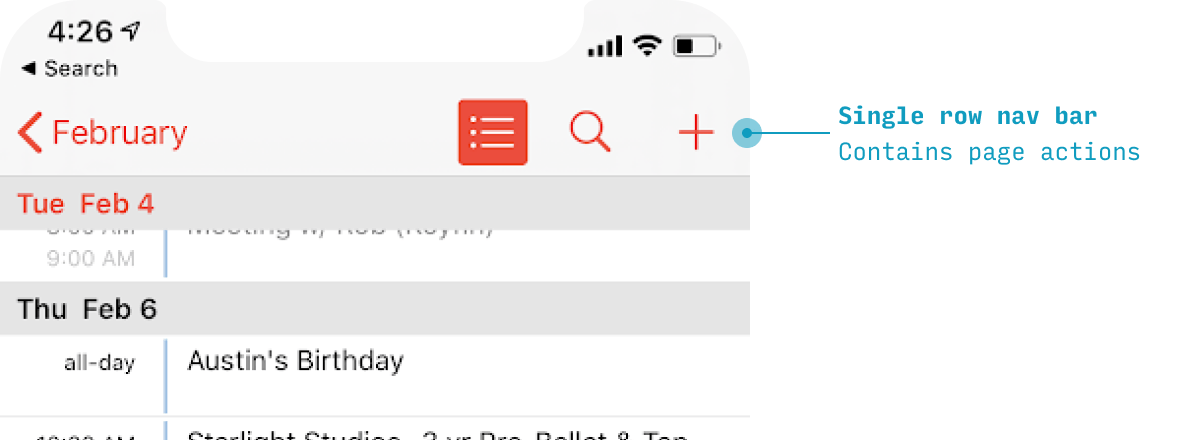
Если необходимо компактно отобразить только некоторые действия на странице (даже заголовок страницы необязателен), используйте один ряд.

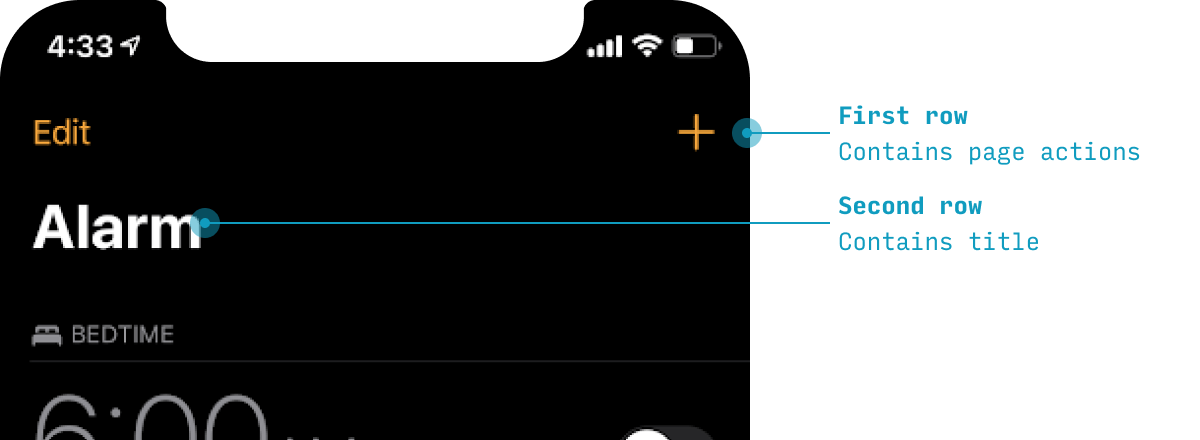
Однако если вы можете позволить себе свободное пространство, то стандартный макет страницы приложения для iOS содержит два ряда: один для действий на странице, а второй – для большого заголовка страницы.

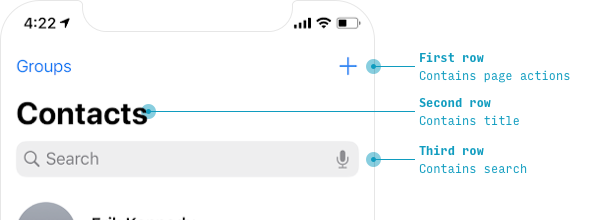
Но если необходимо показать поиск, то нужна третья строка (даже если первая строка остается пустой).

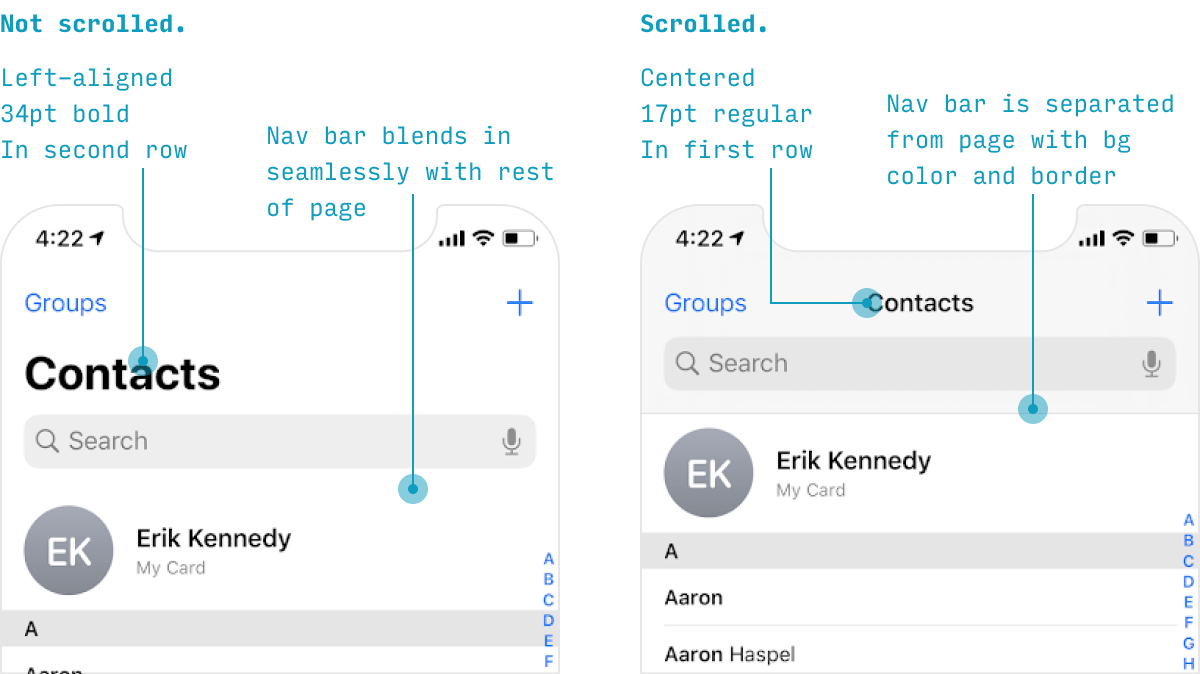
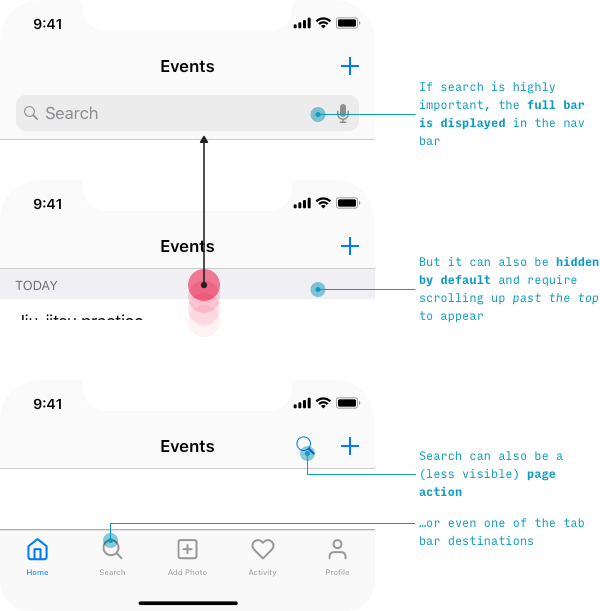
На скриншотах выше показано только поведение перед прокруткой. Как только пользователь начинает прокрутку, iOS демонстрирует иное поведение.

Если строку поиска важно видеть постоянно, то при прокрутке приложения она просто перемещается из третьего ряда во второй.
Если же она менее важна, то исчезает совсем – ее можно увидеть только в самом верху страницы.
Когда строки навигационной панели iOS исчезают при прокрутке, они снова появляются, когда пользователь снова прокручивает страницу до самого верха. Обратите внимание, что переходы между состояниями анимируются абсолютно плавно – небольшая, но характерная деталь стиля iOS.
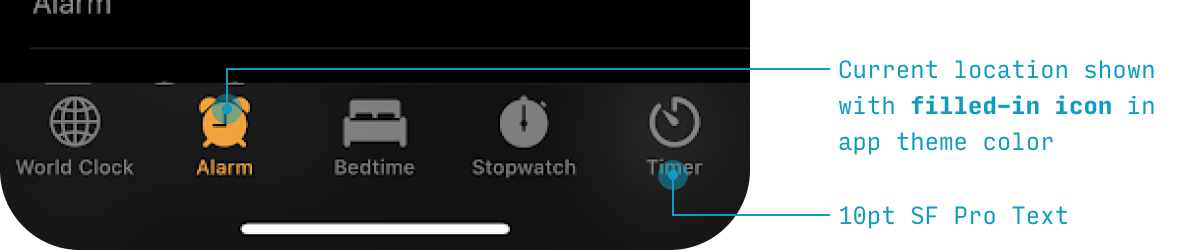
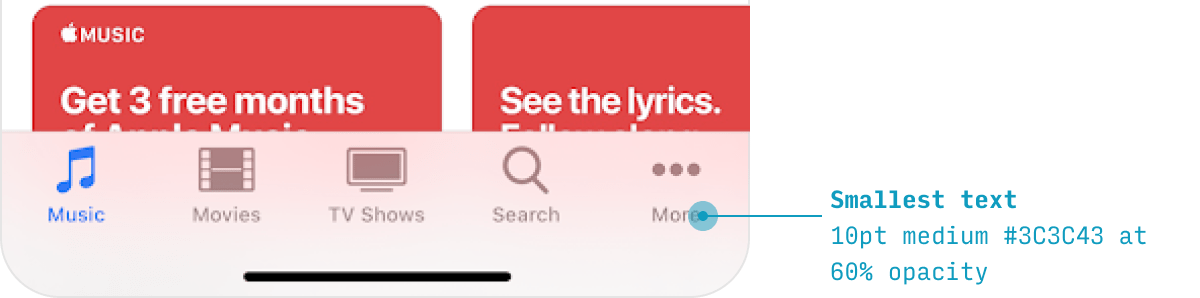
Панель вкладок (Tab Bar) iOS
В приложениях для iOS основные значки навигации в приложении отображаются в виде вкладок в нижней части экрана.

Отметим несколько моментов, связанных со стилистикой:
- выбранный значок обозначается цветом заливки темы приложения;
- надписи – текст размером 10-11pt шрифтом SF, используемым по умолчанию;
- фон может быть слегка полупрозрачным, с размытием фона - эффект «матового стекла», как у панели навигации.
И несколько замечаний по поведению панели вкладок и ее кнопок:
- Различные вкладки запоминают свое состояние. Если вы доберетесь до определенного значка навигации на одной вкладке, переключитесь на другую вкладку, а затем снова переключитесь на первую вкладку, то окажетесь там, где остановились, а не на «главном экране» этой вкладки.
- Если коснуться активной вкладки, то вы вернетесь на «главный экран» этой вкладки.
- Панель вкладок всегда видна в приложении, за исключением:
- - когда отображается клавиатура
- - когда открыт модальный экран (при выполнении критических задач пользователь должен сосредоточиться на выполнении задачи, а не переходить в другие части приложения)

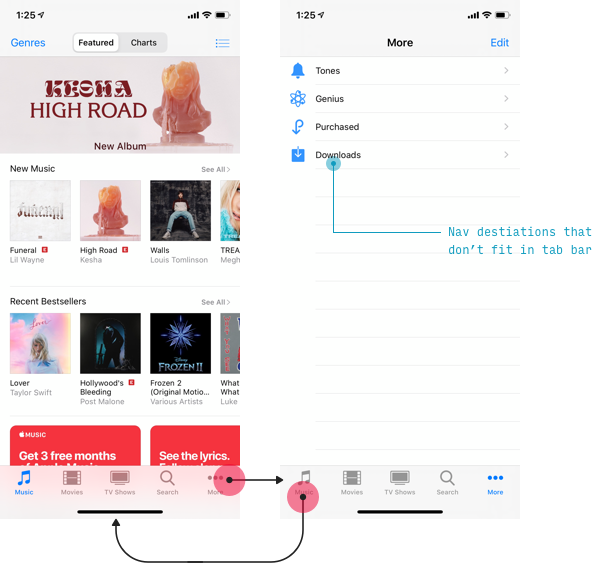
Всего должно быть 2-5 вкладок. Если необходимо отобразить более 5, то пятый значок должен быть «Еще», который при нажатии показывает другие значки навигации на экране выбора.
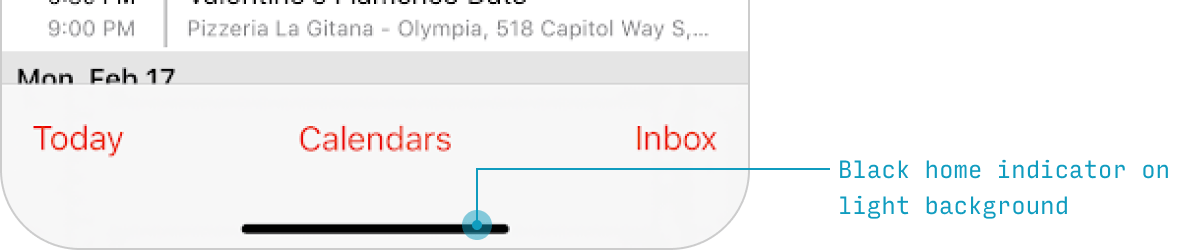
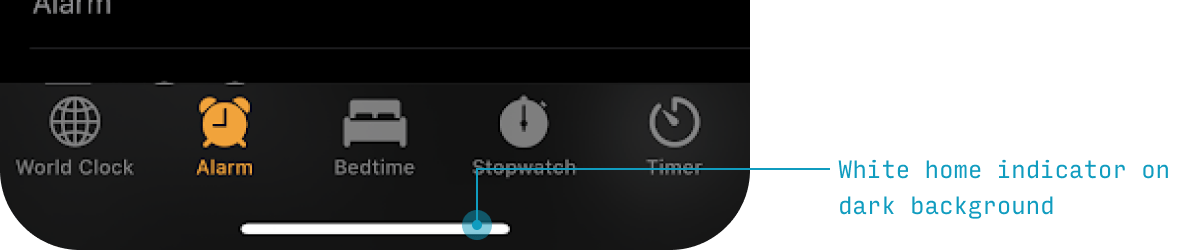
Индикатор «Домой» в iOS
Все новые модели iPhone (X и более поздние) имеют индикатор «Домой» - тонкую округлую полоску в нижней части экрана, которая всегда отображается, за исключением случаев, когда вы уже находитесь на главном экране.

На всех светлых экранах этот элемент черный, но на темных экранах его можно сделать белым.

Перемещая его немного вверх, можно переходить между приложениями и на главный экран:
- короткое перемещение вверх: переход к диспетчеру задач;
- более размашистое движение вверх: переход на домашний экран.
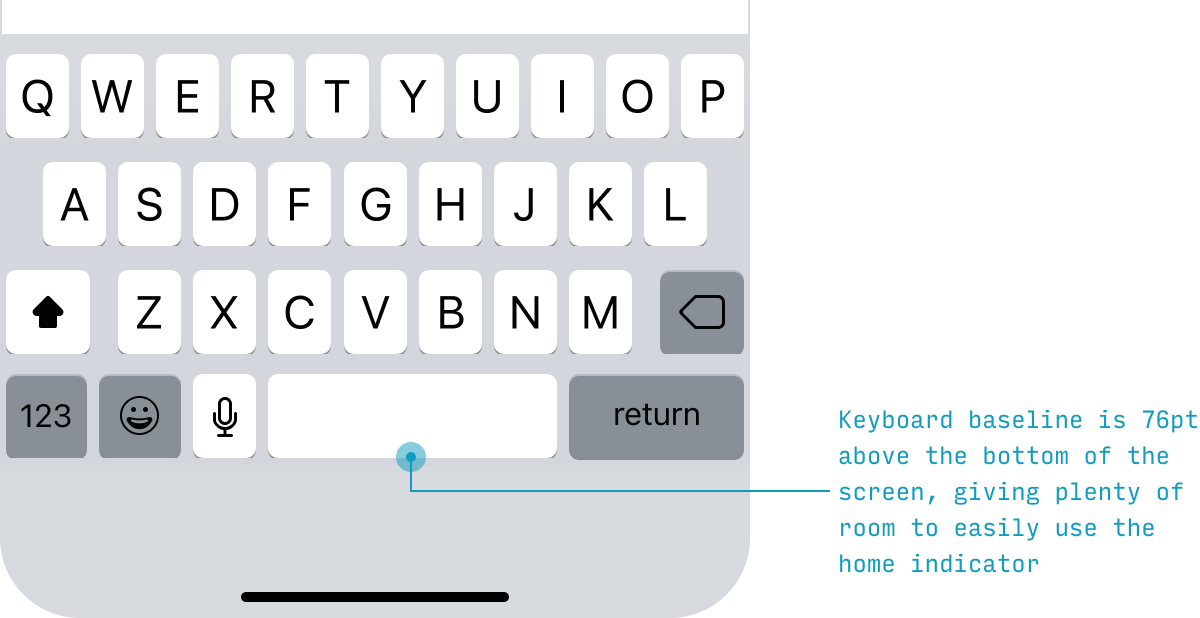
Обычно домашний индикатор находится в фиксированной рамке высотой 34pt, в которой не могут отображаться другие фиксированные элементы.

Однако прокручиваемые списки могут отображаться с прокруткой под индикатором «Домой» - и даже можно выбрать элемент непосредственно под ним, коснувшись его. Индикатор «Домой» реагирует только на пролистывание вверх.
Навигация в приложениях для iOS
Навигация назад
В iOS навигация назад осуществляется четырьмя различными способами в зависимости от контекста.
| Способы навигации назад | Контекст, в котором он работает |
| Нажмите кнопку "Назад" в левом верхнем углу экрана | Любой экран, на котором отображается действие "Назад" |
| Проведите пальцем вправо от левого края экрана | Любой экран, на котором отображается действие "Назад" |
| Нажмите кнопку "Отмена" или "Готово" в верхней части экрана | Модальные представления |
| Проведите пальцем вниз по содержимому экрана | Модальные или полноэкранные (например, фотографии, другие медиафайлы) виды |
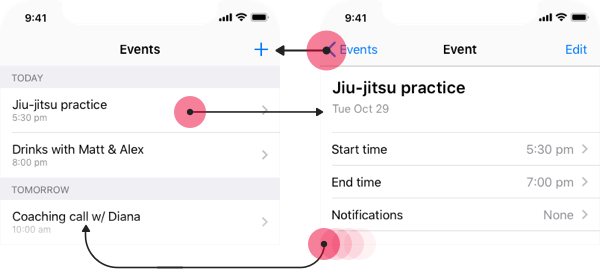
Два первых способа обычно применяются к одним и тем же экранам.

На большинстве экранов можно вернуться назад, выполнив (1) действие в левом верхнем углу или (2) проведя пальцем вправо от левого края.
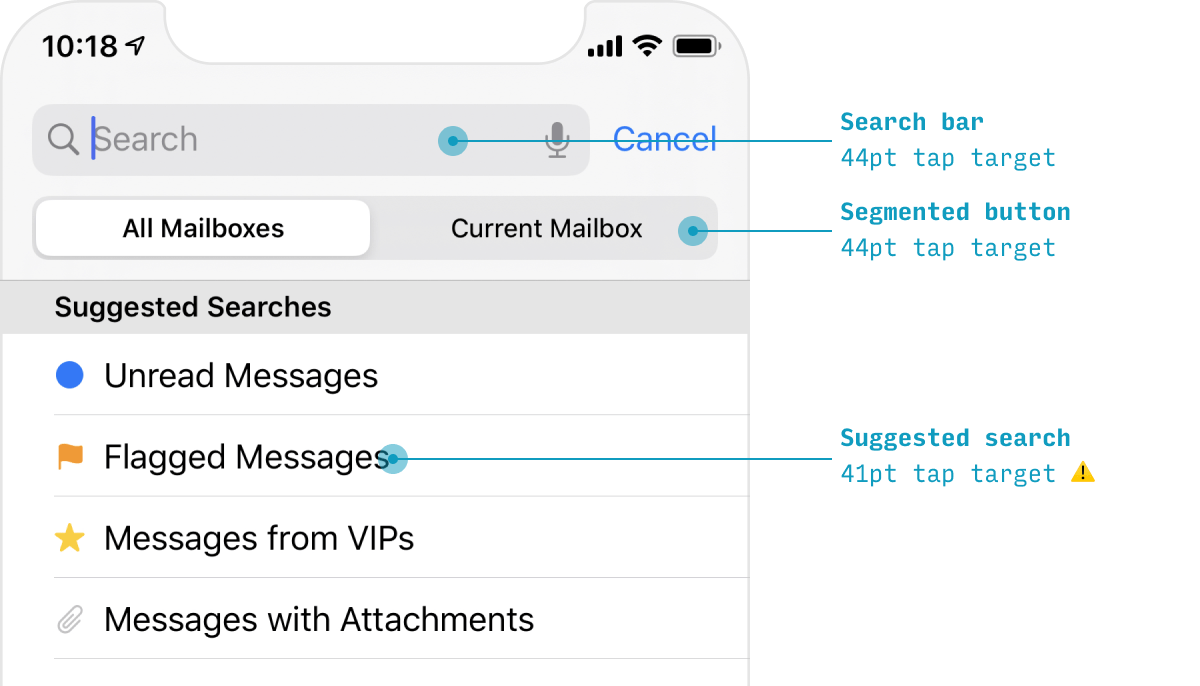
Поиск в iOS
В приложениях для телефона существует три основные точки входа в поиск:
- строка поиска в навигационной панели;
- иконка поиска в навигационной панели;
- иконка поиска на панели вкладок.

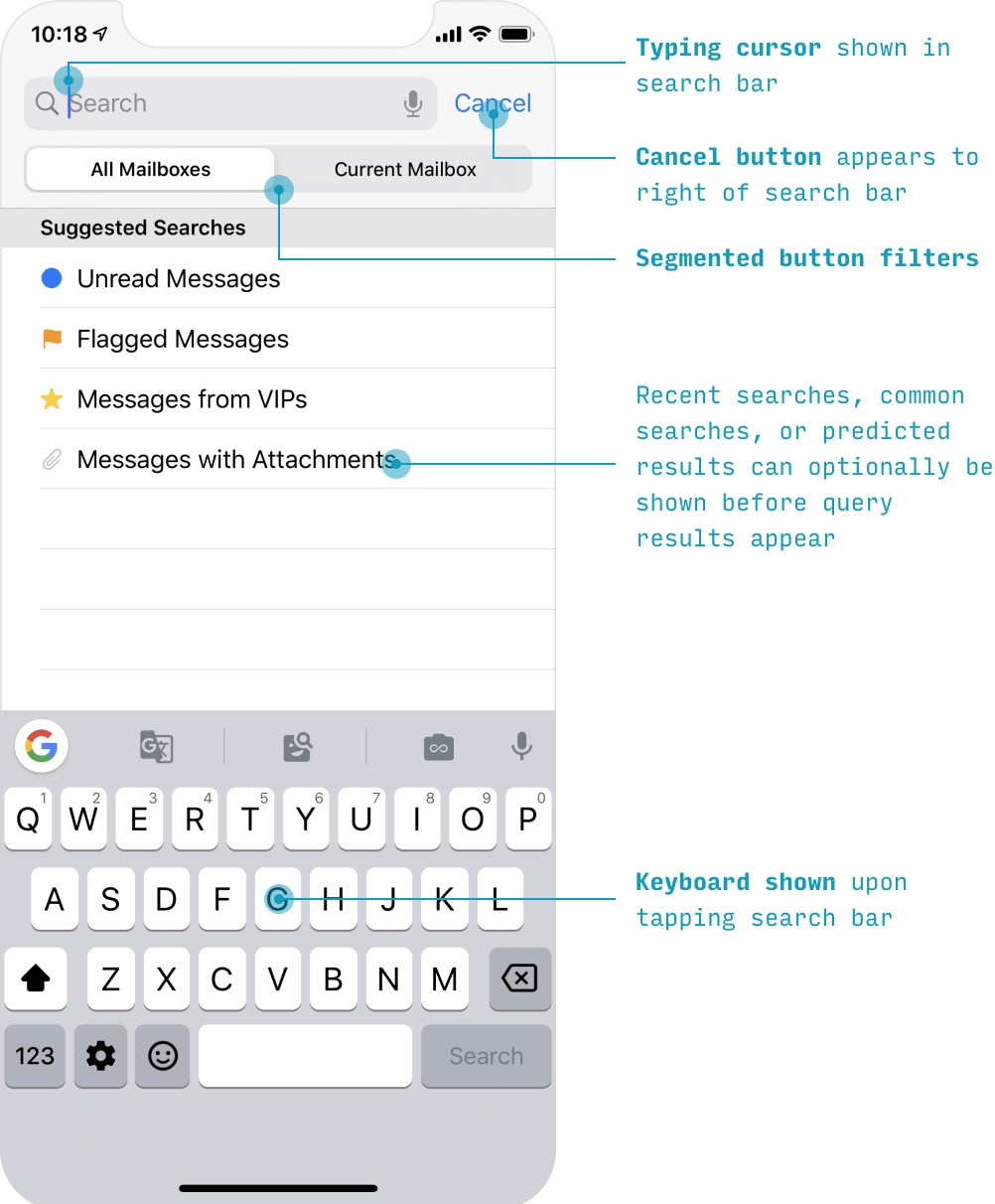
Однако независимо от того, где находится точка входа в поиск, поисковый опыт выглядит достаточно схожим:

В качестве опции можно показать популярные или недавние поисковые запросы под строкой поиска.
Модальные окна (Modal Sheets) в iOS
Некоторые задачи включают в себя один экран или линейный ряд экранов, которые пользователи должны завершить, не выходя полностью из контекста, в котором они находились.
Теперь в новых версиях iOS для этого есть идеальный элемент пользовательского интерфейса: модальные окна.
Модальные окна – это обычные страница, которые скользят снизу вверх, закрывая почти всю предыдущую страницу, но оставляют предыдущую страницу видимой, но утопленной в фон.
Модальные окна можно закрыть:
- нажатием на кнопку «закрыть», расположенную вверху;
- проведя пальцем вниз по самой карточке модального окна.
Элементы пользовательского интерфейса и элементы управления
Списки в iOS (они же «табличные представления»)
Помните: «90% мобильного дизайна - это дизайн списков». Если вы хотите хорошо разрабатывать приложения для iPhone. Каждый раз, когда вы собираетесь использовать списки на iPhone, вы должны задать себе три вопроса:
- Какой текст я хочу отобразить?
- Нужна ли мне также иконка/изображение?
- Что будет находиться в правой половине ячейки?
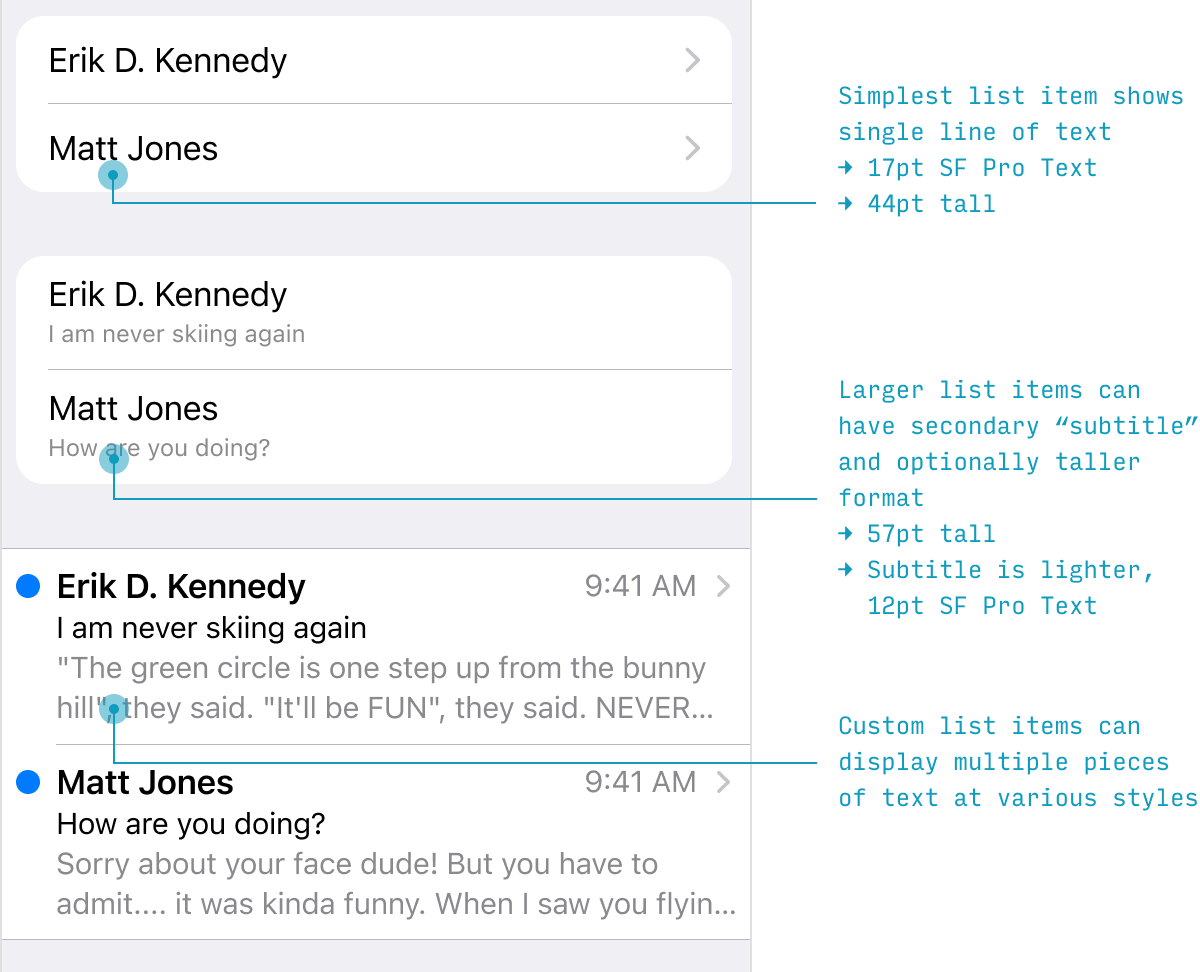
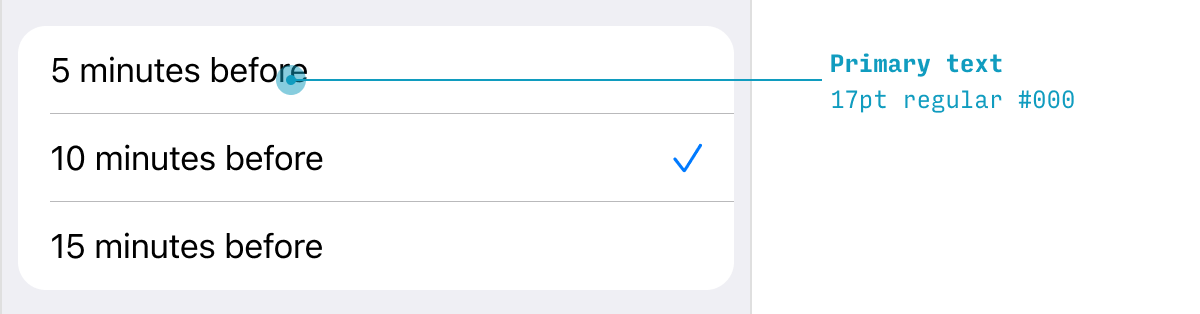
Давайте рассмотрим каждый из них по очереди. Для отображения текста в каждом элементе списка можно выбрать следующие параметры:
- Только основной текст (17pt обычным шрифтом)
- Первичный текст (17pt обычным шрифтом) с вторичным текстом (15pt обычным шрифтом)
- Кастомный макет – например, первичный текст (17pt обычным шрифтом), вторичный текст (15pt обычным шрифтом, но светлее) и третичный текст (15 обычным шрифтом, но светлее).

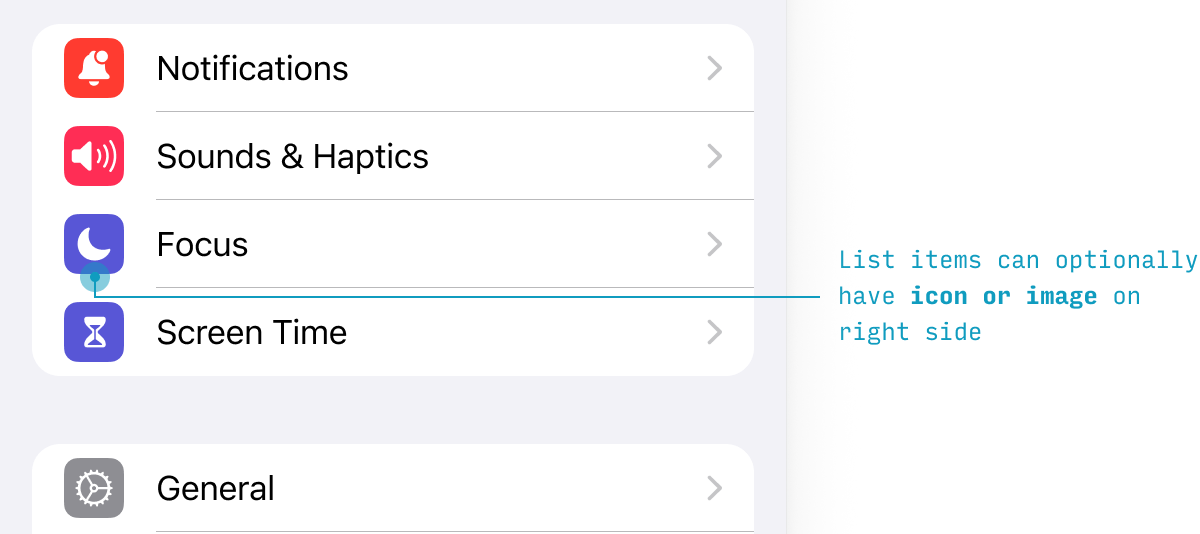
Слева от текста по желанию можно вывести значок или изображение.

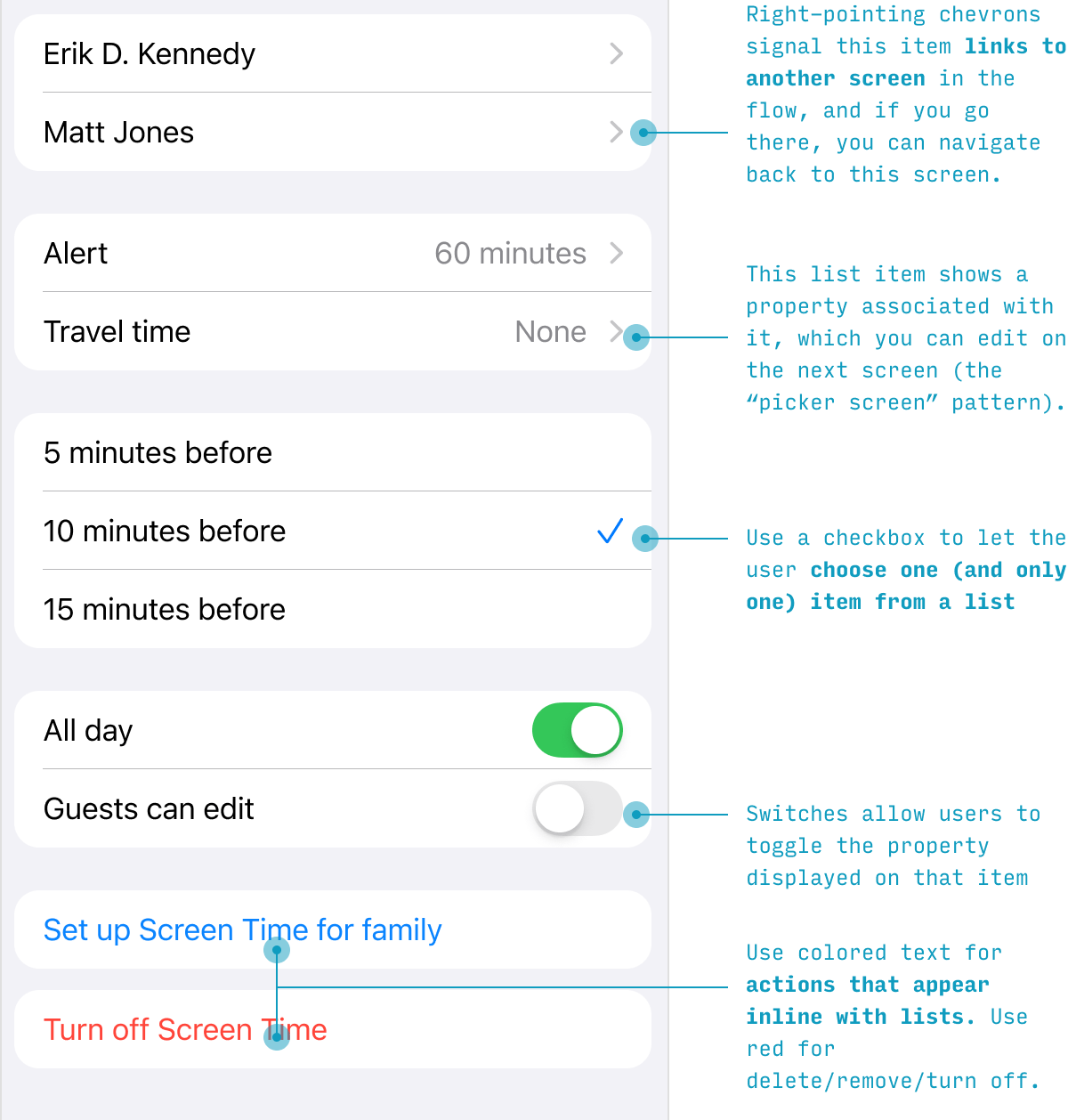
Оформление правой части элемента списка:
- Шеврон (направленный вправо). Практически по умолчанию он дает пользователям понять, что они переходят на другой экран
- Текст и шеврон. Это означает, что пользователь может перейти на другой экран, чтобы выбрать значение, которое будет показано здесь
- Чекбокс. Позволяет пользователю выбрать один из элементов списка в этой группе (Примечание: не множественный выбор, как веб-списки с чекбоксами)
- Переключатель. Позволяет пользователю включить или выключить свойство, к которому относится данный элемент списка.
- Текстовые кнопки. Используют системный цвет для ссылки на другую страницу или сценарий. Для обозначения критических действий, например, отключение или удаление чего-либо используйте красный цвет текста.

Существуют и другие примеры iOS для работы со списками, которые здесь не рассматриваются, но это обзор некоторых наиболее распространенных способов использования списков.
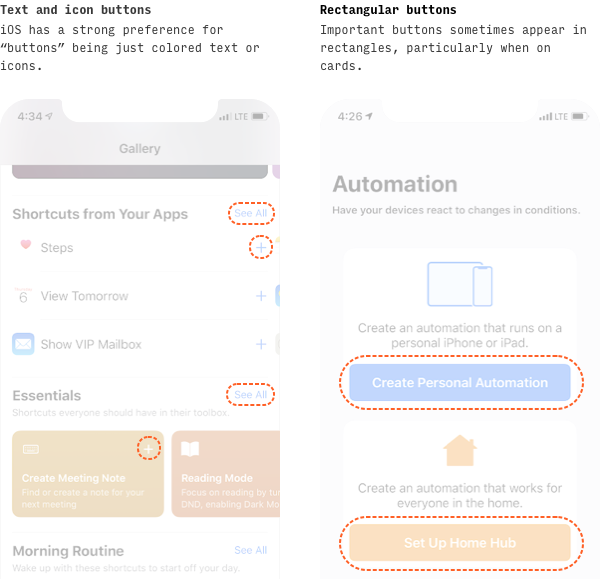
Кнопки в iOS
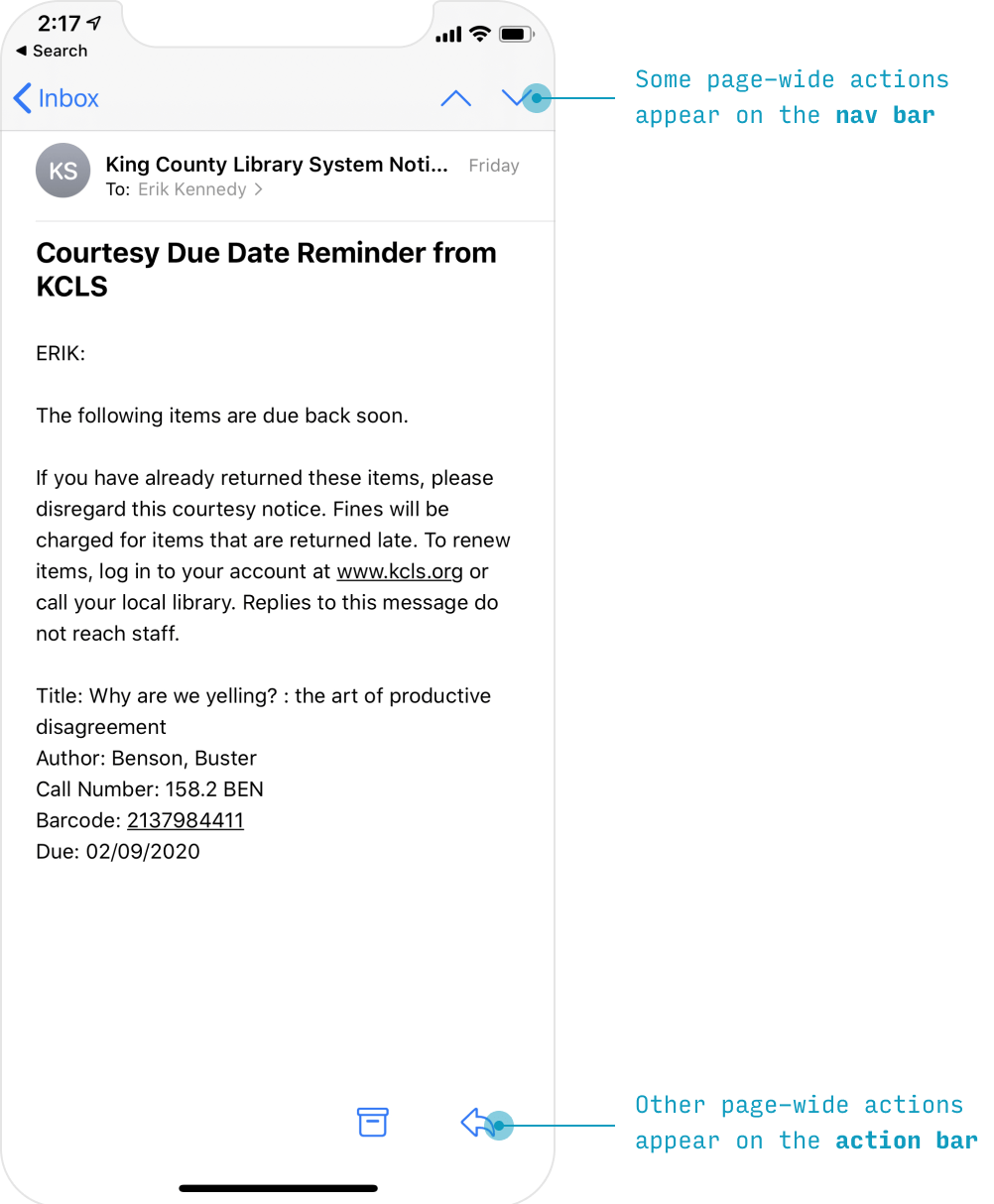
Обычно мы представляем себе кнопки в виде цветных прямоугольников с выровненным по центру текстом - и приложения для iPhone, безусловно, используют такие типы. Но если вы пришли из мира веб-дизайна, вы можете быть удивлены, узнав, что многие кнопки на iOS представляют собой либо (а) значки, либо (б) цветной текст - либо в (а) навигационной панели (в верхней части экрана), либо в (б) панели действий (в нижней части экрана).

Однако в iOS есть и кнопки на странице.

Поскольку действия на всей странице отображаются в фиксированных меню (панель навигации или панель действий), многие кнопки на странице относятся только к определенной части страницы - и, следовательно, будут отображаться на карточках.
Элементы управления вводом на iOS
Одна из неочевидных особенностей элементов управления в приложениях для iOS заключается в том, что почти все они стилизованы под элементы списка.
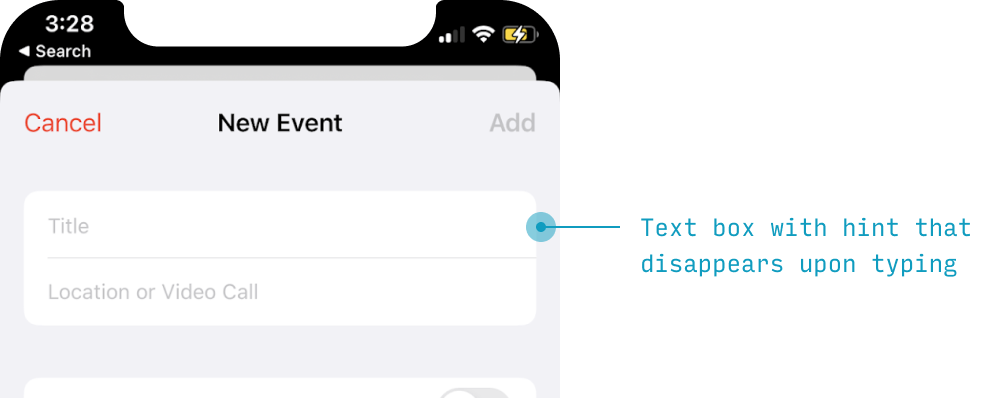
Текстовые поля в iOS
Текстовые элементы ввода выглядят как элементы списка с подсказкой, которая исчезает при наборе текста.

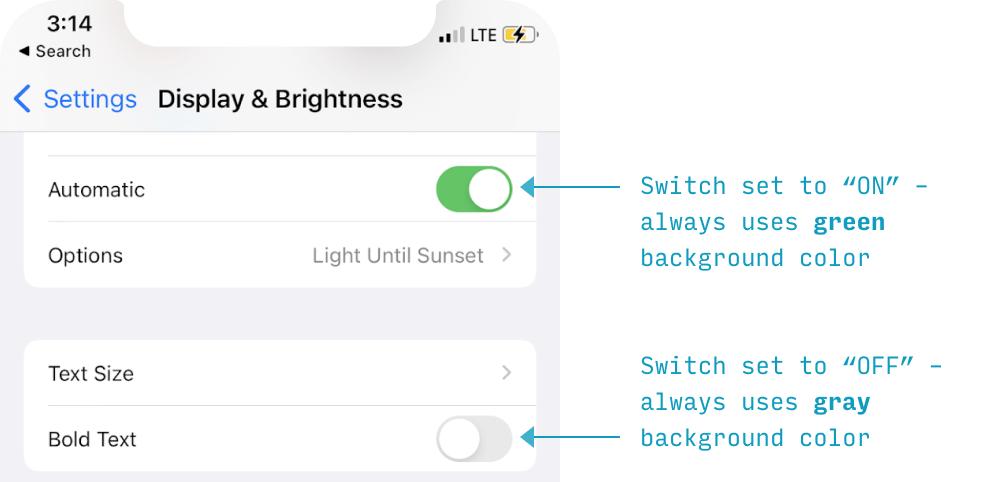
Переключатели в iOS
Переключатели появляются внутри элемента списка, где слева находится метка, а справа - переключатель двоичного выбора.

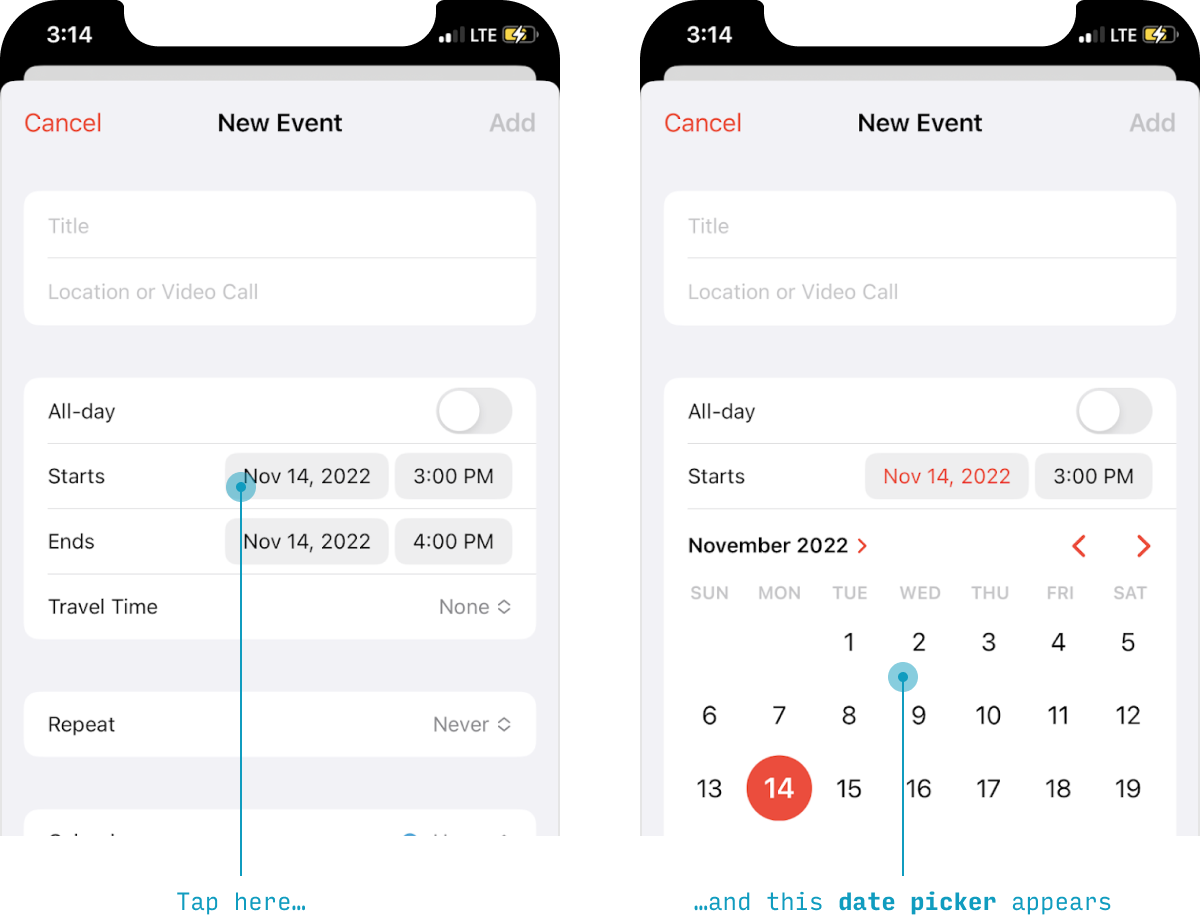
Кнопки выбора даты и/или времени в iOS
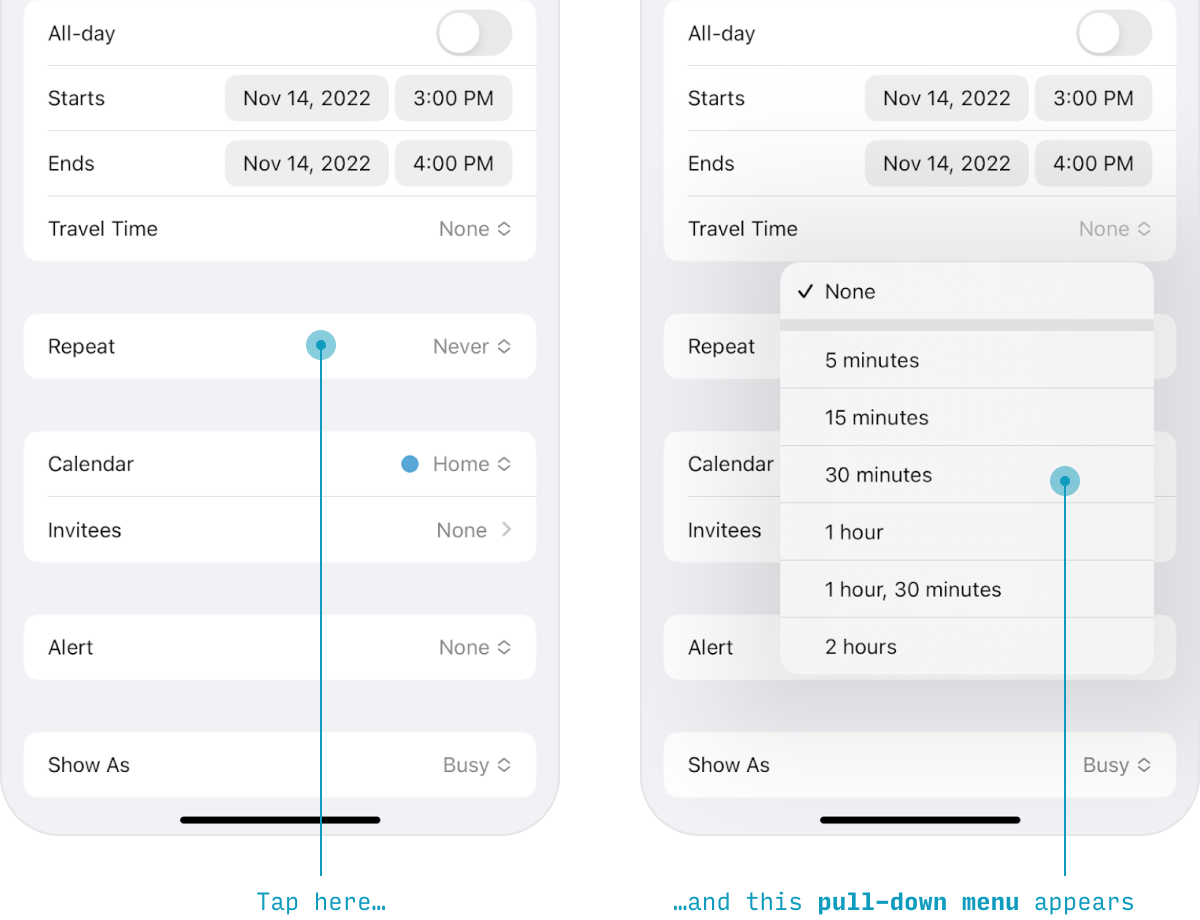
Для обозначения дат и времени используются специальные светло-серые кнопки.
Нажмите ее, и на месте кнопки появится элемент управления выбором даты (или времени).

Эти элементы управления могут выбирать (a) только время, (b) только дату, (c) и время, и дату, или (d) какое-либо другое пользовательское значение.
Выпадающие меню
Новым элементом управления в iOS является выпадающее меню, которое показывает некоторые дополнительные опции/действия без перехода на другой экран – подобно выпадающим элементам управления в веб-браузерах.

Экраны выбора в iOS
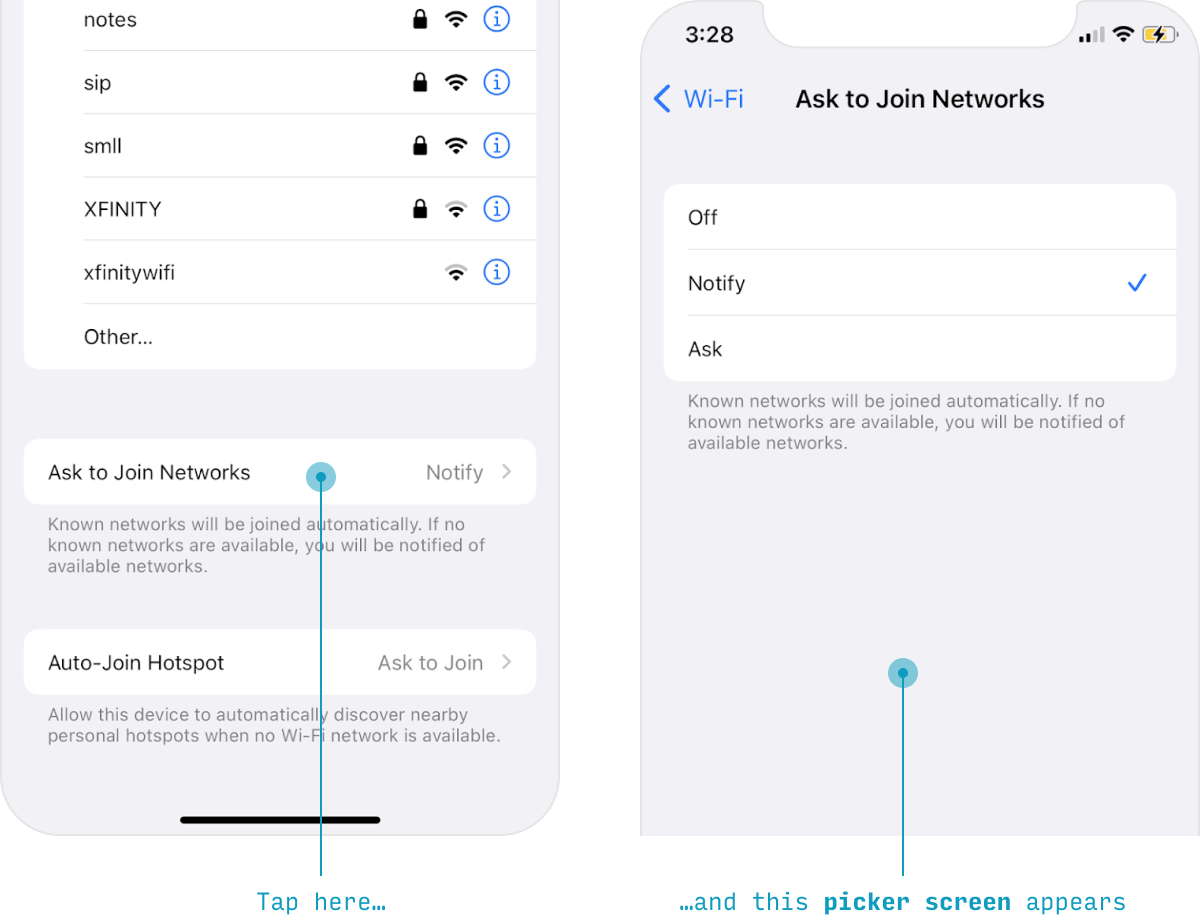
Выпадающее меню (см. выше) полезно, если нужно отобразить достаточно короткий список вариантов, но для более сложных задач попробуйте использовать схему экрана выбора.
Идея заключается в том, что у вас есть нечто, напоминающее элемент списка, но на самом деле оно ведет на другую страницу, где вы выбираете значение.

Итак, составляющие:
(1) один элемент списка с меткой, значением и шевроном ведет к (2) странице с множеством вариантов в списке, один из которых можно выбрать, и это состояние будет отображаться галочкой. После выбора можно вернуться назад, проведя пальцем по экрану или нажав кнопку в левом верхнем углу.
Типографика в приложениях iOS
iOS имеет особый подход к стилизации текста. Возможно, самым удивительным уроком является то, что если во многих системах дизайна для стиля используется размер или прописная буква, то в iOS для стиля используется вес или цвет. Мы рассмотрим это на примере многих стилей текста в приложениях для iPhone.
| Тип Элемента | Стиль |
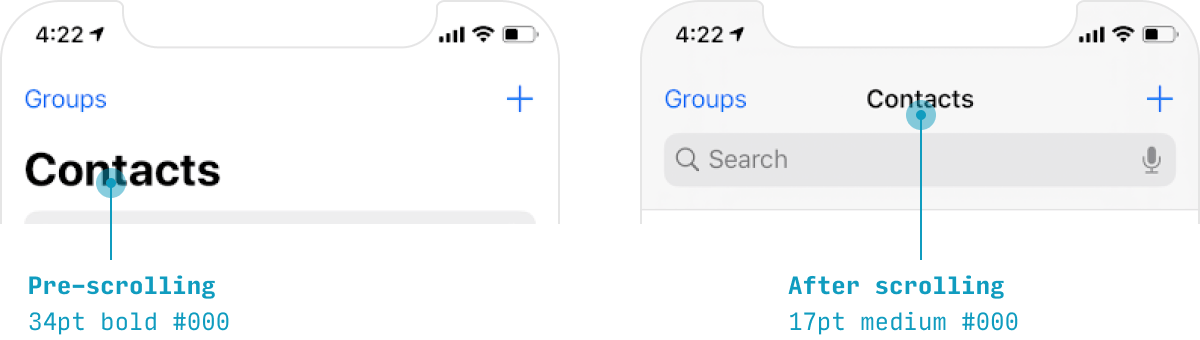
| Заголовок страницы (без прокрутки) | 34pt bold #000 |
| Заголовок страницы (прокрученный) | 17pt medium #000 |
| Текст абзаца, | 17pt regular #000 |
| Вторичный текст | 15pt regular #3C3C43 при 60% непрозрачности |
| Третичный текст, | 13pt regular #3C3C43 при 60% непрозрачности |
| Кнопки | 17pt normal, различные цвета |
| Надписи на панели действий | 10pt regular #8A8A8E |
Стилизация текста заголовков в приложениях для iPhone
В приложениях для iPhone заголовки страниц пишутся двумя разными способами.

Когда пользователь еще не прокрутил страницу (или прокрутил, но затем вернулся к верху):
- Размер: 34pt
- Начертание шрифта: полужирное
- Цвет: #000
- Цвет темного режима: #FFF
- Выравнивание: слева
Когда пользователь прокручивает страницу вниз:
- Размер: 17pt
- насыщенность шрифта: средняя
- Цвет: #000
- Цвет темного режима: #FFF
- Выравнивание: по центру
Стилизация текста по умолчанию в приложениях для iPhone
По умолчанию в приложениях для iPhone используется следующий стиль текста:
- Размер: 17pt
- насыщенность шрифта: нормальная
- Цвет: #000
- Цвет темного режима: #FFF

Внося небольшие изменения в базовый стиль, можно значительно скорректировать вывод текста.

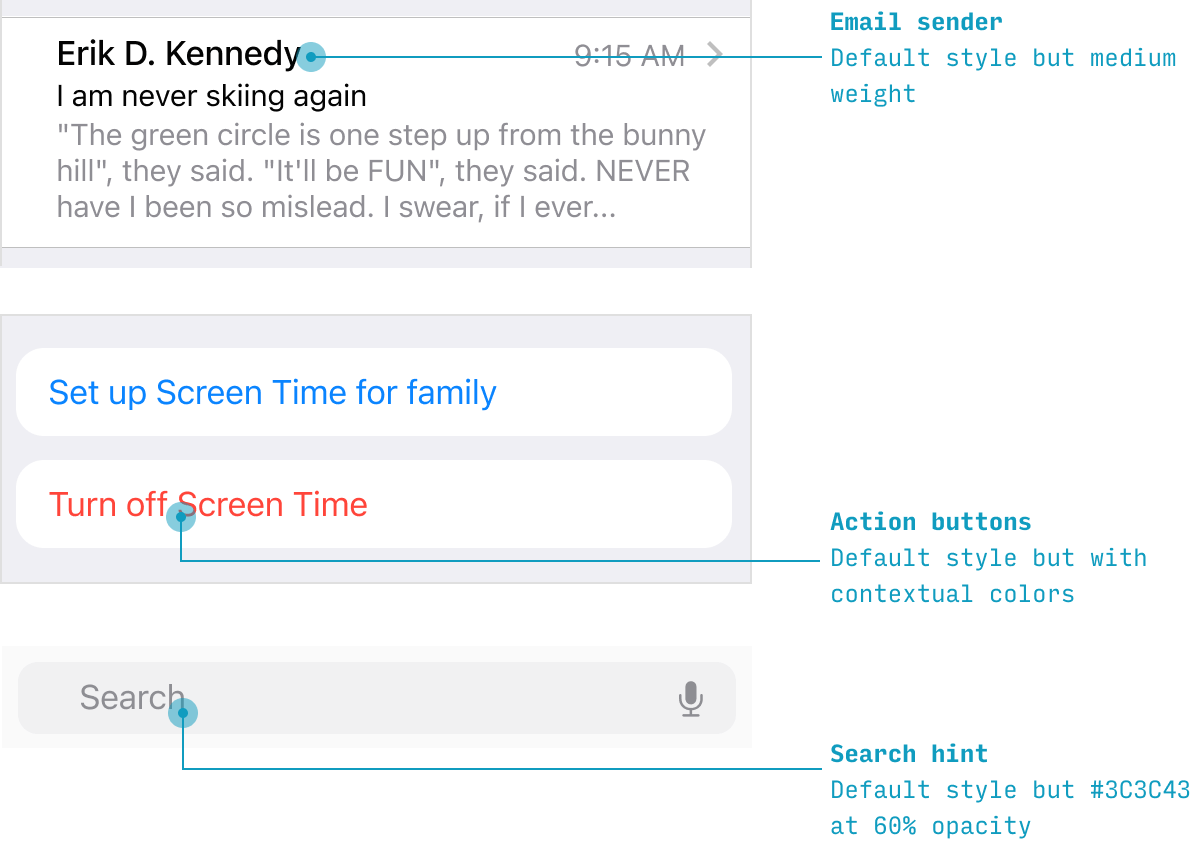
Например, если для обычных элементов списка используется стандартный стиль текста, то в приложении «Почта» отправители писем выделяются жирным шрифтом, что позволяет выделить имя отправителя из строки темы и превью.
Аналогично, текстовые кнопки ссылок – это текст по умолчанию, но с разными цветами.
А текст подсказки в поле поиска – это текст по умолчанию, но более светлого серого цвета.
Стилизация вторичного текста в приложениях для iPhone
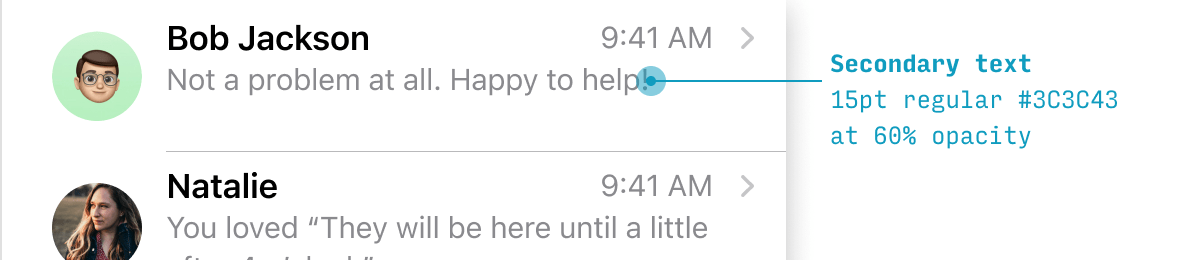
Приложения для iOS имеют стандартный стиль для любого вспомогательного вторичного текста.
- размер: 15pt
- насыщенность шрифта: нормальная
- цвет: #3c3c43 при 60% непрозрачности
- цвет в темном режиме: #EBEBF5 при 60% непрозрачности

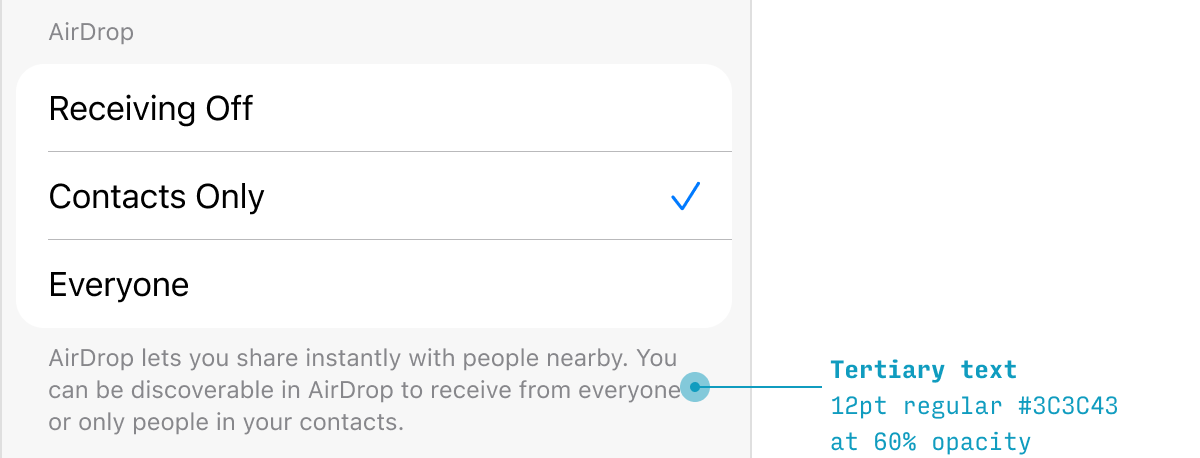
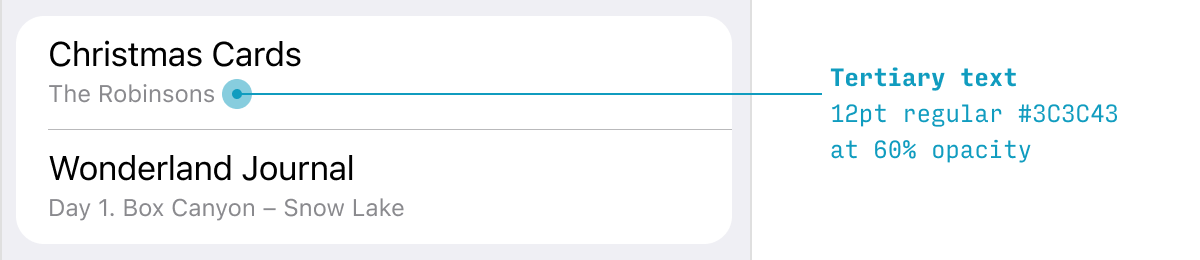
Стилизация третичного текста и надписей в приложениях для iPhone
Любые поясняющие подписи оформляются еще более компактно и легко, чем вторичный текст.
- размер: 12pt
- насыщенность шрифта: нормальный
- цвет: #c3c43 при 60% непрозрачности
- цвет темного режима: #EBEBF5 при 60% непрозрачности

Также следует учитывать, что иногда этот третичный размер используется вторично, т.е. есть только размер 17 и размер 12, а между ними нет текста размера 15.

Минимальный размер текста в приложениях для iPhone
В любой системе дизайна можно не ломать голову, просто задав минимальный размер для текста. В приложениях для iPhone это метки панели действий с размером 10pt:
- размер: 10pt
- насыщенность шрифта: нормальный
- цвет: #999 (если не выбрано)
- цвет темного режима: #757575 (если не выбран)

Иконки приложений для iOS
Если разрабатывать иконки приложения с таким расчетом, чтобы они отображались во всех возможных местах на всех возможных iPhone и iPad, то в итоге придется создать почти десяток вариантов одной и той же иконки. Но это не выход.
Существуют несколько примеров создания иконок для приложения под iOS, и вот один из них по принципу 80/20:
- Создайте квадратную иконку, которая хорошо смотрится в разрешении 60x60px (и убедиться, что она хорошо отображается в маске с помощью Apple superelljpse*).
- Увеличьте ее до @2x (120x120px) и, по желанию, подгоните ее под пиксельное разрешение.
- Увеличьте изображение до @3x (180x180px) и, по желанию, подгоните его по пикселям
- Увеличить до 1024x1024px
- Экспортируйте все 4 размера в формате PNG. Готово.
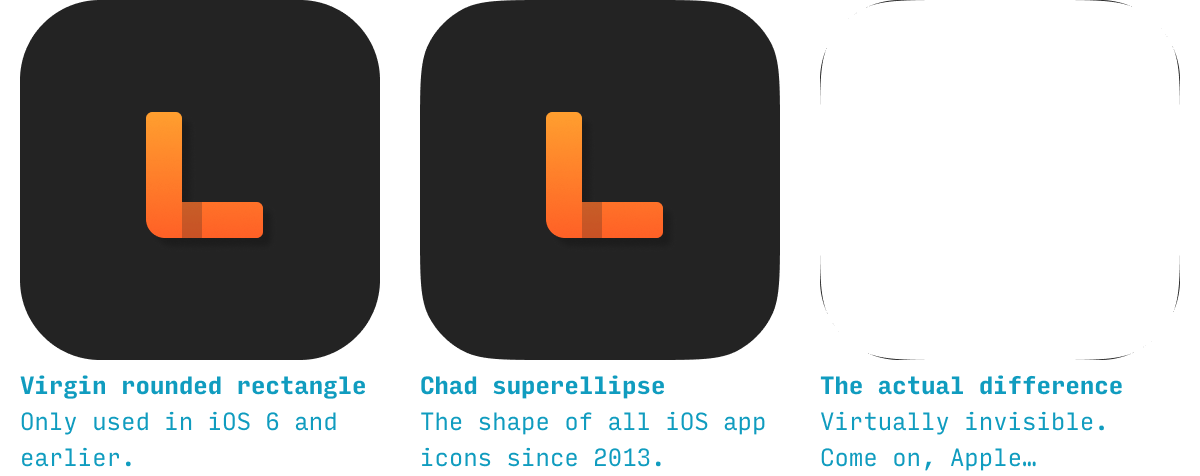
Форма иконки iOS Superellipse (AKA Squircle)
Все экспортируемые иконки в виде квадратов на устройствах Apple будут автоматические выводиться с обрезанными углами, т.к. в iOS используется тип фигуры, называемый суперэллипсом.

Суперэллипс очень похож на обычный округлый прямоугольник. На самом деле, разница практически незаметна невооруженным глазом. Apple объясняет это следующим образом: (а) суперэллипс более мягко переходит от прямой части к изогнутой, что делает его форму в целом более органичной, и (б) он лучше соответствует углам аппаратных устройств Apple.
Это имеет значение только в том случае, если иконка имеет границу, в этом случае форма границы должна определяться суперэллипсом, а не скругленным прямоугольником.
Как создать суперэллипс/круг значка Apple в Figma
- Создайте квадрат, используя пункт меню Rectangle или сочетание клавиш "r".
- Измените радиус угла на длину одного размера, умноженную на 0,222
- Откройте меню Independent Corners (справа от настройки радиуса угла).
- Откройте меню Corner Smoothing и установите значение для показателя iOS, расположенного на уровне 61%
Другие особенности iOS
Если вы занимаетесь разработкой приложений для iOS, то вам следует знать еще о нескольких вещах, которые мы далее перечислим:
Размер цели нажатия в iOS
Все, на что пользователь может нажать - каждая кнопка, каждый ползунок, каждый элемент управления вводом - должно иметь размер не менее 44x44 пт.
Единственное исключение, когда нарушение этого требования действительно оправдано, - текстовые ссылки. В тексте абзаца каждая строка, скорее всего, будет немного короче, чем 44pt. Это означает, что (а) ваши ссылки будут иметь цель касания размером менее 44pt и (б) – если в двух последовательных строках текста ссылки расположены в одном и том же месте, пользователям будет довольно сложно точно коснуться их.

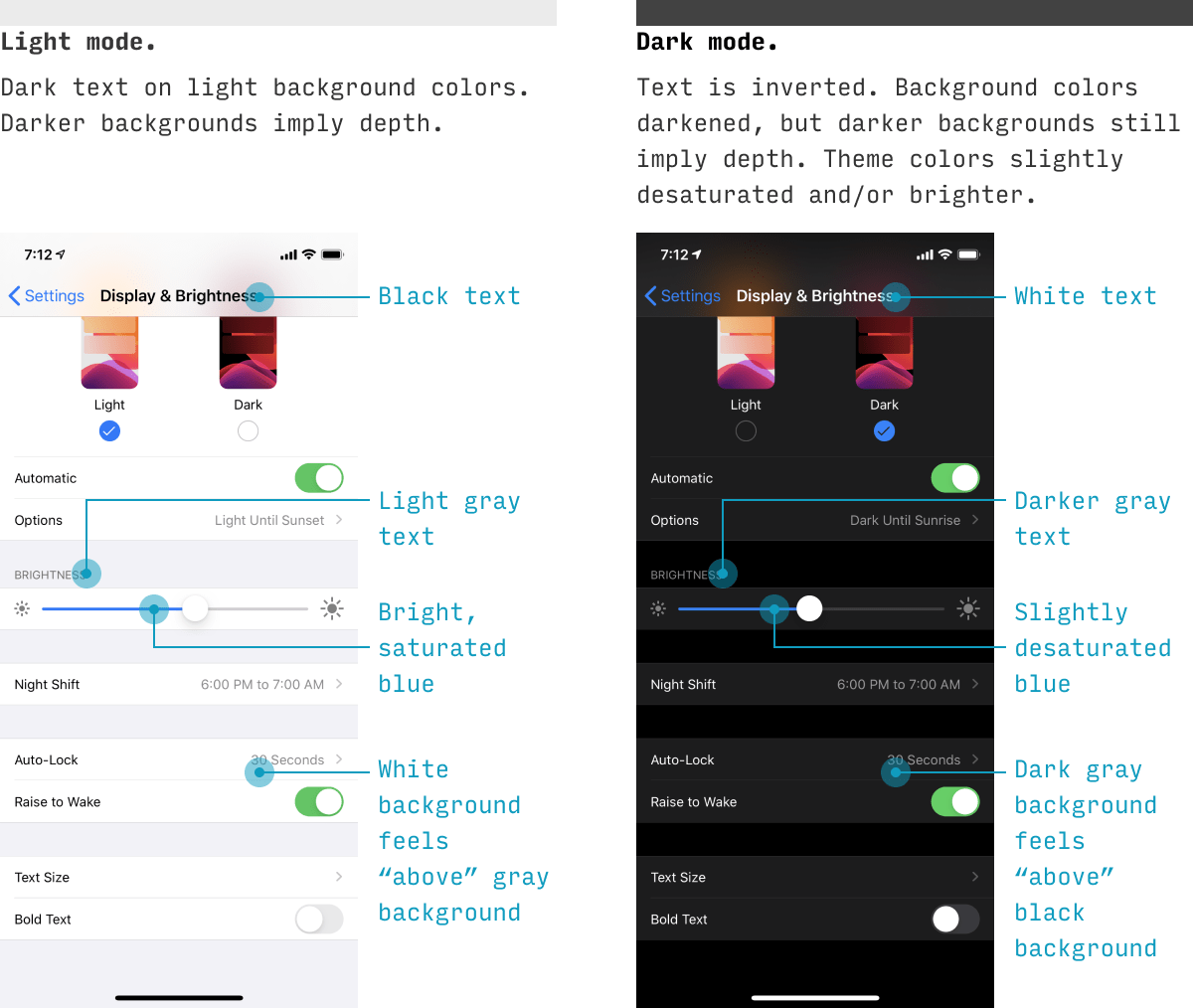
Рекомендации по оформлению темного режима iOS
В iOS есть настройка темного режима на уровне операционной системы, в котором участвующие приложения имеют (как правило) темный фон и светлый текст, а не светлый фон и темный текст.

Хотя iOS автоматически переходит в темную версию, если вы используете собственные элементы управления и цвета, вам следует понимать общие принципы работы темного режима для любого пользовательского интерфейса. Вот несколько простых рекомендаций:
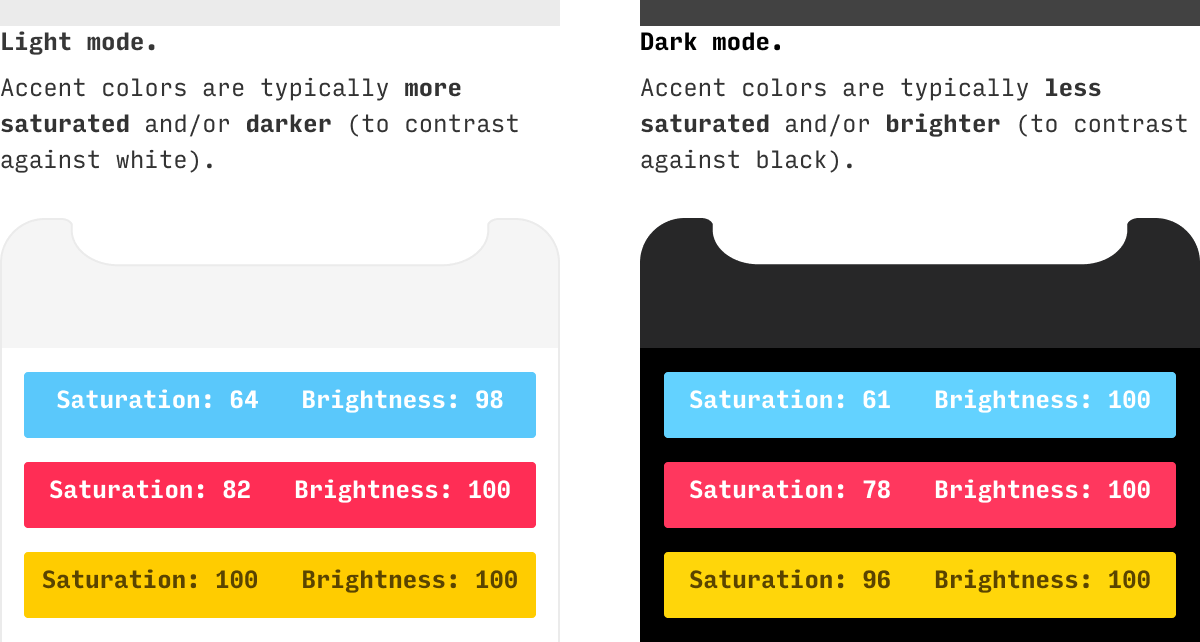
Цвета текста инвертируются. Это небольшое упрощение, но черный текст становится белым, темно-серый текст становится светло-серым, а средне-серый остается практически таким же. Если вы посмотрите на приведенные выше стили шрифтов, то заметите, что iOS действительно опускает несколько дополнительных оттенков и упрощает цвета текста для своей темной темы. Если вы не можете определить, следует ли сделать серый цвет средней яркости темнее или светлее, выбирайте вариант, в котором текст контрастнее по отношению к фону.
Цвета фона смещаются. В отличие от текста, где темные цвета становятся светлее, цвета фона просто сдвинуты в темную сторону. Если цвет фона был светлее в светлом режиме, то в темном режиме он по-прежнему светлее. Почему? Потому что свет приходит с неба. Если вы поймете это, то поймете и то, что мы полагаемся на цвет фона в качестве подсказки глубины (в отличие от текста). И поэтому он работает совершенно по-другому.
Тематические цвета выделяются на темном фоне. Любые акцентные цвета, которые вы ранее использовали на светлых фонах, теперь должны аналогично проявляться на темных фонах. Поскольку белый цвет имеет яркость 100%, а черный - 0%, это часто означает, что вы будете снижать яркость ярких цветов.

- Размеры экранов iPhone
- Какой размер фрейма следует использовать для дизайна iOS?
- Точки iOS в сравнении с пикселями при дизайне мобильного приложения
- Макет страницы (Layout) iPhone
- Навигация в приложениях для iOS
- Элементы пользовательского интерфейса и элементы управления
- Кнопки в iOS
- Типографика в приложениях iOS
- Иконки приложений для iOS
- Другие особенности iOS
